L'Editor delle traduzioni è accessibile sia dalla finestra di dialogo Impostazioni e dalla pagina Admin bar.
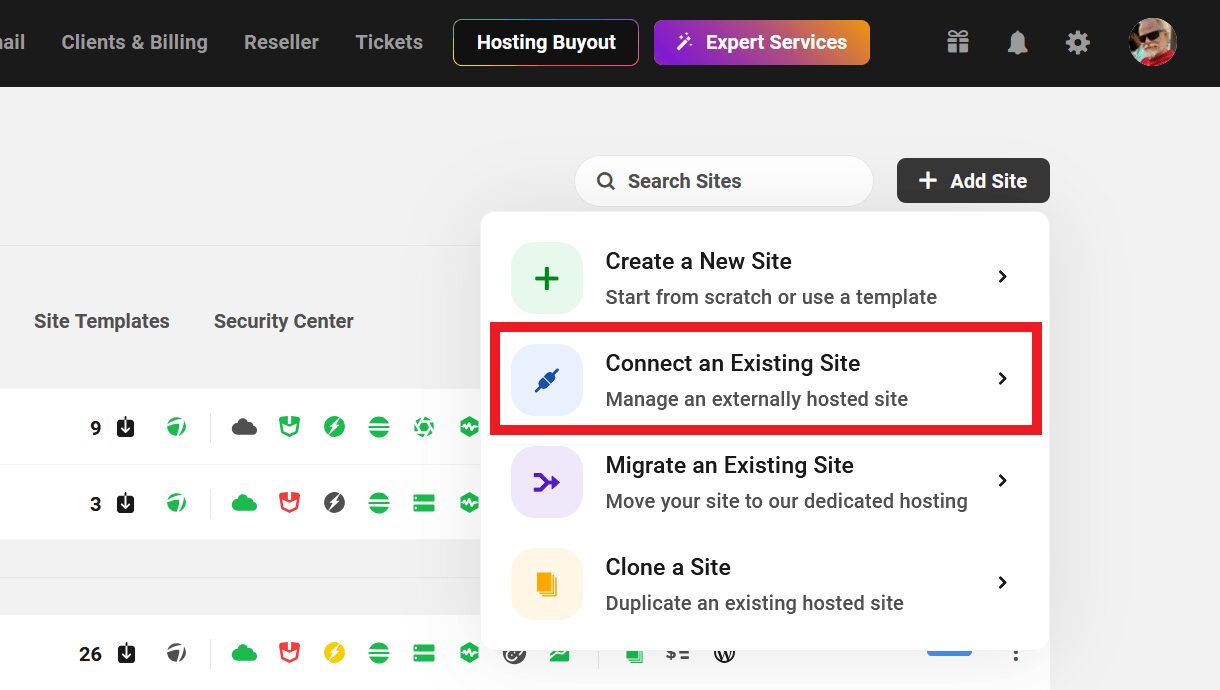
Normalmente, è possibile accedere alla pagina di TranslatePress Editor di traduzioni dal Barra di amministrazione di WordPress → Tradurre il sito pulsante.

Se il Admin Bar non è disponibile (ad esempio, l'hosting wordpress.com sostituisce la barra di amministrazione predefinita con una propria), è possibile accedervi da WordPress → Impostazioni → TranslatePress → Traduci sito.

È un'interfaccia semplice che consente di tradurre il sito web pagina per pagina.

Modifica del testo visibile
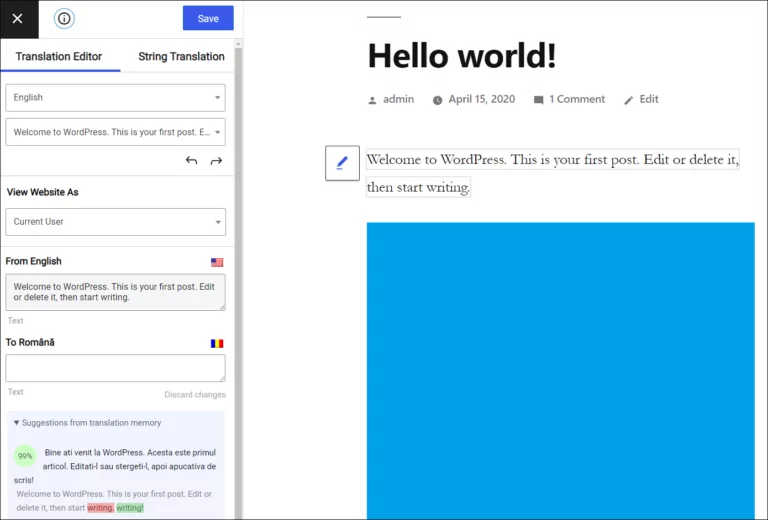
La funzionalità principale dell'editor di traduzione è la possibilità di tradurre l'intera pagina stringa per stringa.
È sufficiente passare il mouse su una stringa, fare clic sull'icona della matita  che appare a sinistra e tradurre la stringa nell'interfaccia di traduzione di sinistra.
che appare a sinistra e tradurre la stringa nell'interfaccia di traduzione di sinistra.
Cambiare la lingua
La selezione di una nuova lingua consente di visualizzare l'anteprima e la navigazione del sito in quella particolare lingua, rendendo molto più facile notare le stringhe non tradotte.
Ricerca di una stringa
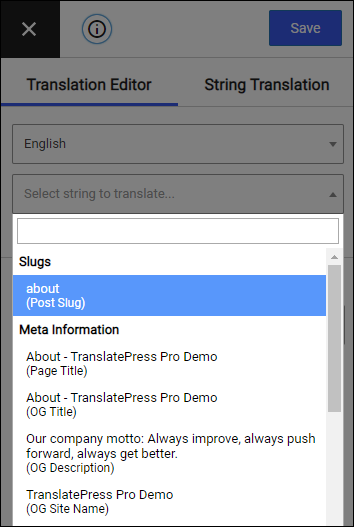
Non tutte le stringhe rilevate sono visibili nella pagina. Stringhe come i titoli SEO, le meta descrizioni e talvolta altre stringhe che non hanno il pulsante di modifica.  può essere trovato semplicemente cercando nell'elenco delle stringhe.
può essere trovato semplicemente cercando nell'elenco delle stringhe.
Sfoglia come

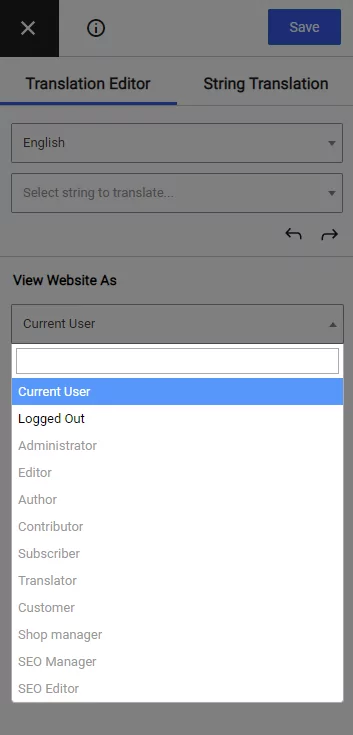
Dall'editor di traduzione è possibile navigare nel sito web come se stessi (loggati) o come utenti non loggati. In questo modo è facile tradurre pagine dinamiche in base allo stato di login/non login.
È possibile navigare come utente di ruolo diverso con l'opzione Sfogliare come ruolo add-on.
Memoria di traduzione
Se si modifica una stringa e vi si aggiunge un simbolo come ".", la traduzione viene invalidata e la stringa viene trattata come una nuova stringa con stato 0 (0 significa senza traduzione).
TranslatePress tratterà la seconda stringa come una nuova stringa e sarà necessario inserire una nuova traduzione.
Per facilitare il reperimento delle traduzioni abbiamo implementato il Memoria di traduzione caratteristica.
Se si accede all'interfaccia di traduzione e si seleziona la stringa, il file Memoria di traduzione vi mostrerà i suggerimenti di traduzione per quella stringa (basati su altre stringhe che avete tradotto in passato).

Tradurre gli elementi SEO
Il Pacchetto SEO componente aggiuntivo è disponibile solo nelle versioni a pagamento del plugin.

Utilizzando questo addon è possibile tradurre tutti gli elementi SEO di ogni pagina:
- URL post/page/tipo di post personalizzato slug
- titolo della pagina
- descrizione della pagina
- tag alt dell'immagine
- Titoli e descrizioni di Facebook e Twitter (di solito vengono aggiunti dal plugin SEO e appaiono quando gli utenti condividono i contenuti).
Per tradurre quanto sopra, sceglietelo dall'elenco di stringhe sotto la voce Meta informazioni.
TranslatePress funziona perfettamente con tutti i plugin SEO.
Utilizzando il componente aggiuntivo SEO Pack, TranslatePress estenderà la funzionalità sitemaps aggiunta dai plugin SEO e creare automaticamente una mappa del sito multilingue che include tutti i contenuti tradotti.
È stato aggiunto il supporto per le Sitemap multilingue dei più diffusi plugin SEO:
- Yoast
- Classifica matematica
- SEOPress
- Pacchetto SEO tutto in uno
- Squirrly SEO
La traduzione di questi importanti elementi SEO e la creazione di una Sitemap XML multilingue avranno un impatto notevole sul posizionamento del vostro sito in più lingue.
Ecco un breve video che illustra come tradurre gli elementi SEO più importanti utilizzando TranslatePress e il suo Pacchetto SEO add-on:
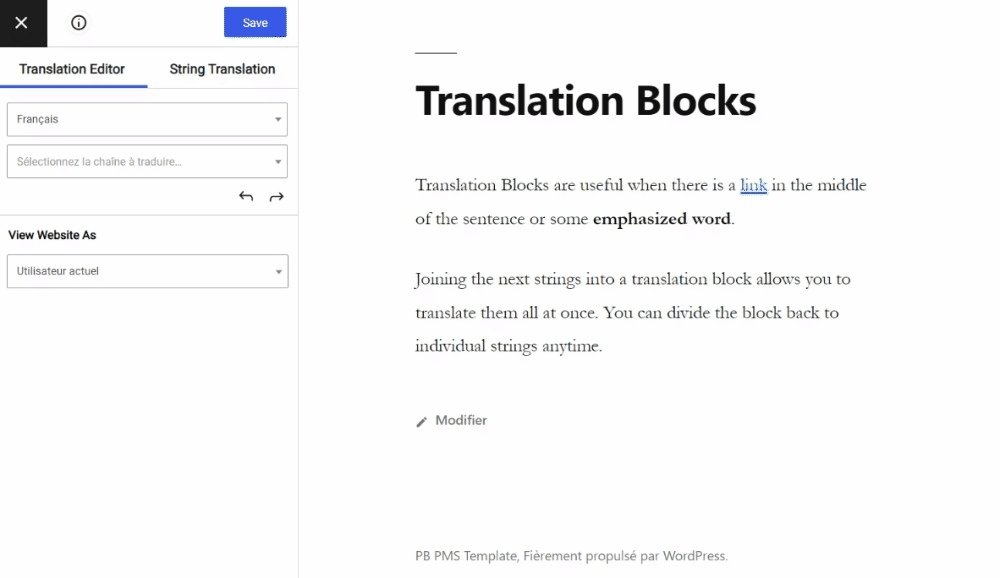
Blocchi di traduzione
Per tradurre blocchi più grandi di HTML con un'unica traduzione è necessario unire più stringhe di traduzione in un blocco di traduzione.
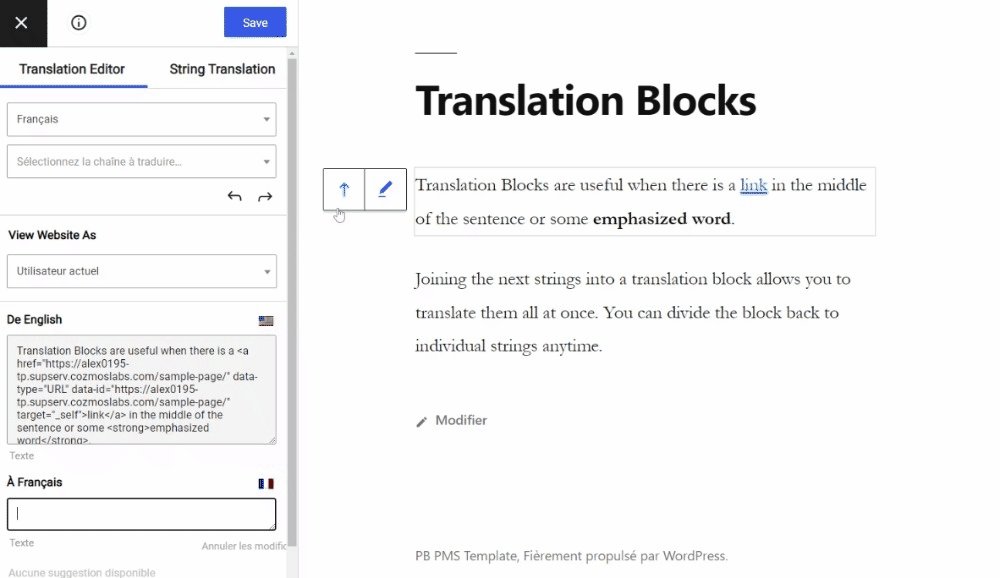
L'unione di una stringa con il suo paragrafo genitore si effettua passando il mouse sulla stringa che si desidera unire con le stringhe circostanti all'interno del genitore. Fare clic sulla freccia verso l'alto Unire pulsante  mostrato per la stringa che si è trascinata. Il blocco che verrà unito è ora evidenziato nell'anteprima live. Il testo completo contenente la struttura HTML viene ora mostrato nella barra laterale sinistra, dove è possibile aggiungere una traduzione. Fare clic sul pulsante Salva la traduzione per confermare la creazione del blocco di traduzione.
mostrato per la stringa che si è trascinata. Il blocco che verrà unito è ora evidenziato nell'anteprima live. Il testo completo contenente la struttura HTML viene ora mostrato nella barra laterale sinistra, dove è possibile aggiungere una traduzione. Fare clic sul pulsante Salva la traduzione per confermare la creazione del blocco di traduzione.

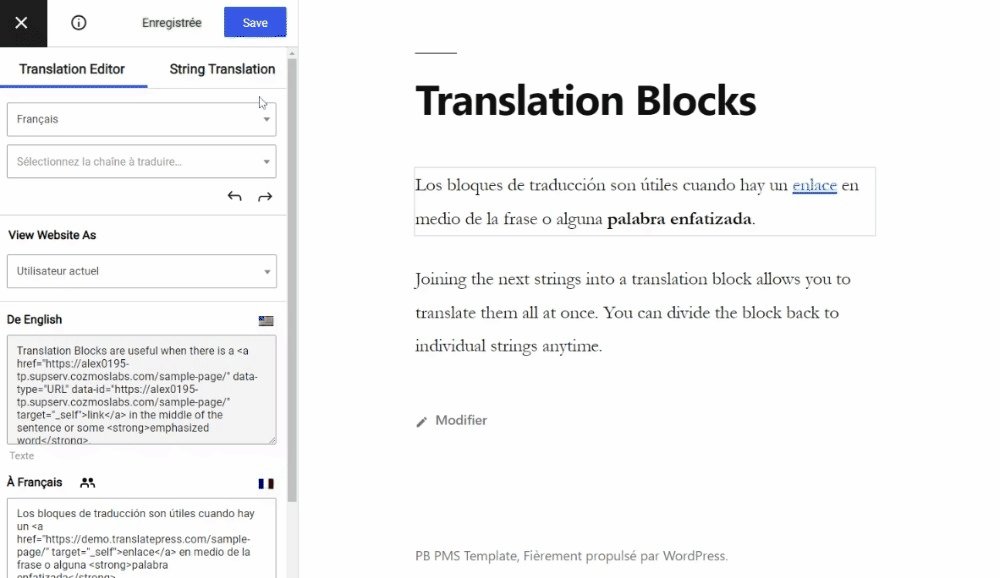
Ora il blocco di traduzione verrà tradotto nel suo complesso. È possibile modificare la traduzione facendo clic sul pulsante Modifica.  . Quando si scrive una traduzione per il blocco di traduzione, fare attenzione a inserire un HTML valido nel blocco di traduzione.
. Quando si scrive una traduzione per il blocco di traduzione, fare attenzione a inserire un HTML valido nel blocco di traduzione.
Nota: L'icona di fusione sarà disponibile solo per le stringhe compatibili con i blocchi di traduzione. La fusione è consentita all'interno di elementi di blocco come paragrafi e div. È compatibile anche il contenuto ricevuto tramite richieste wp-ajax.
Il blocco di traduzione non è compatibile con le stringhe Gettext o con le stringhe inserite dinamicamente con JavaScript.
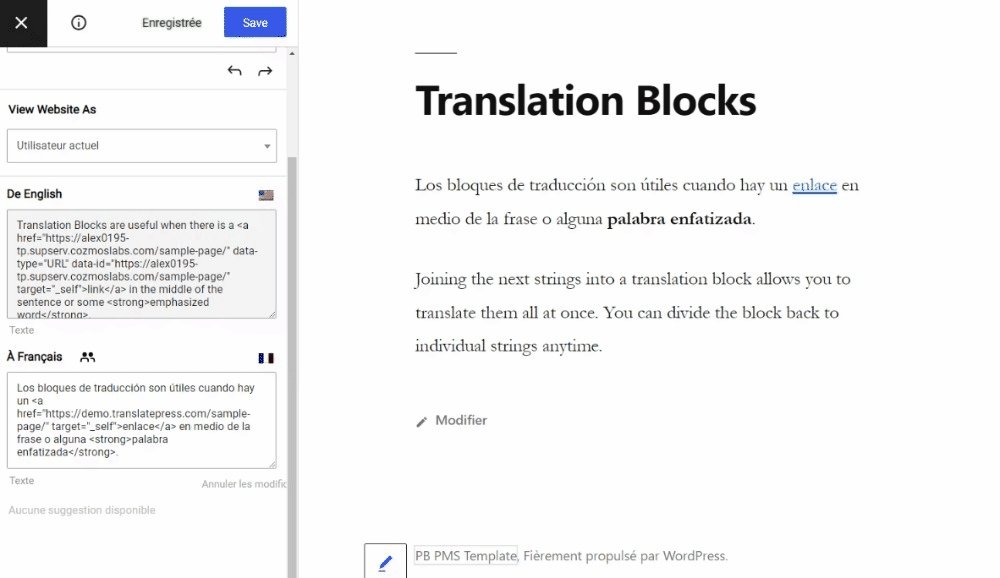
Per tornare a tradurre le singole stringhe da un blocco di traduzione creato, è necessario passarci sopra e fare clic sulla freccia verso il basso. Dividere pulsante  . Viene visualizzata una finestra di dialogo che chiede di confermare la separazione del blocco di traduzione in parti più piccole. La traduzione dell'intero blocco di traduzione sarà disponibile ogni volta che si deciderà di unirlo nuovamente.
. Viene visualizzata una finestra di dialogo che chiede di confermare la separazione del blocco di traduzione in parti più piccole. La traduzione dell'intero blocco di traduzione sarà disponibile ogni volta che si deciderà di unirlo nuovamente.
Come tradurre le parole in contesti diversi
Si può anche selezionare specificamente un blocco HTML da tradurre nel suo complesso, aggiungendo la classe blocco di traduzione ad esso. Ad esempio:
<div class="translation-block">
<div class="masc">Partner</div>
</div>
<div class="translation-block">
<div class="fem">Partner</div>
</div>
<div class="translation-block">
Tradurre <em>tutto</em> <div>all'interno</div>
</div>Nota: Solo i testi statici, già presenti nell'HTML della pagina, possono essere gestiti in questo modo. Non c'è supporto per i blocchi di traduzione se il testo è dinamico. Per far funzionare questo sistema, potrebbe essere necessario uno sviluppo personalizzato. Ad esempio, aggiungere una classe CSS al partner femminile e in base a questa, nella lingua secondaria, modificare il testo di conseguenza.