Oversættelseseditoren kan tilgås fra både Indstillinger side og fra Administrator bar.
Normalt kan du få adgang til TranslatePress' Oversættelsesredaktør fra WordPress Admin Bar → Oversæt websted knap.

Hvis den Admin Bar ikke er tilgængelig (f.eks. erstatter wordpress.com-hosting standardadministrationslinjen med sin egen), kan du få adgang til den fra WordPress → Indstillinger → TranslatePress → Oversæt websted.

Det er en enkel brugerflade, som giver dig mulighed for at oversætte din hjemmeside side for side.

Rediger synlig tekst
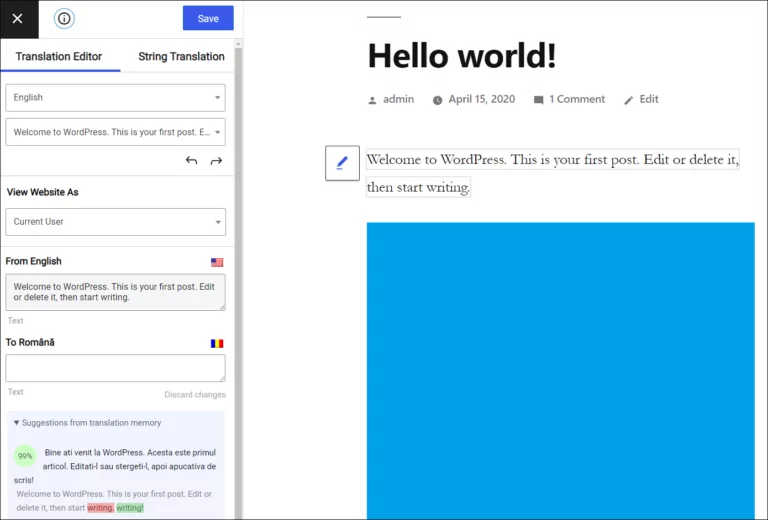
Oversættelseseditorens vigtigste funktion er muligheden for at oversætte hele din side streng for streng.
Hold blot musen over en streng, klik på blyantsikonet  der vises til venstre, og oversæt din streng i oversættelsesgrænsefladen til venstre.
der vises til venstre, og oversæt din streng i oversættelsesgrænsefladen til venstre.
Ændring af sprog
Når du vælger et nyt sprog, kan du se en forhåndsvisning og navigere på dit websted på det pågældende sprog, hvilket gør det meget lettere at opdage uoversatte strenge.
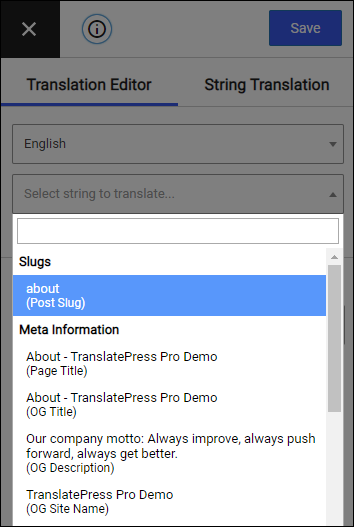
Søg efter en streng
Ikke alle registrerede strenge er synlige på siden. Strenge som SEO-titler, metabeskrivelser og nogle gange andre strenge, der ikke har en redigeringsknap.  kan findes ved blot at søge på listen over strenge.
kan findes ved blot at søge på listen over strenge.
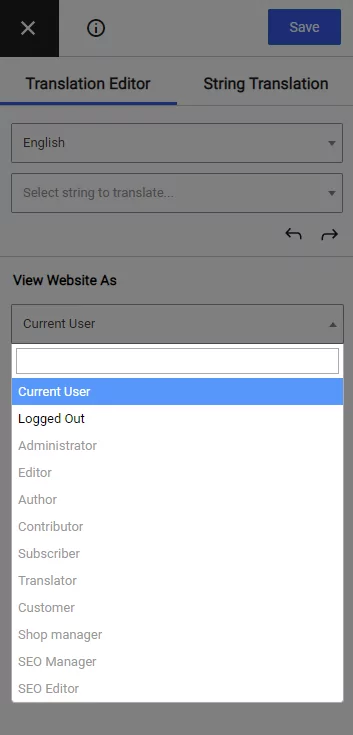
Gennemse som

Du kan gennemse din hjemmeside fra oversættelseseditoren som dig selv (logget ind) eller som en ikke-logget bruger. Det gør det nemt at oversætte sider, der er dynamiske baseret på status som logget ind/ikke logget ind.
Du kan navigere som en anden brugerrolle med Gennemse som rolle add-on.
Oversættelseshukommelse
Hvis du ændrer en streng og tilføjer et symbol til den, f.eks. ".", bliver oversættelsen ugyldig, og strengen bliver behandlet som en ny streng med status 0 (0 betyder uden oversættelse).
TranslatePress vil behandle den anden streng som en ny streng, og du skal sætte en ny oversættelse til den.
For at gøre det lettere at finde oversættelser har vi implementeret Oversættelseshukommelse funktion.
Hvis du går til oversættelsesgrænsefladen og vælger den streng, vil Oversættelseshukommelse funktionen vil vise dig oversættelsesforslag for den pågældende streng (baseret på andre strenge, som du tidligere har oversat).

Oversæt SEO-elementer
Den SEO-pakke add-on er kun tilgængelig i de betalte versioner af plugin'et.

Med dette addon kan du oversætte alle SEO-elementer fra hver side:
- URL post/page/custom post type slug
- sidens titel
- Beskrivelse af siden
- billedets alt-tag
- Titler og beskrivelser på Facebook og Twitter (disse tilføjes normalt af dit SEO-plugin og vises, når brugerne deler dit indhold)
For at oversætte ovenstående skal du vælge dem fra strenglisten under Meta-oplysninger.
TranslatePress fungerer uden videre med alle SEO-plugins.
Ved hjælp af SEO Pack-tilføjelsen vil TranslatePress udvide sitemaps-funktionaliteten, der tilføjes af SEO-plugins og Opret automatisk et flersproget sitemap der omfatter alt dit oversatte indhold.
Understøttelse af flersproget sitemap er tilføjet til de mest populære SEO-plugins:
- Yoast
- Rank matematik
- SEOPress
- Alt i én SEO-pakke
- Squirrly SEO
At få disse vigtige SEO-elementer oversat samt at oprette et flersproget XML-sitemap vil have stor indflydelse på dit websites placering på flere sprog.
Her er en kort video, der viser, hvordan man oversætter de vigtigste SEO-elementer ved hjælp af TranslatePress og dets SEO-pakke add-on:
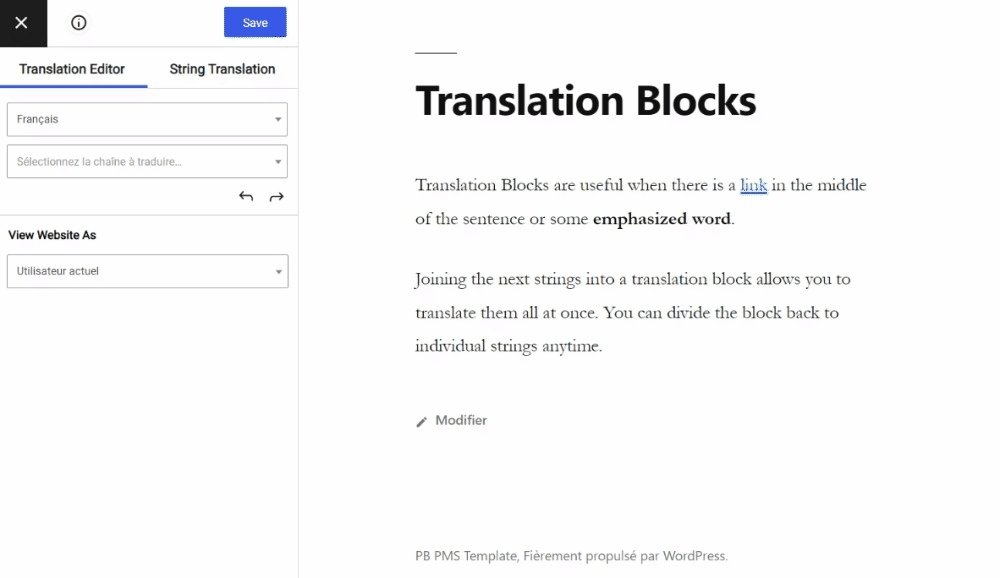
Oversættelsesblokke
Hvis du vil oversætte større HTML-blokke med en enkelt oversættelse, skal du samle flere oversættelsesstrenge i en oversættelsesblok.
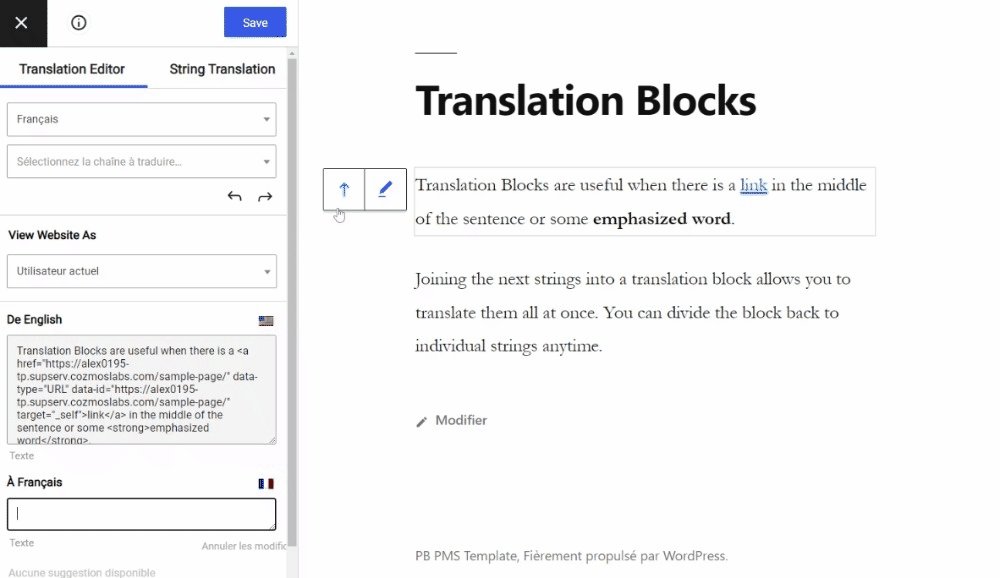
Sammenføjning af en streng med dens overordnede afsnit sker ved at holde musen over en streng, som du vil sammenføje med dens omgivende strenge i det overordnede afsnit. Klik på pilen op Flet sammen knap  vises for strengen, der holdes over. Den blok, der skal flettes, er nu fremhævet i liveeksemplet. Den fulde tekst, der indeholder HTML-strukturen, vises nu i venstre sidepanel, hvor du eventuelt kan tilføje en oversættelse. Klik på Gem oversættelse for at bekræfte oprettelsen af oversættelsesblokken.
vises for strengen, der holdes over. Den blok, der skal flettes, er nu fremhævet i liveeksemplet. Den fulde tekst, der indeholder HTML-strukturen, vises nu i venstre sidepanel, hvor du eventuelt kan tilføje en oversættelse. Klik på Gem oversættelse for at bekræfte oprettelsen af oversættelsesblokken.

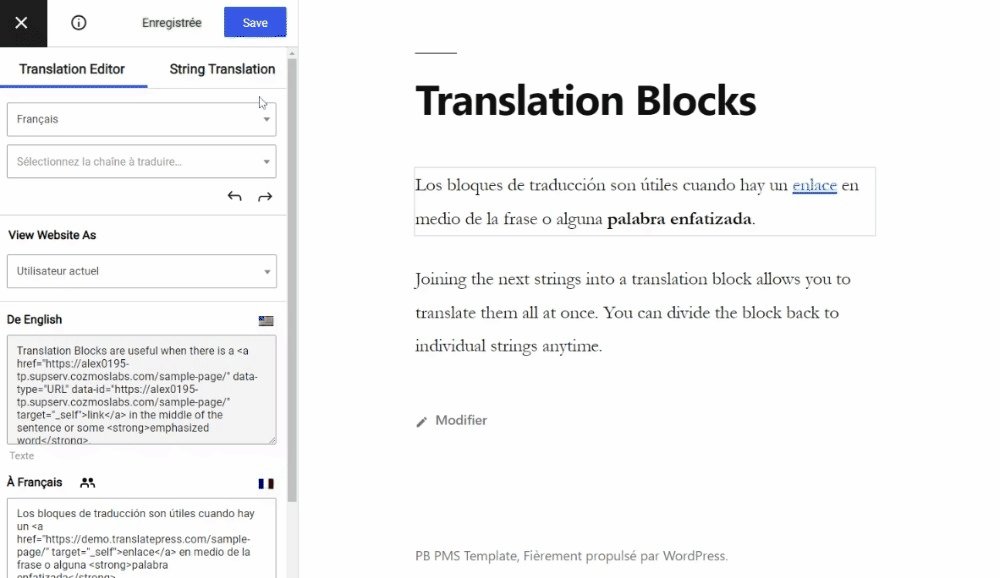
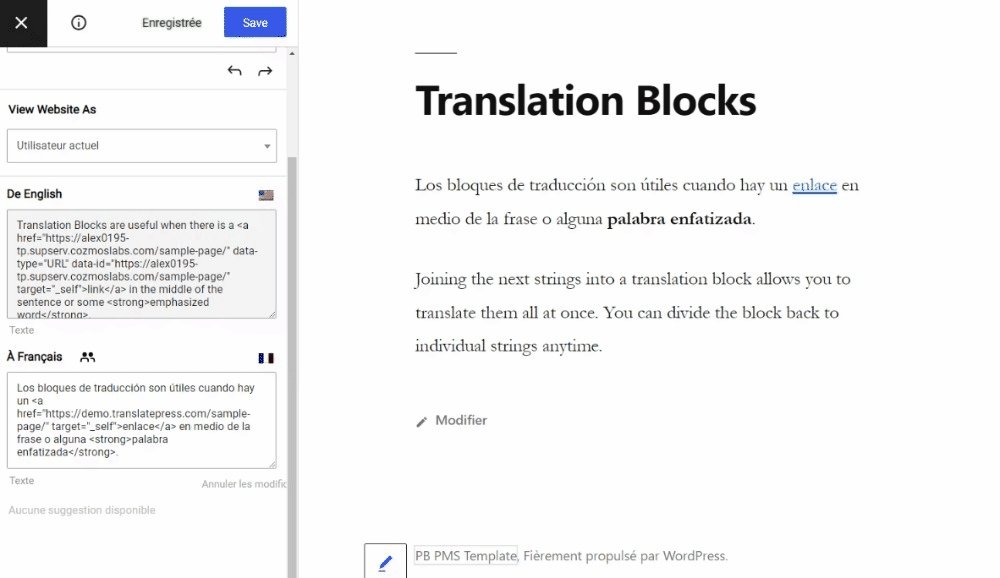
Nu bliver oversættelsesblokken oversat som en helhed. Du kan redigere oversættelsen ved at klikke på redigeringsknappen  . Når du skriver en oversættelse til oversættelsesblokken, skal du være omhyggelig med at indsætte en gyldig HTML i oversættelsesblokken.
. Når du skriver en oversættelse til oversættelsesblokken, skal du være omhyggelig med at indsætte en gyldig HTML i oversættelsesblokken.
Bemærk: Fletteikonet vil kun være tilgængeligt for de strenge, der er kompatible med oversættelsesblokke. Sammenlægning er tilladt inden for blokelementer som afsnit og divs. Indhold, der modtages via wp-ajax-anmodninger, er også kompatibelt.
Oversættelsesblokken er ikke kompatibel med Gettext-strenge eller strenge, der indsættes dynamisk med JavaScript.
For at gå tilbage til at oversætte individuelle strenge fra en oprettet oversættelsesblok skal du holde musen over den og klikke på pilen ned. Split knap  . Der vises en pop-up, hvor du bliver bedt om at bekræfte adskillelsen af oversættelsesblokken i mindre stykker. Oversættelsen af hele oversættelsesblokken vil være tilgængelig, når som helst du beslutter dig for at flette tilbage igen.
. Der vises en pop-up, hvor du bliver bedt om at bekræfte adskillelsen af oversættelsesblokken i mindre stykker. Oversættelsen af hele oversættelsesblokken vil være tilgængelig, når som helst du beslutter dig for at flette tilbage igen.
Sådan oversætter du ord i forskellige sammenhænge
Du kan også specifikt vælge en HTML-blok, der skal oversættes som en helhed, ved at tilføje klassen Oversættelsesblok til den. For eksempel:
<div class="translation-block">
<div class="masc">Partner</div>.
</div>
<div class="translation-block">
<div class="fem">Partner</div>.
</div>
<div class="translation-block">
Oversæt <em>alt</em> <div>indenfor</div>.
</div>Bemærk: Det er kun statiske tekststykker, som allerede findes i sidens HTML, der kan håndteres på denne måde. Der er ingen understøttelse af oversættelsesblokke, hvis teksten er dynamisk. For at få det til at fungere skal du måske lave brugerdefineret udvikling. Du kan f.eks. tilføje en CSS-klasse til female partner og på den baggrund ændre teksten på det sekundære sprog.