Die Bildergalerie Widget können Sie auf einfache Weise komplexe und schöne Bildergalerien auf Ihrer Seite hinzufügen und gestalten.
Inhalt
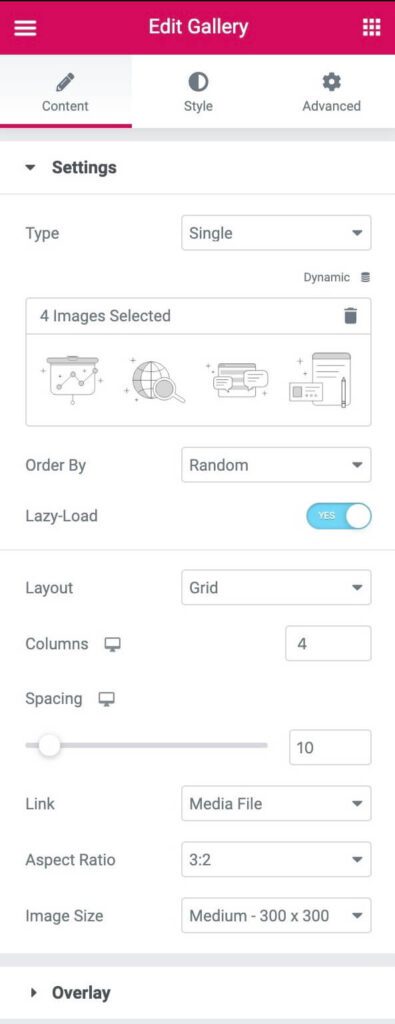
Einstellungen
- Typ: Wählen Sie die Art der Galerie aus, indem Sie wählen zwischen Einzeln oder Mehrere. Multiple ermöglicht Ihnen eine filterbare Bildergalerie im Stil eines Portfolios
- Wenn Sie "Mehrere" wählen, geben Sie einen Titel in das Feld ein oder verwenden Sie dynamische Tags *.
- Bilder hinzufügen: Wählen Sie mehrere Bilder aus der Mediathek, um sie in Ihre Galerie einzufügen, und geben Sie einen Titel für die Galerie
- Sie können auch die Option Dynamische Tags verwenden, um Bilder aus den Bildanhängen des Beitrags, der erweiterten benutzerdefinierten Feldgalerie oder der WooCommerce-Produktgalerie zu laden. Dies ist hilfreich, wenn Sie eine Vorlage für einen einzelnen Beitrag oder ein Produkt im Theme-Builder erstellen.
- Bestellen nach: Wählen Sie Standard- oder Zufallsreihenfolge
- Lazy-Load: Setzen Sie diese Option auf Ja, um Lazy Load zu verwenden, um die Ladegeschwindigkeit zu verbessern.
- Layout: Wählen Sie aus Raster, Gerechtfertigt, oder GemäuerDie Raster basiert auf einem von Ihnen gewählten Seitenverhältnis. Gerechtfertigt ermöglicht es Ihnen, die Höhe für jede Zeile festzulegen, und passt sich an unterschiedliche Breiten pro Bild an. Gemäuer behält die gleiche Bildbreite bei und passt sich an unterschiedliche Höhen an.
- Rubriken: Legen Sie fest, wie viele Spalten pro Zeile angezeigt werden sollen, von 1 bis 24. Nicht verfügbar, wenn Gerechtfertigt Das Layout ist gewählt.
- Zeilenhöhe: Legt die Höhe jeder Zeile in Pixeln fest. Nur verfügbar, wenn Gerechtfertigt Das Layout ist gewählt.
- Abstände: Legen Sie den Abstand zwischen den einzelnen Bildern einer Reihe fest.
- Link: Setzen Sie den Link für die Bilder auf Keine, Mediendatei oder Benutzerdefinierte URL
- Bildseitenverhältnis: Wählen Sie das Seitenverhältnis aus: 1:1, 3:2, 4:3, 9:16, 16:9 und 21:9. Nur für das Rasterlayout verfügbar.
- Bildauflösung: Legen Sie die Größe des Bildes fest, von Thumbnail bis Vollbild, oder geben Sie eine eigene Größe ein.
Wenn Typ: Mehrere gewählt wird, werden die folgenden zusätzlichen Optionen der Filterleiste verfügbar:
Filterleiste (nur verfügbar, wenn Mehrfachtyp gewählt wurde)
- Filter "Alle": Wählen Sie Ja, um den Filter "Alle" einzuschließen, oder Nein, um ihn auszuschließen.
- "Alle" Filterbezeichnung: Wenn diese Option auf Ja gesetzt ist, geben Sie die gewünschte Bezeichnung ein oder verwenden Sie dynamische Tags. Standard ist "Alle".
- Zeiger: Wählen Sie den Zeiger, der verwendet wird, wenn Sie den Mauszeiger über die einzelnen Filterbeschriftungen bewegen. Wählen Sie zwischen Keine, Unterstreichen, Überstreichen, Doppellinie, Gerahmt, Hintergrund oder Text.
- Animation: Legen Sie den Animationsstil des Zeigers fest. Wählen Sie zwischen Verblassen, Gleiten, Wachsen, Hineinfallen, Herausfallen oder Keine.
Überlagerung
- Hintergrund: Wählen Sie Ja, damit ein Overlay erscheint, wenn Sie den Mauszeiger über die einzelnen Bilder bewegen, oder Nein, damit kein Overlay erscheint.
- Titel: Wählen Sie, welches Meta-Attribut als Titel des Overlays angezeigt werden soll. Wählen Sie aus Titel, Beschriftung, Alt, Beschreibung oder Keine.
- Beschreibung: Wählen Sie, welches Meta-Attribut als Beschreibung des Overlays angezeigt werden soll. Wählen Sie aus Titel, Beschriftung, Alt, Beschreibung oder Keine.

Stil
Bild
- Farbe der Umrandung: Wählen Sie die Farbe des Bildrandes für die Zustände Normal und Hover
- Breite des Randes: Wählen Sie die Dicke des Rahmens nur für den Normalzustand.
- Radius der Grenze: Steuert die Abrundung der Ecken des Bildrandes für die Zustände Normal und Hover.
- CSS-Filter: Legen Sie CSS-Filter fest und wählen Sie aus Unschärfe, Helligkeit, Kontrast und Sättigung für die Zustände Normal und Hover.
- Schwebe-Animation: Wählen Sie die Animation des Bildes beim Schweben, indem Sie zwischen Keine, Vergrößern, Verkleinern, Nach links, Nach rechts, Nach oben oder Nach unten für die Zustände Normal und Schweben wählen.
- Dauer der Animation (ms): Legen Sie die Dauer der Animation in Millisekunden fest.
Überlagerung
- Überlagerung: Wählen Sie die Art der Überlagerung (Klassisch oder Farbverlauf) für den Normal- und Schwebezustand der Bilder.
- Farbe: Legen Sie die Überlagerungsfarbe oder den Farbverlauf für den Normal- und den Hover-Zustand der Bilder fest.
- Überblendmodus: Wählen Sie aus mehreren Ebeneneffekten wie Normal, Multiplizieren, Raster, Überlagern usw. Demo zum Mischmodus ansehen
- Schwebe-Animation: Wählen Sie die Eingangs- oder Ausgangsanimation des Overlays beim Schweben. Wählen Sie aus Rechts einblenden, Links einblenden, Nach oben einblenden, Nach unten einblenden, Vergrößern, Verkleinern und Einblenden. Wenn Sie die Eingangsanimation wählen, werden die Bilder im Normalzustand mit voller Deckkraft angezeigt, wobei das Overlay das Bild beim Hovern verdeckt. Wenn Sie die Option Beenden-Animation gewählt haben, wird das Bild im Normalzustand überlagert und beim Bewegen des Mauszeigers entfernt.
- Dauer der Animation (ms): Legen Sie die Dauer der Animation in Millisekunden fest.
Inhalt
- Ausrichtung: Den Inhalt links, rechts oder mittig ausrichten
- Vertikale Position: Den Inhalt oben, in der Mitte oder unten ausrichten
- Polsterung: Anpassen der Polsterung des Inhalts
Titel
- Farbe: Wählen Sie die Farbe des Titels
- Typografie: Einstellen der Typografieoptionen für den Titel
- Abstände: Legen Sie den Abstand zwischen dem Titel und der Beschreibung fest.
Beschreibung
- Farbe: Wählen Sie die Farbe der Beschreibung
- Typografie: Legen Sie die Typografieoptionen für die Beschreibung fest
- Schwebe-Animation: Wählen Sie die Eingangs-, Reaktions- oder Ausgangsanimation des Inhalts beim Hovern. Wählen Sie für die Eingangsanimation aus Rechts einschieben, Links einschieben, Nach oben einschieben, Nach unten einschieben, Vergrößern, Verkleinern und Einblenden. Für die Reaktionsanimation wählen Sie aus Wachsen, Schrumpfen, Nach links, Nach rechts, Nach oben oder Nach unten. Wählen Sie für die Beenden-Animation aus Nach rechts ausblenden, Nach links ausblenden, Nach oben ausblenden, Nach unten ausblenden, Vergrößern, Verkleinern und Ausblenden.
- Animation Dauer: Legen Sie die Dauer der Animation in Millisekunden fest.
- Sequenzierte Animation: Setzen Sie diese Option auf Ja, wenn Titel und Beschreibung nacheinander animiert werden sollen. Stellen Sie Nein ein, wenn Titel und Beschreibung gleichzeitig animiert werden sollen.
Filterleiste
Diese zusätzlichen Optionen der Filterleiste sind nur verfügbar, wenn Art: Mehrere gewählt wurde.
- Textfarbe: Wählen Sie die Farbe des Textes der Filterleiste für die Zustände Normal, Hover und Aktiv.
- Typografie: Legen Sie die Typografieoptionen für den Text der Filterleiste fest.
- Zeigerfarbe: Wählen Sie die Farbe des Zeigers der Filterleiste. Nur im Hover- oder Aktiv-Status verfügbar.
- Zeigerbreite: Wählen Sie die Dicke des Zeigers.
- Raum zwischen: Legen Sie den Abstand zwischen den Filtertextelementen fest.
- Lücke: Bestimmen Sie den Abstand zwischen dem Filtertext und den Galeriebildern.
Fortgeschrittene
Stellen Sie die erweiterten Optionen ein, die für dieses Widget gelten
Beschriftungen und Titel in einer Galerie
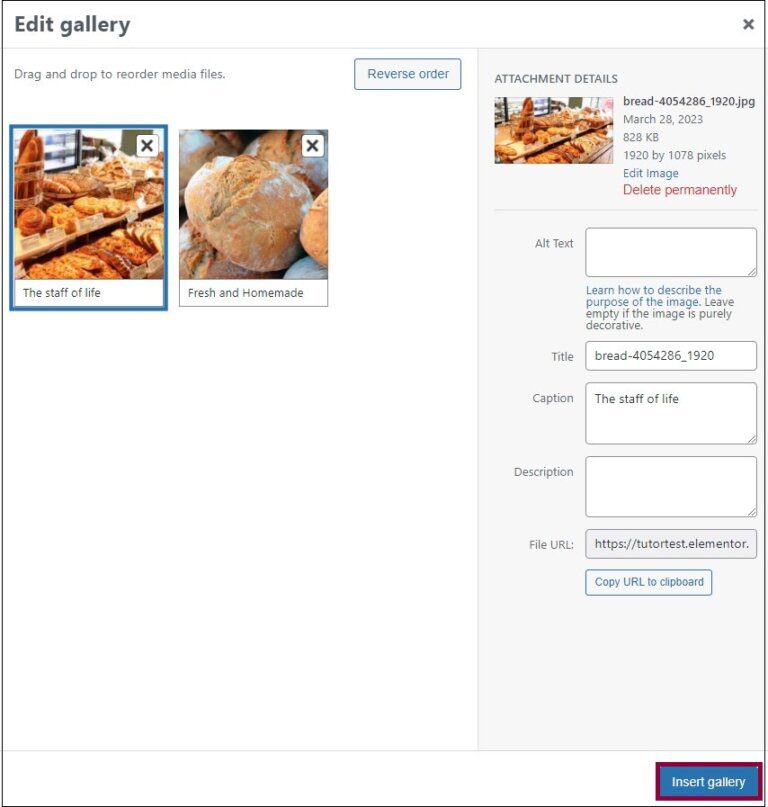
Das Galerie-Widget ermöglicht es Ihnen, die Bildunterschrift oder den Titel eines Bildes als Teil des Overlays anzuzeigen. Diese Beschriftungen/Titel sind jedoch möglicherweise nicht für das Galerie-Widget geeignet. Daher haben Benutzer die Möglichkeit, die Beschriftungen/Titel der im Widget angezeigten Bilder zu bearbeiten.
Bearbeitung der Beschriftungen/Titel
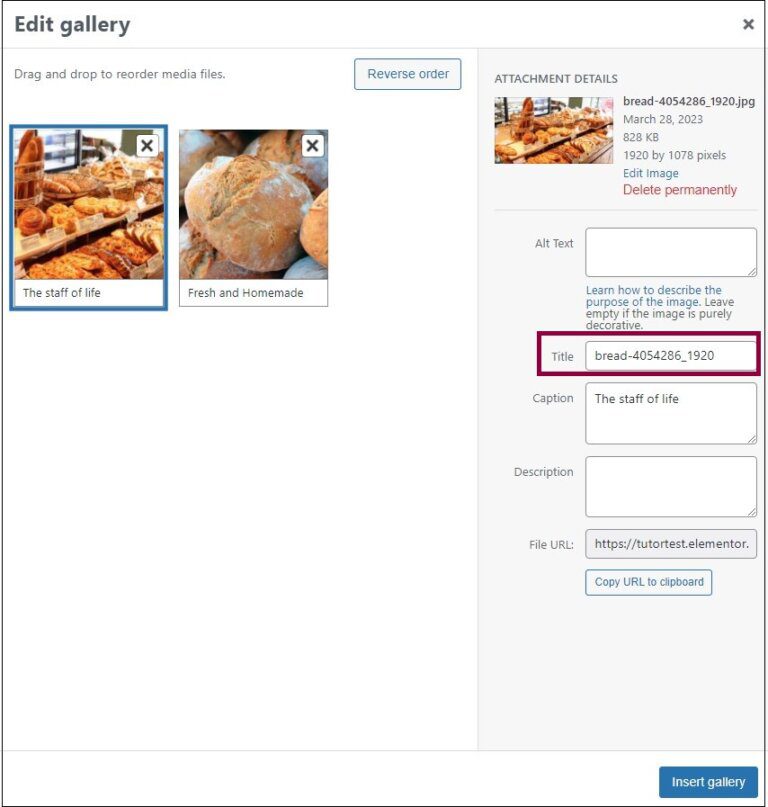
So bearbeiten Sie die Beschriftung und den Titel:

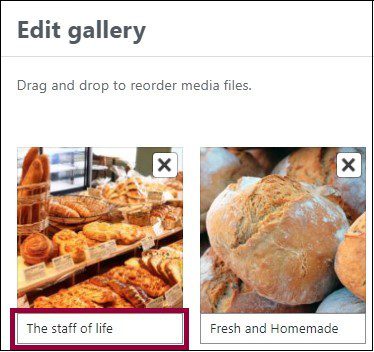
- So ändern Sie die Beschriftung - Klicken Sie auf den Beschriftungsbereich und geben Sie eine neue Beschriftung in den Textbereich ein.

- So ändern Sie den Titel - Klicken Sie auf das Bild und geben Sie einen neuen Titel in das Textfeld ein.

- Klicken Sie auf Galerie einfügen.


0 Kommentare