Il Dynamic Shortcode feature provides the ability to use a shortcode, dynamically, for anything that Elementor doesn’t already provide a dynamic tag for. While the possibilities are limitless, here are a few examples:
- Using any custom field plugin shortcodes that aren’t natively supported by Elementor
- Inserting an Elementor template via its shortcode
- Using an external plugin’s shortcode
- Use self-coded shortcodes, for example, conditionally displaying different messages on the page based on a custom shortcode created by a developer
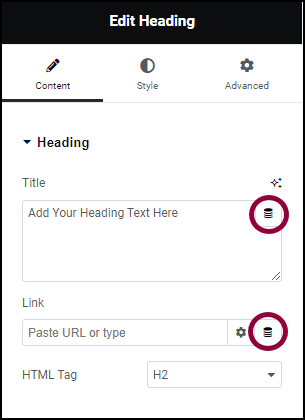
- If a widget’s field has a dynamic option, click on the Dynamic icon


- Select Shortcode dal Site selections. This will add Shortcode in the dynamic field.
- Enter your shortcode into the Settings > Shortcode field.


Important: By default, for security reasons, the generated HTML while using shortcodes is being escaped. If you wish to disable the escaping add the following line to your theme’s function.php file:
add_filter( 'elementor_pro/dynamic_tags/shortcode/should_escape', '__return_false' );