TranslatePress ist vollständig kompatibel mit Elementor. Wenn Ihre Website mit Elementor erstellt wurde, können Sie die gleiche Funktionalität für Widgets und Abschnitte direkt über die Elementor-Schnittstelle erreichen.
Verwendung der TranslatePress Elementor Integration
Blöcke nach Sprache einschränken
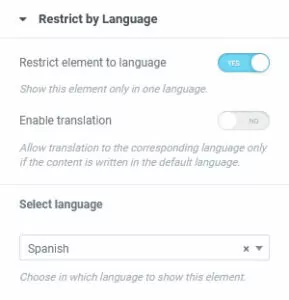
Um diese Option zu nutzen, klicken Sie auf ein Widget oder einen Abschnitt und gehen Sie dann auf die Seite Fortgeschrittene Registerkarte, wo Sie die Nach Sprache einschränken Option. Stellen Sie die erste Option ein, Element auf Sprache beschränkenzu Ja und wählen Sie die Sprache, in der Sie das ausgewählte Element anzeigen möchten.

Die zweite Möglichkeit, Übersetzung einschaltenwird verwendet, wenn der eingeschränkte Inhalt in der Standardsprache verfasst ist, entweder direkt von Ihnen oder von einem Element wie dem Posts-Element. Denken Sie daran, dass der Inhalt übersetzt werden muss, damit er in der eingeschränkten Sprache richtig angezeigt wird.
Blöcke aus der Sprache ausschließen
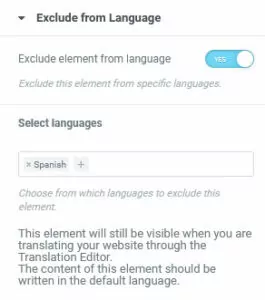
In Elementor gibt es eine zusätzliche Option, Exclude from Language, mit der Sie ein Element in allen Sprachen anzeigen lassen können, außer in der/den von Ihnen gewählten.

Anmerkung: Wenn Sie Probleme bei der Anzeige des eingeschränkten Elements haben, überprüfen Sie die Element-Caching-Optionen in den Elementor-Einstellungen.
Die Zwischenspeicherung von Elementen kann manchmal verhindern, dass Sie die neuesten Aktualisierungen für eingeschränkte Elemente sehen. Aus diesem Grund sollten Sie sicherstellen, dass Sie diese Einstellung deaktivieren.