Auf den Übersetzungseditor kann sowohl über die Einstellungen Seite und von der Verwaltung bar.
Normalerweise können Sie auf TranslatePress' Editor für Übersetzungen von der WordPress-Verwaltungsleiste → Website übersetzen Taste.

Wenn die Admin-Bar nicht verfügbar ist (z. B. ersetzt das wordpress.com-Hosting die Standard-Admin-Leiste durch seine eigene), können Sie sie über WordPress → Einstellungen → TranslatePress → Website übersetzen.

Es ist eine einfache Schnittstelle, mit der Sie Ihre Website Seite für Seite übersetzen können.

Sichtbaren Text bearbeiten
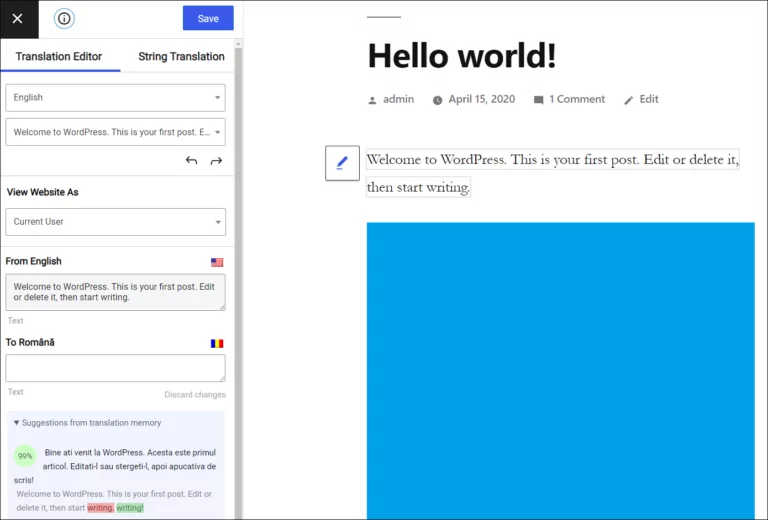
Die Hauptfunktionalität des Übersetzungseditors ist die Möglichkeit, Ihre gesamte Seite String für String zu übersetzen.
Bewegen Sie einfach den Mauszeiger über eine Zeichenfolge, klicken Sie auf das Bleistiftsymbol  und übersetzen Sie Ihre Zeichenfolge in der linken Übersetzungsschnittstelle.
und übersetzen Sie Ihre Zeichenfolge in der linken Übersetzungsschnittstelle.
Ändern der Sprache
Wenn Sie eine neue Sprache auswählen, können Sie eine Vorschau Ihrer Website in dieser Sprache anzeigen und darin navigieren, so dass Sie unübersetzte Zeichenfolgen leichter erkennen können.
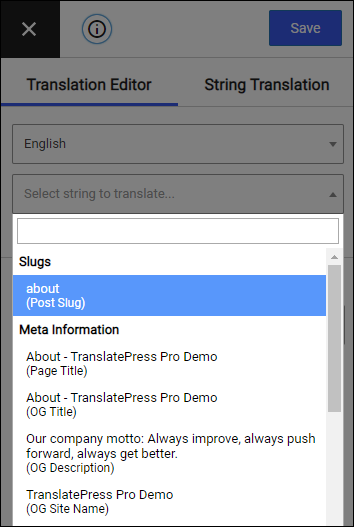
Suche nach einer Zeichenkette
Nicht alle erkannten Zeichenfolgen sind auf der Seite sichtbar. Zeichenfolgen wie SEO-Titel, Meta-Beschreibungen und manchmal andere Zeichenfolgen, die keine Schaltfläche zum Bearbeiten haben  kann durch einfaches Durchsuchen der Liste der Zeichenketten gefunden werden.
kann durch einfaches Durchsuchen der Liste der Zeichenketten gefunden werden.
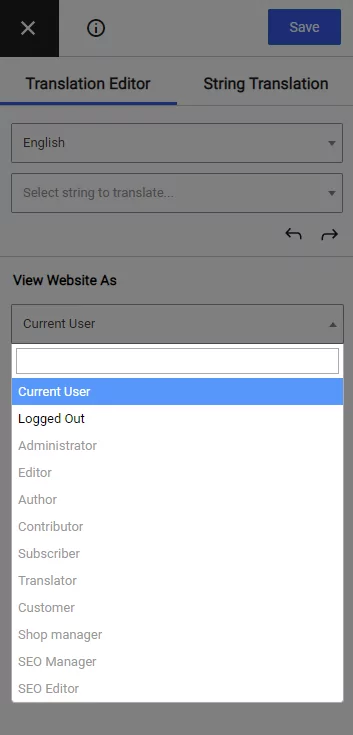
Blättern als

Sie können Ihre Website vom Übersetzungseditor aus als Sie selbst (angemeldet) oder als nicht angemeldeter Benutzer durchsuchen. Das macht es einfach, Seiten zu übersetzen, die dynamisch sind, je nachdem, ob Sie angemeldet oder nicht angemeldet sind.
Sie können als eine andere Benutzerrolle navigieren, indem Sie die Blättern als Rolle Add-on.
Translation Memory
Wenn Sie eine Zeichenkette ändern und ihr ein Symbol wie "." hinzufügen, wird die Übersetzung ungültig und die Zeichenkette wird als neue Zeichenkette mit dem Status 0 (0 bedeutet ohne Übersetzung) behandelt.
TranslatePress wird die zweite Zeichenkette als neue Zeichenkette behandeln und Sie müssen ihr eine neue Übersetzung hinzufügen.
Um die Suche nach Übersetzungen zu erleichtern, haben wir das Translation Memory Funktion.
Wenn Sie die Übersetzungsschnittstelle aufrufen und diese Zeichenfolge auswählen, wird die Translation Memory zeigt Ihnen Übersetzungsvorschläge für diese Zeichenfolge an (basierend auf anderen Zeichenfolgen, die Sie in der Vergangenheit übersetzt haben).

SEO-Elemente übersetzen
Die SEO-Paket Add-on ist nur in den kostenpflichtigen Versionen des Plugins verfügbar.

Mit diesem Addon können Sie alle SEO-Elemente von jeder Seite übersetzen:
- URL post/page/custom post type slug
- Seitentitel
- Seitenbeschreibung
- Bild-Alt-Tag
- Facebook- und Twitter-Titel und -Beschreibungen (diese werden in der Regel von Ihrem SEO-Plugin hinzugefügt und erscheinen, wenn Nutzer Ihre Inhalte teilen)
Um die oben genannten Begriffe zu übersetzen, wählen Sie sie aus der Liste der Zeichenfolgen unter Meta-Informationen.
TranslatePress funktioniert sofort mit allen SEO-Plugins.
Mit dem SEO Pack Add-on erweitert TranslatePress die Funktionalität der Sitemaps, die durch SEO-Plugins und automatisch eine mehrsprachige Sitemap erstellen die alle Ihre übersetzten Inhalte enthält.
Mehrsprachige Sitemap-Unterstützung wurde für die beliebtesten SEO-Plugins hinzugefügt:
- Yoast
- Rang Mathematik
- SEOPress
- Alles in einem SEO-Paket
- Squirrly SEO
Wenn Sie diese wichtigen SEO-Elemente übersetzen lassen und eine mehrsprachige XML-Sitemap erstellen, wird dies einen großen Einfluss auf das Ranking Ihrer Website in mehreren Sprachen haben.
Hier ist ein kurzes Video, das zeigt, wie man die wichtigsten SEO-Elemente mit TranslatePress und seinem SEO-Paket Add-on:
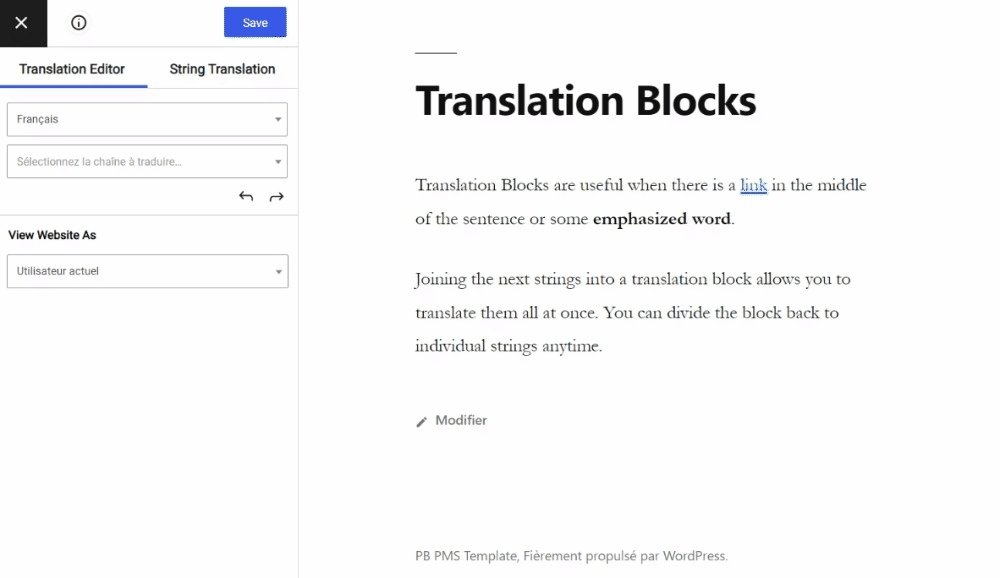
Übersetzungsblöcke
Um größere HTML-Blöcke mit einer einzigen Übersetzung zu übersetzen, müssen Sie mehrere Übersetzungsstrings zu einem Übersetzungsblock zusammenfügen.
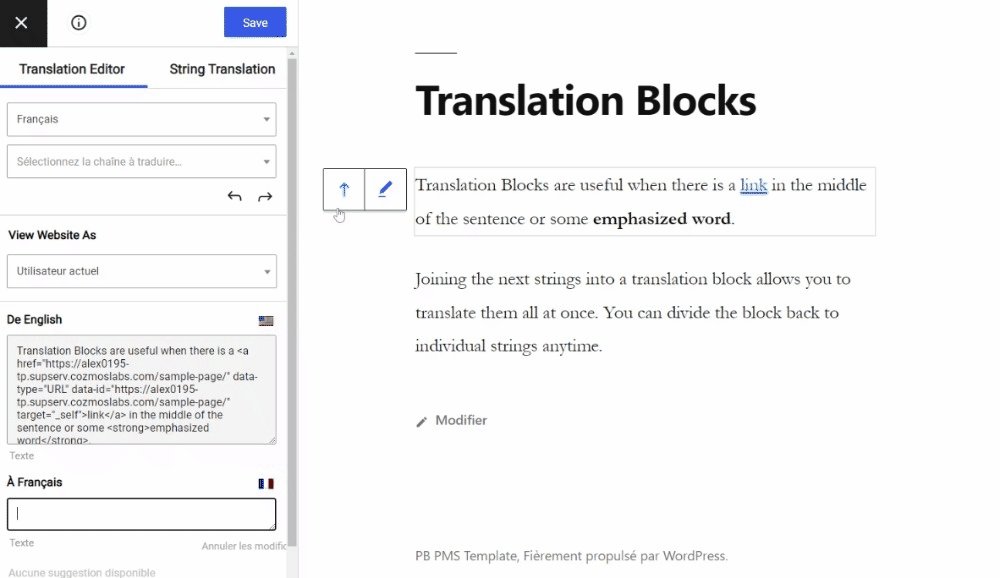
Wenn Sie eine Zeichenfolge mit ihrem übergeordneten Absatz zusammenführen möchten, bewegen Sie den Mauszeiger über die Zeichenfolge, die Sie mit den umliegenden Zeichenfolgen im übergeordneten Absatz verbinden möchten. Klicken Sie auf den Pfeil nach oben Zusammenführen Taste  für die schwebende Zeichenfolge angezeigt. Der Block, der zusammengeführt werden soll, ist jetzt in der Live-Vorschau hervorgehoben. Der vollständige Text, der die HTML-Struktur enthält, wird nun in der linken Seitenleiste angezeigt, wo Sie optional eine Übersetzung hinzufügen können. Klicken Sie auf die Schaltfläche Übersetzung speichern um die Erstellung des Übersetzungsblocks zu bestätigen.
für die schwebende Zeichenfolge angezeigt. Der Block, der zusammengeführt werden soll, ist jetzt in der Live-Vorschau hervorgehoben. Der vollständige Text, der die HTML-Struktur enthält, wird nun in der linken Seitenleiste angezeigt, wo Sie optional eine Übersetzung hinzufügen können. Klicken Sie auf die Schaltfläche Übersetzung speichern um die Erstellung des Übersetzungsblocks zu bestätigen.

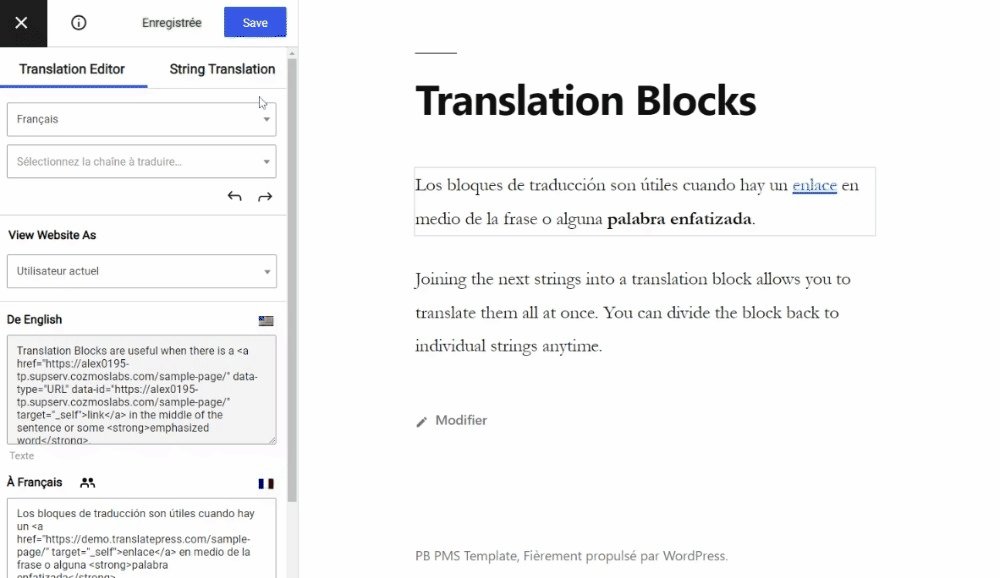
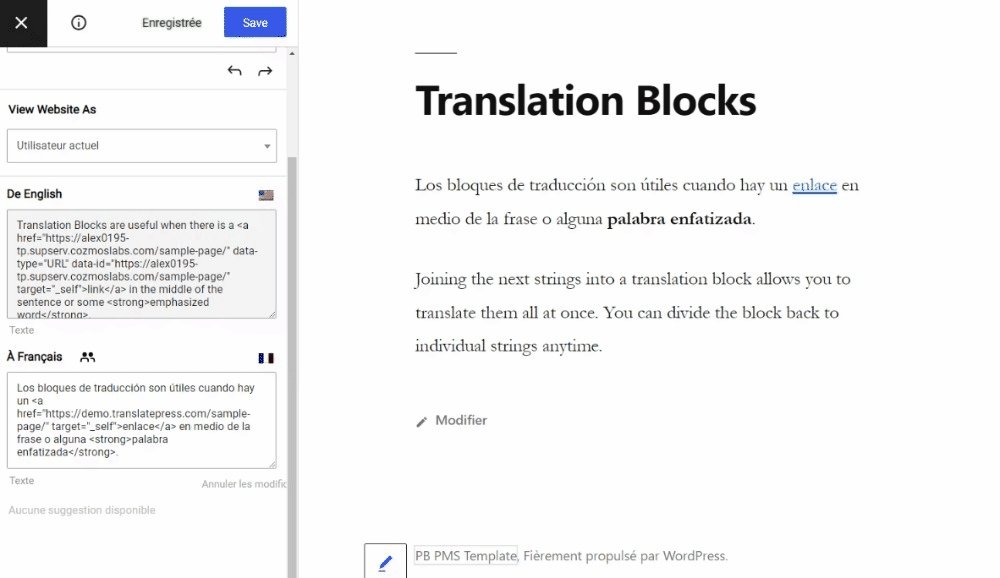
Nun wird der Übersetzungsblock als Ganzes übersetzt. Sie können die Übersetzung bearbeiten, indem Sie auf die Schaltfläche Bearbeiten  . Wenn Sie eine Übersetzung für den Übersetzungsblock schreiben, achten Sie darauf, dass Sie einen gültigen HTML-Code in den Übersetzungsblock einfügen.
. Wenn Sie eine Übersetzung für den Übersetzungsblock schreiben, achten Sie darauf, dass Sie einen gültigen HTML-Code in den Übersetzungsblock einfügen.
Anmerkung: Das Symbol für die Zusammenführung ist nur für Strings verfügbar, die mit Übersetzungsblöcken kompatibel sind. Die Zusammenführung ist innerhalb von Blockelementen wie Absätzen und Divs zulässig. Inhalte, die über wp-ajax-Anfragen empfangen werden, sind ebenfalls kompatibel.
Der Übersetzungsblock ist nicht kompatibel mit Gettext-Zeichenfolgen oder dynamisch mit JavaScript eingefügten Zeichenfolgen.
Um zur Übersetzung einzelner Zeichenfolgen aus einem erstellten Übersetzungsblock zurückzukehren, müssen Sie mit dem Mauszeiger darauf zeigen und auf den Pfeil nach unten klicken Teilen Taste  . Es erscheint ein Pop-up-Fenster, in dem Sie aufgefordert werden, die Aufteilung des Übersetzungsblocks in kleinere Teile zu bestätigen. Die Übersetzung des gesamten Übersetzungsblocks ist jederzeit verfügbar, wenn Sie sich entscheiden, ihn wieder zusammenzufügen.
. Es erscheint ein Pop-up-Fenster, in dem Sie aufgefordert werden, die Aufteilung des Übersetzungsblocks in kleinere Teile zu bestätigen. Die Übersetzung des gesamten Übersetzungsblocks ist jederzeit verfügbar, wenn Sie sich entscheiden, ihn wieder zusammenzufügen.
Wie man Wörter in verschiedenen Kontexten übersetzt
Sie können auch gezielt jeden HTML-Block auswählen, der als Ganzes übersetzt werden soll, indem Sie die Klasse Übersetzungs-Block dazu. Zum Beispiel:
<div class="translation-block">
<div class="masc">Partner</div>
</div>
<div class="translation-block">
<div class="fem">Partner</div>
</div>
<div class="translation-block">
Übersetze <em>alles</em> <div>innerhalb</div>
</div>Anmerkung: Nur statische Textstücke, die bereits im HTML-Code der Seite enthalten sind, können auf diese Weise verwaltet werden. Es gibt keine Unterstützung für Übersetzungsblöcke, wenn der Text dynamisch ist. Damit dies funktioniert, müssen Sie möglicherweise eine eigene Entwicklung vornehmen. Fügen Sie z. B. eine CSS-Klasse für weibliche Partner hinzu und ändern Sie auf dieser Grundlage den Text in der zweiten Sprache entsprechend.