What is the Animated Headline widget?
The Animated Headline widget allows you to create eye-catching and engaging website headlines. It enables you to animate headline text elements that rotate or include highlighted animation.
Additionally, this widget lets you easily customize the animation effects, speed, and styles to match your website’s design and branding.
Common use case
Matt is designing the homepage of a website for a trendy coffee shop. He wants to create an engaging headline that captures visitors’ attention and conveys the café’s unique atmosphere. Using the Animated Headline widget, Matt crafts a dynamic headline that reads, “Experience Coffee Culture: Sip, Savor, Socialize!”
With the widget’s animation effects, each word gently fades in, drawing the eye and inviting visitors to explore further.

Additional use cases
- Highlight product features.
- Showcase testimonials.
- Promote special offers.
- Announce events or promotions.
- Encourage newsletter sign-ups.
Add an Animated Headline widget: Step-by-step
- Add the Animated Headline widget to the canvas.
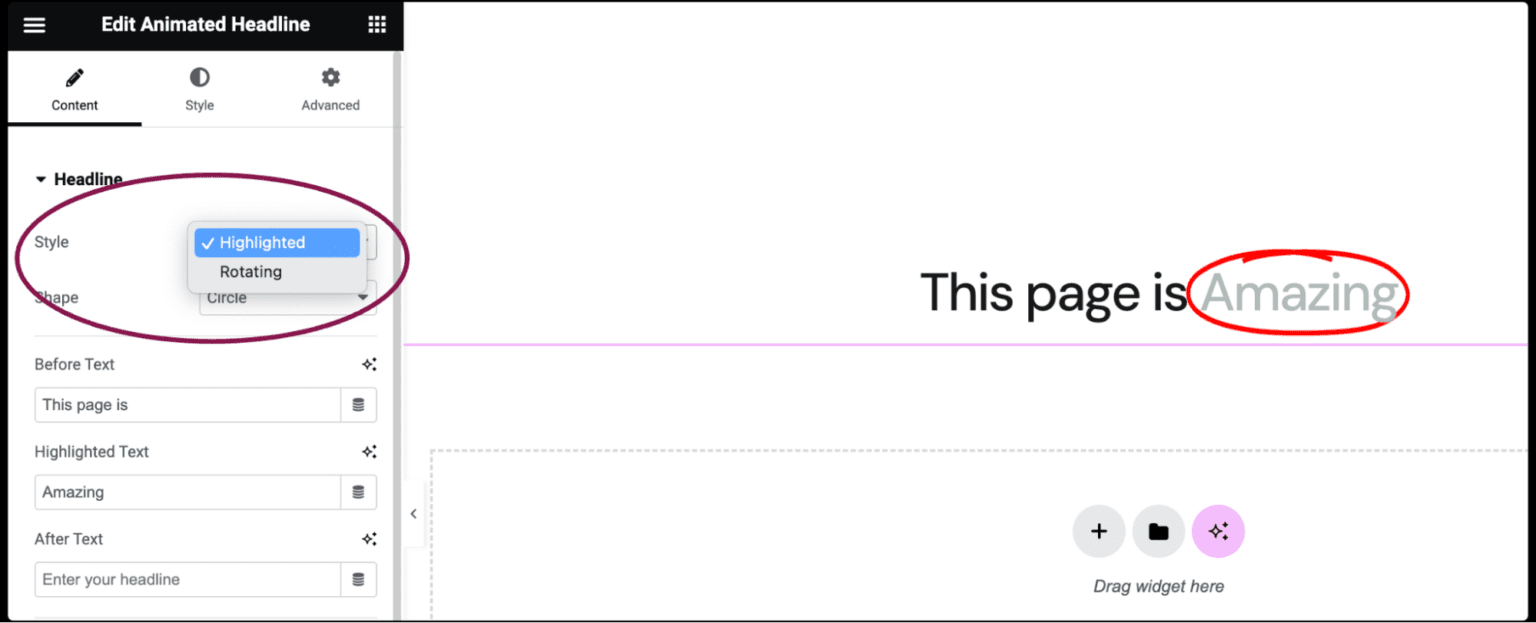
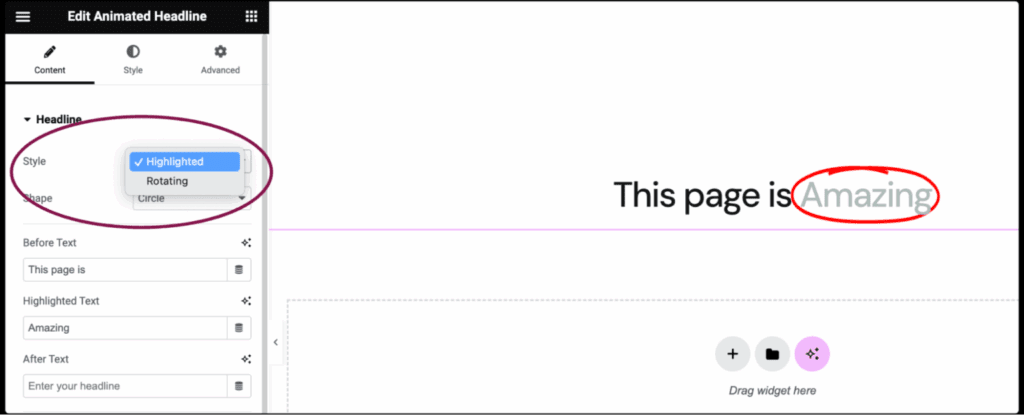
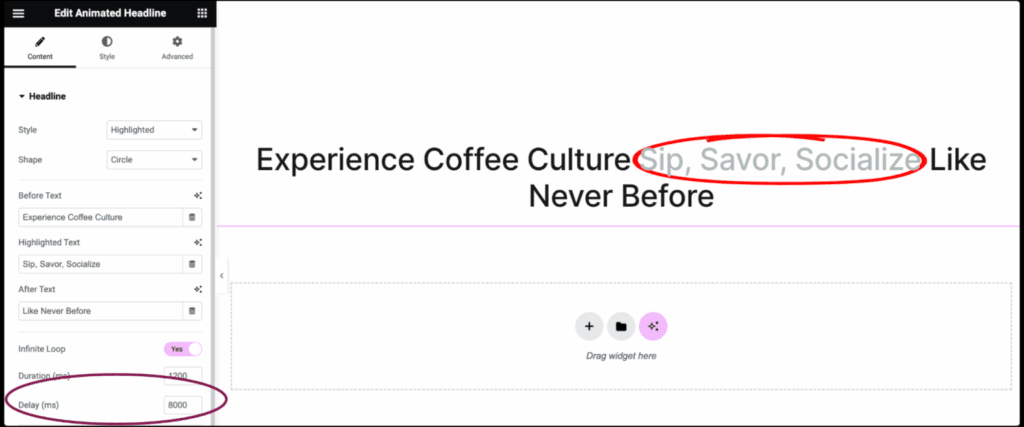
- In the Contenuto tab, under the Headline section, from the Stile field, select either Highlighted o Rotating style.

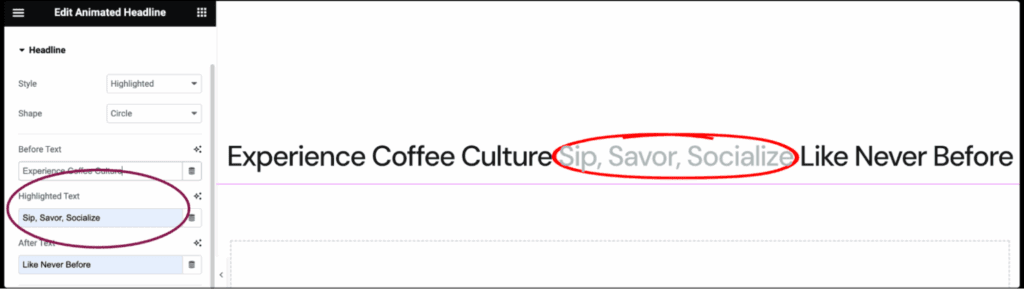
- If Highlighted style is chosen, the following customization options become available:
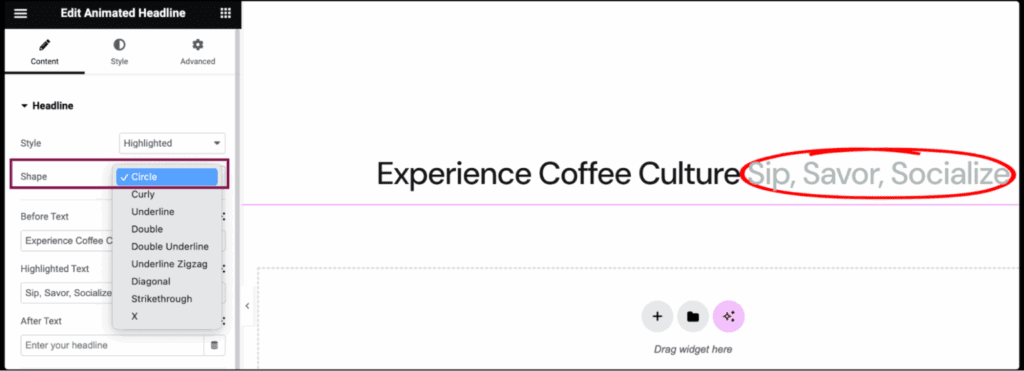
- In the Shape field, choose the shape of the highlight, including Circle, Curly, Underline, Double, Double Underline, Underline Zigzag, Diagonal, Strikethrough, and X.

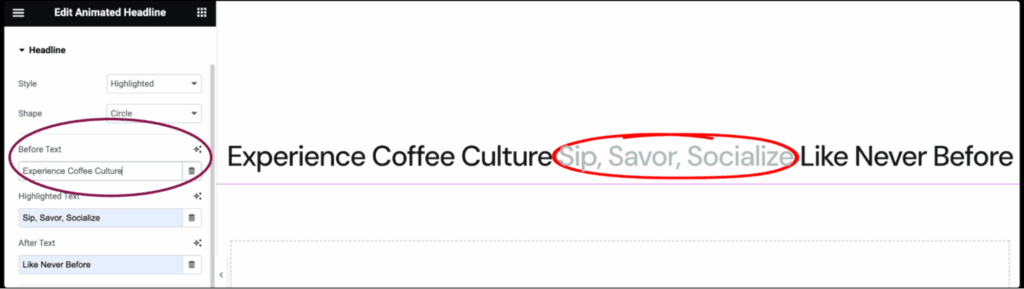
- In the Before Text field, type the headline text that will appear before the highlighted text.

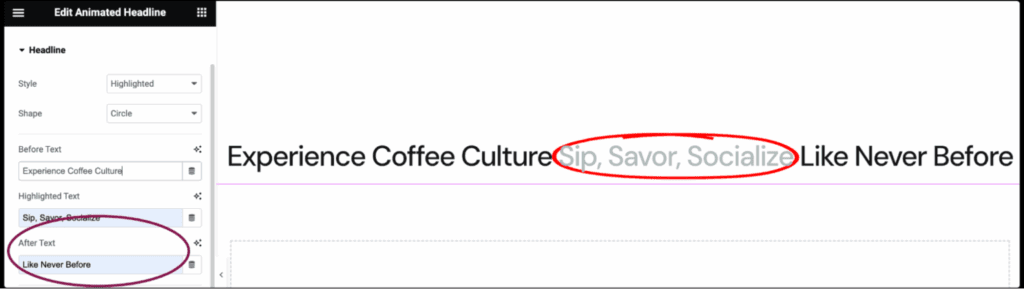
- In the Highlighted Text field, type the text that will be highlighted.

- In the After Text field, type the headline text that will appear after the highlighted text.

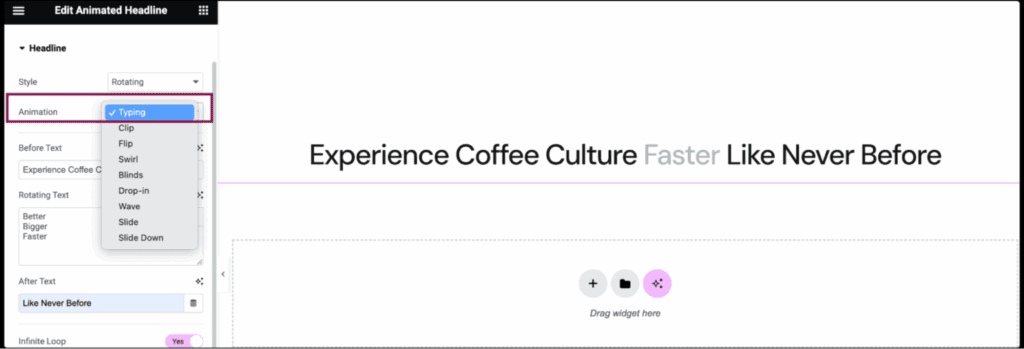
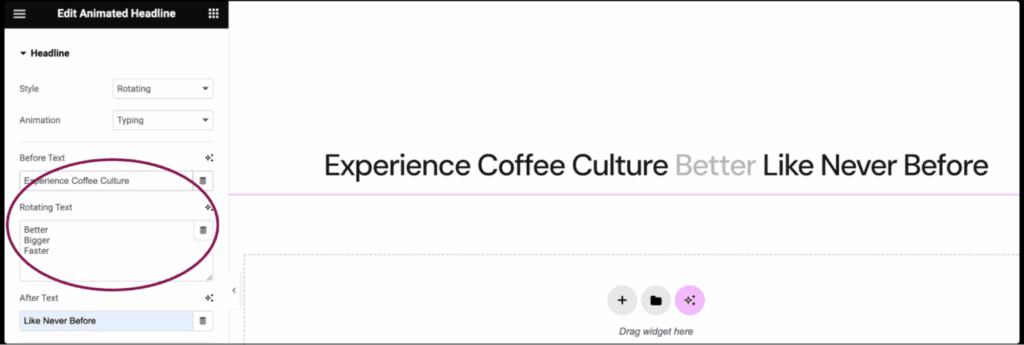
- If Rotating style is chosen, the following customization options become available:
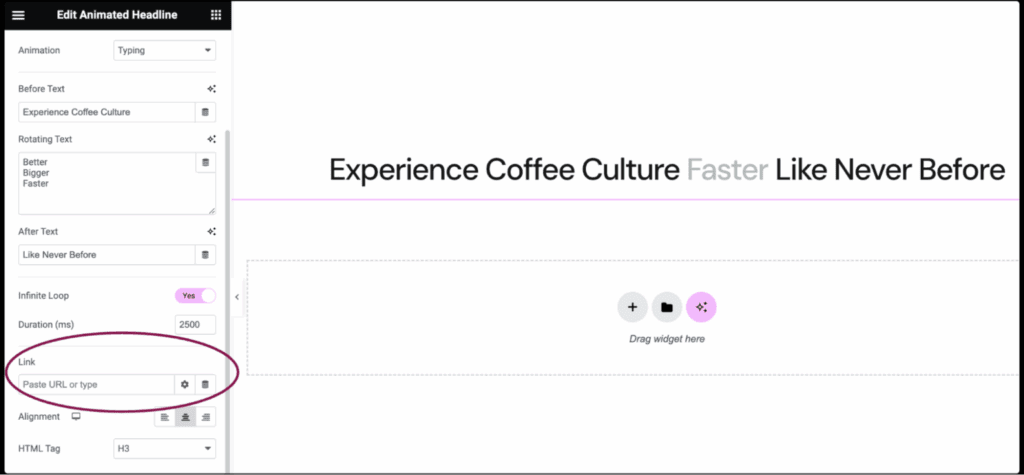
- In the Animazione field, choose the animation of the rotating text, including Typing, Clip, Flip, Swirl, Blinds, Drop-in, Wave, Slide, and Slide Down.

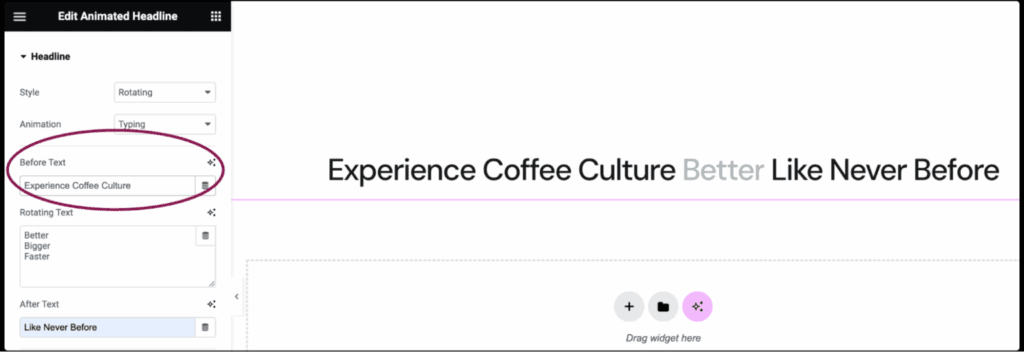
- In the Before Text field, add the headline text that will appear before the rotating text.

- In the Rotating Text field, add the list of rotating text, in the order of rotation.

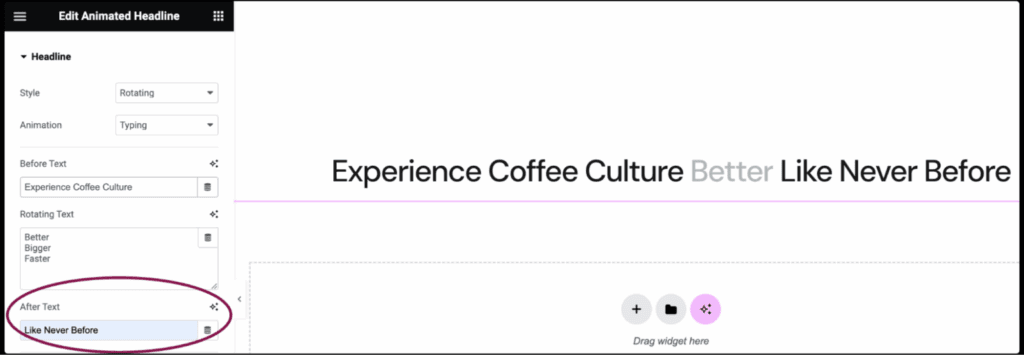
- In the After Text field, add the headline text that will appear after the rotating text.

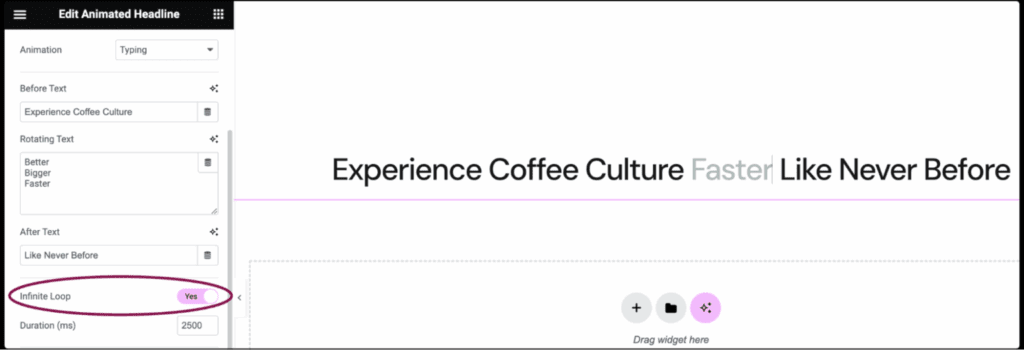
- Set the Infinite Loop field to Yes to have the animation loop endlessly or set to No to have it only play once and then remain frozen at the end of the animation.

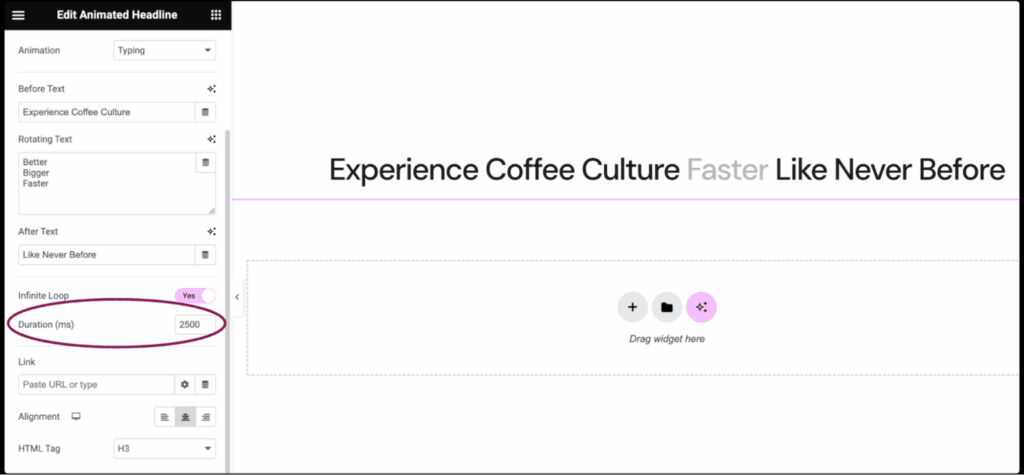
- In the Duration field, set the amount of time in milliseconds that the animation takes for one loop.

- If Infinite Loop is set to Yes, e Highlighted style is chosen, the Delay field becomes available. Set the amount of time in milliseconds between each loop.

- In the Collegamento field, enter the URL to make your headline clickable. Click the icon
 to set more link options.
to set more link options.

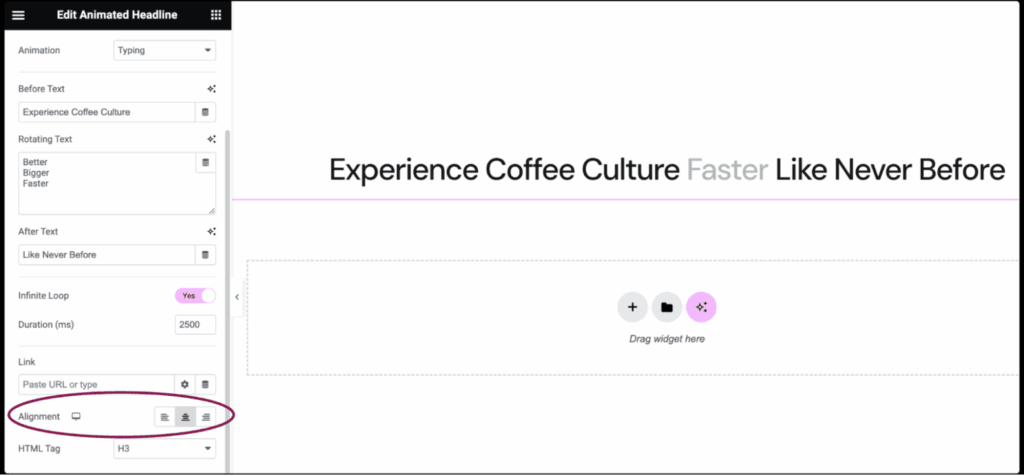
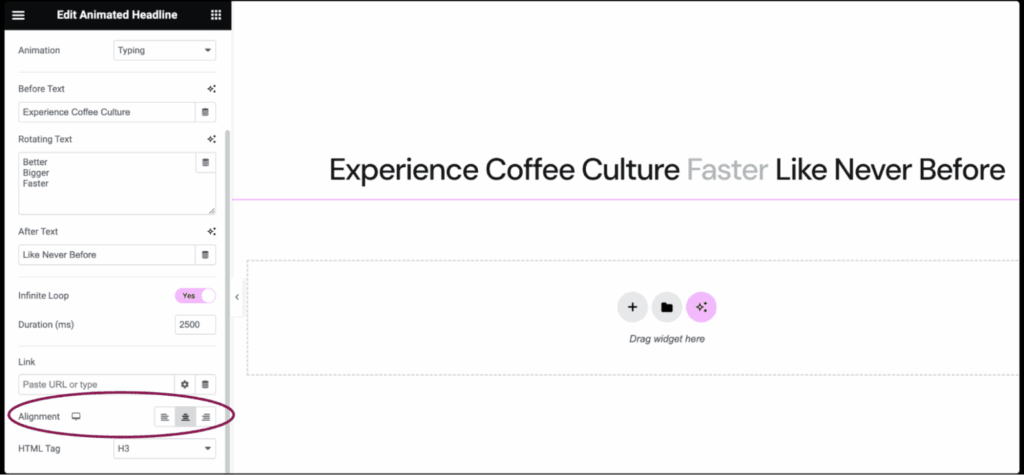
- Use the Allineamento field to set the alignment of the headline. Options available are left, right, or centered.

- Use the Tag HTML field to define the type of HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.

Settings for the Heading widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs.

0 commenti