Traduzca todas las cadenas difíciles de alcanzar o no visibles utilizando el shortcode TranslatePress que se presenta a continuación.
Cómo utilizar el shortcode condicional de TranslatePress para mostrar el contenido en función del idioma
Cosas como los correos electrónicos enviados a los usuarios por diferentes plugins no pueden traducirse utilizando la interfaz de traducción visual porque no aparecen en el front-end.
Para estos otros tipos de contenido puede utilizar TranslatePress shortcode condicional para mostrar contenido basado en el idioma:
Esto también se puede hacer con PHP:
<?php
$current_language = get_locale();
if( $current_language == 'en_EN' ){
echo 'text in language en_EN';
}
if( $current_language == 'fr_FR' ){
echo 'text in language fr_FR';
}
?>Mostrar imágenes en función del idioma con el shortcode condicional
Otro caso de uso del shortcode condicional es para traducción de imágenesBásicamente mostrar imágenes diferentes para idiomas diferentes.
[trp_language language="en_US"]
<img src="https://example.com/image_en.png" />
[/trp_language]
[trp_language language="fr_FR"]
<img src="https://example.com/image_fr.png" />
[/trp_language]Sin embargo, ahora es posible hacerlo directamente desde el front-end gracias a la función integrada de traducción de imágenes.
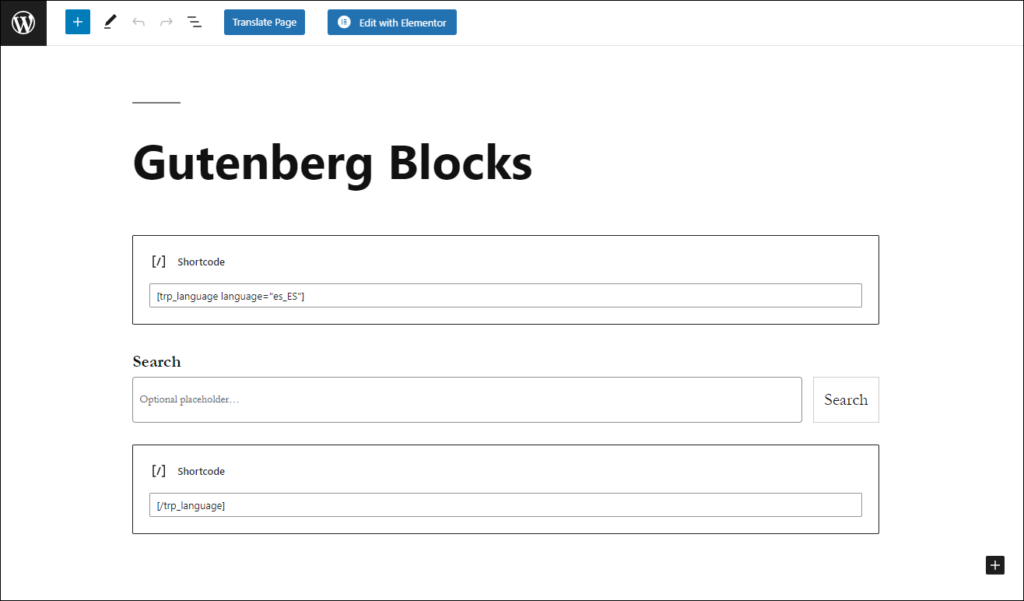
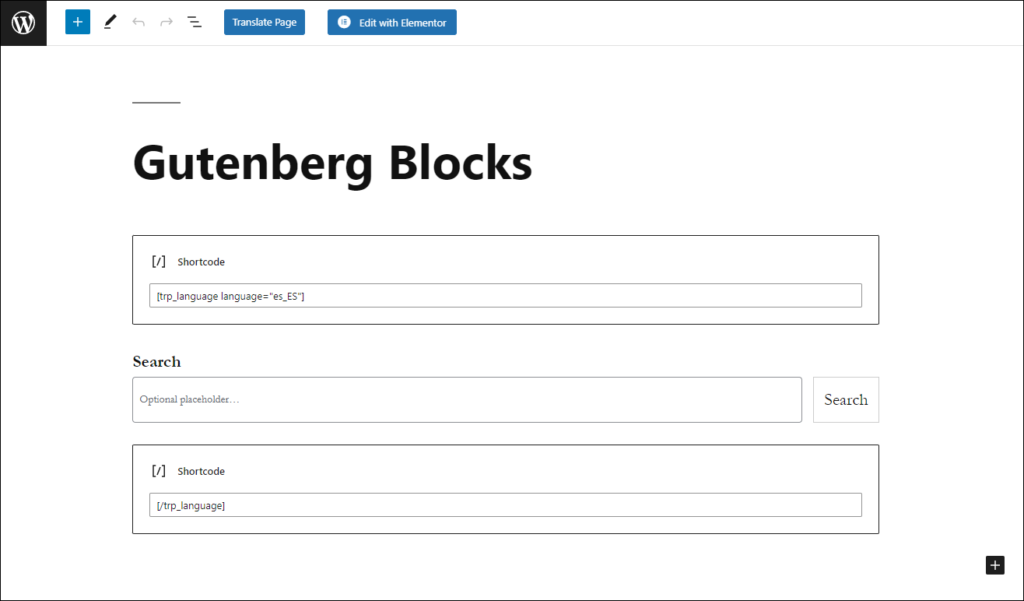
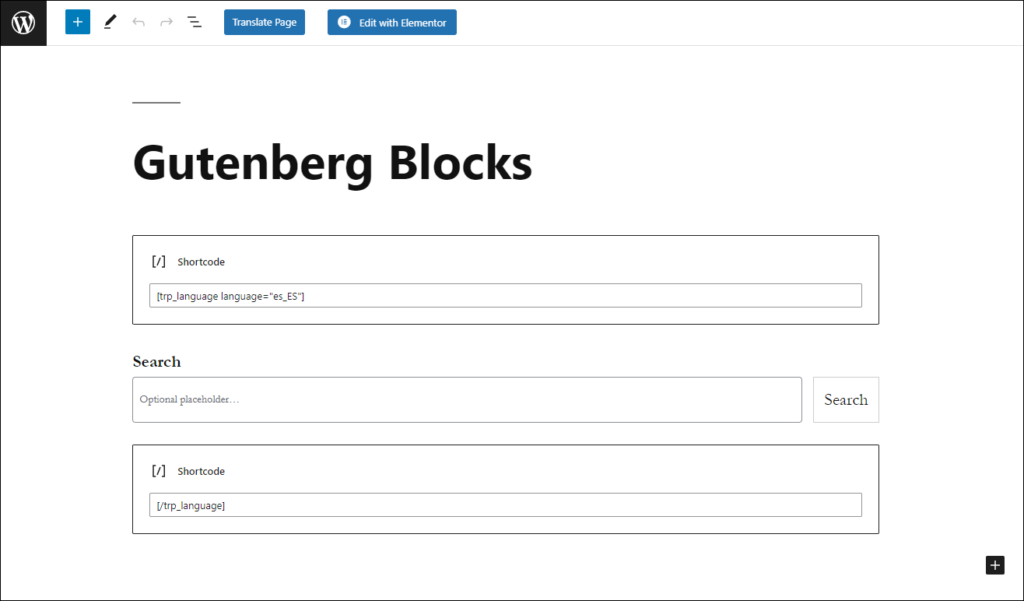
También es posible utilizar el shortcode condicional para mostrar Bloques Gutenberg sólo en el idioma deseado.
Para ello, tendrás que envolver el bloque Gutenberg entre dos bloques shortcode. El primer bloque shortcode contendrá el inicio de nuestro shortcode condicional ().

El resultado puede verse en las siguientes imágenes. La primera página es la versión por defecto en inglés y la segunda es la versión en español de la misma página.


Otra alternativa al shortcode condicional de TranslatePress es la interfaz String Translation donde puedes acceder a cadenas gettext (como correos electrónicos) y traducirlas fácilmente desde una lista.