Questa guida riguarda la rete di distribuzione dei contenuti (CDN) BROUAVO disponibile con i plugin Smush Pro e Hummingbird Pro. Utilizzate l'indice a sinistra per navigare verso sezioni specifiche.
Questa guida fornisce:
- Una breve definizione
- Come attivare la CDN di BROUAVO in Smush e Hummingbird
- Come tracciare e aumentare la larghezza di banda
- Come verificare il funzionamento del CDN e suggerimenti per la risoluzione dei problemi
- Specifiche tecniche
- Note d'uso di BROUAVO CDN
4.1 Che cos'è un CDN?
Una rete di distribuzione dei contenuti (CDN) è una rete di server ad alte prestazioni distribuiti in tutto il mondo. È progettata per aumentare la disponibilità e le prestazioni del sito memorizzando e condividendo i contenuti con i visitatori da server geograficamente più vicini.
I CDN possono essere utilizzati per distribuire una varietà di contenuti, dagli oggetti web e i file multimediali ai software e alle applicazioni. Il CDN BROUAVO è specifico per la distribuzione di immagini e oggetti web (CSS, JS, script e altri file supportati).
Per ulteriori informazioni generali sui vantaggi delle CDN, sul funzionamento di una CDN e sulle recensioni delle CDN, guardate il video qui di seguito e controlla il nostro blog.
4.2 Come attivare il CDN BROUAVO
Il CDN di BROUAVO può essere configurato per fornire immagini e risorse statiche, come file JS e CSS. Le impostazioni del CDN per le immagini si trovano nel plugin Smush Pro e quelle per gli oggetti web in Hummingbird Pro.
IMPORTANTE
Se si sceglie di utilizzare un CDN di terze parti, come Cloudflare, assicurarsi che il contenuto servito non si sovrapponga a quello servito dal CDN di BROUAVO o dal server principale del sito. Il tentativo di più CDN di servire lo stesso contenuto può causare problemi.
4.2.1 Smush Pro
Questa sezione si occupa dell'attivazione del CDN di Smush. Per una guida completa alla configurazione di Smush Pro, visitate la sezione Documentazione d'uso di Smush e saperne di più sull'ottimizzazione delle immagini grazie al programma gratuito Guida definitiva all'ottimizzazione delle immagini.
Letture consigliate
Il nostro blog post, Come superare le raccomandazioni di Google sulla velocità di pagina delle immagini con Smushsi concentra sulle funzioni di Smush che hanno un impatto diretto sul punteggio di Google Page Speed.
Si noti che il CDN di Smush è disponibile solo con la versione Pro.
Per abilitare il CDN delle immagini, nella dashboard di Smush Pro, fare clic sulla scheda CDN nel menu Amministrazione, quindi su Inizia.

Il, "I vostri media sono attualmente serviti dal CDN di BROUAVO.Quando il CDN è in esecuzione con successo, viene visualizzato il messaggio "CDN".
Oltre a servire le immagini più vicino ai visitatori, il CDN per immagini di Smush Pro include:
- Ridimensionamento automatico - Se le immagini non corrispondono ai loro contenitori, verrà automaticamente servita un'immagine di dimensioni corrette.
- Conversione WebP - Convertire automaticamente e servire le immagini in formato WebP NextGen ai browser compatibili.
Smush Image CDN supporta i seguenti formati di file:
- JPG
- PNG
- GIF
- WebP
Per verificare che l'immagine sia servita dal CDN Smush, in Chrome o Firefox, fare clic con il tasto destro del mouse sull'immagine e fare clic su Ispeziona. Le immagini servite dal CDN Smush iniziano con xxxxxx.smushcdn.com.
4.2.2 Colibrì Pro
Questa sezione fornisce indicazioni per attivare rapidamente la CDN Hummingbird Pro. Consultate il nostro Colibrì per la configurazione delle altre funzioni del plugin e visitare il blog per imparare a conoscere il funzionamento del plugin. Come utilizzare l'indice di velocità di Google per migliorare le prestazioni di WordPress.
Si noti che il CDN Hummingbird è disponibile solo con la versione Pro.
Per abilitare il CDN di Hummingbird, dalla dashboard di Hummingbird Pro fare clic su Ottimizzazione delle risorse, quindi su Abilita CDN di BROUAVO.

Abilitando il CDN, i file CSS e JS verranno serviti dal CDN di BROUAVO, alleggerendo il carico sul vostro server, in modo che le pagine vengano caricate più velocemente dai vostri visitatori.
Per verificare che i file siano serviti dal CDN Hummingbird, in Chrome o Firefox fate clic con il tasto destro del mouse sulla pagina e fate clic su Visualizza sorgente pagina. Usate Cmnd+f o ctrl+f per cercare il codice sorgente di hb.brouavocdn.com.
I file CSS e JS serviti dal CDN BROUAVO iniziano con hb.brouavocdn.com
4.2.3 Hosting BROUAVO
NOTA
Il CDN di BROUAVO è attivato dalle impostazioni dei plugin Hummingbird Pro e Smush Pro per i siti web ospitato con BROUAVO. Seguire i passaggi sopra descritti.
4.3 Larghezza di banda, tracciamento e aggiornamenti
Il piano BROUAVO include un'allocazione di larghezza di banda CDN BROUAVO. La quantità di larghezza di banda inclusa dipende dall'account scelto. La larghezza di banda aggiuntiva di Smush può essere acquistata dalla sezione Sezione Add-Ons della pagina Account.
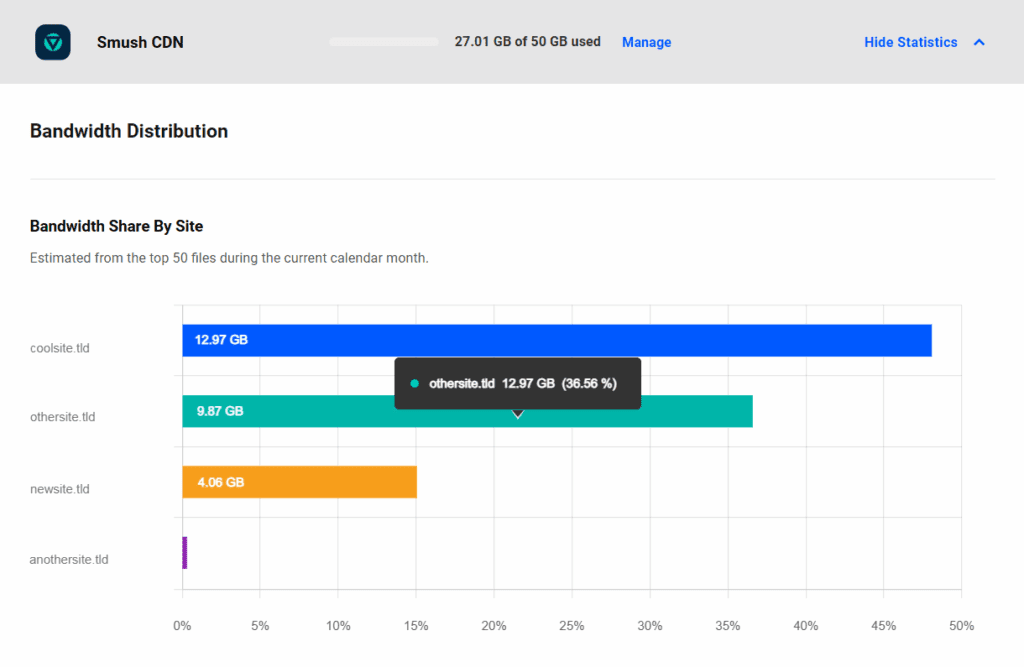
Se siete interessati a vedere quali siti stanno consumando la vostra preziosa larghezza di banda, potete controllare il grafico di utilizzo nel vostro account Hub. Fate clic sul vostro account gravatar nell'angolo superiore destro dell'Hub, selezionare Il mio account. Poi, nella Componenti aggiuntivi sezione, fare clic su Visualizza le statistiche accanto a Smush CDN per visualizzare il vostro Quota di larghezza di banda per sito grafico.

Questo grafico è una stima della quota di larghezza di banda consumata per sito. Si basa solo sui 50 file principali di tutti i vostri siti, ogni giorno, per il mese di calendario corrente.
4.3.1 Larghezza di banda di Hummingbird Pro
Hummingbird Pro include una larghezza di banda BROUAVO illimitata per i file CSS e JS. Non ci sono sovraccarichi, aggiornamenti o necessità di monitorare l'utilizzo.
4.3.2 Larghezza di banda CDN Smush Pro
La larghezza di banda CDN di Smush è calcolata separatamente dalla larghezza di banda di Hummingbird, che è inclusa nell'abbonamento.
La larghezza di banda di Smush CDN viene misurata per il mese solare corrente. La rete monitora la quantità totale di larghezza di banda utilizzata ogni giorno da tutti i siti del vostro account in cui è attivo Smush CDN.
Se questo controllo rileva che il vostro account ha superato il limite di larghezza di banda nel mese corrente, il CDN viene automaticamente disattivato su tutti i siti. In questo caso, le immagini verranno servite dai file memorizzati localmente, per cui i visitatori non vedranno alcun contenuto di immagini mancante nelle pagine del sito.
Si noti tuttavia che alcuni costruttori di pagine e/o plugin di caching potrebbero avere ancora gli URL del CDN nella cache, quindi è necessario cancellare tutte le cache se si vedono immagini non funzionanti sul proprio sito.
Un CDN disattivato si riattiva automaticamente il 1° del mese solare successivo e la larghezza di banda del CDN si azzera in quel momento. È possibile riattivare la CDN anche tramite aumentare la larghezza di banda disponibile.
4.3.3 Aumento della larghezza di banda
È possibile monitorare l'utilizzo e aumentare il limite di banda dalla sezione Add-Ons del proprio account. Fare clic sul proprio avatar nell'angolo in alto a destra e selezionare Il mio account dal menu a discesa.

Poi, sotto il Componenti aggiuntivi fare clic sulla scheda Gestire nella riga del CDN Smush.

Si aprirà una finestra modale in cui potrete selezionare il pacchetto di aggiornamento della larghezza di banda più adatto alle vostre esigenze di crescita.

Piani di aggiornamento Smush CDN disponibili:
- 50GB/mo
- 100GB/mo
- 250GB/mo
- 500GB/mo
- 1TB/mese
- 5TB/mese
- 10TB/mo
Il piano di banda CDN di Smush può essere aggiornato o ridotto in qualsiasi momento.
4.4 BROUAVO CDN Caratteristiche tecniche
Il BROUAVO CDN comprende:
- 123 Posizioni del server - Siti che si caricano più rapidamente, serviti il più vicino possibile ai visitatori, con una latenza globale media di 24 ms.
- +150 Tbps di throughput - Ottimizzate l'erogazione e riducete la latenza con l'hardware AMD e NVMe top di gamma.
- Rete globale Tier 1 - Ottenete una copertura più ampia e connettetevi agli utenti più velocemente tramite oltre 3000 ISP e 14 fornitori di transito Tier 1.
- Richiesta di coalescenza - Riduce il carico del server combinando più richieste dirette alla stessa risorsa.
- Instradamento intelligente - Indirizzate automaticamente gli utenti verso i luoghi più importanti in base ai vostri contenuti.
- Crittografia end-to-end - I vostri dati sono sempre al sicuro. Tutto il traffico di rete è criptato con TLS.
- Protezione DDoS integrata - Riducete i tempi di inattività e migliorate la sicurezza del sito con la protezione DDoS integrata.
Posizione dei bordi:
| Europa (35 sedi) | Nord America (22) | Asia (29) |
|---|---|---|
| Amsterdam | Atlanta | Almaty |
| Atene | Ashburn | Baku |
| Belgrado | Boston | Bangkok |
| Berlino | Charlotte | Bangalore |
| Bruxelles | Chicago (Volume) | Chennai |
| Bucarest | Dallas (Volume) | Dhaka |
| Budapest | Denver | Hong Kong (Volume) |
| Chisinau | Honolulu | Ho Chi Minh |
| Copenaghen | Houston | Istanbul |
| Dublino | Kansas City | Giacarta |
| Francoforte 2 | Los Angeles (Volume) | Karachi |
| Francoforte (Volume) | Miami (Volume) | Kathmandu |
| Helsinki | Minneapolis | Kolkata |
| Keflavik | Montreal | Kuala Lumpur |
| Kiev | New York | Manila |
| Lisbona | Ogden | Mumbai |
| Lubiana | Phoenix | Nicosia |
| Londra | Pittsburgh | Nuova Delhi |
| Lussemburgo | San Jose | Osaka |
| Madrid | Seattle | Phnom Penh |
| Marsiglia | Toronto | Seoul |
| Milano | Vancouver | Singapore (Volume) |
| Mosca | Singapore 2 | |
| Novi Travnik | Taipei | |
| Oslo | Tbilisi | |
| Parigi Volume | Volume di Tokyo | |
| Praga | Ulaanbaatar | |
| Riga | Yangon | |
| Sofia | Yerevan | |
| Stoccolma | ||
| Vienna | ||
| Vilnius | ||
| Varsavia | ||
| Zagabria | ||
| Zurigo |
| LATAM (16 sedi) | Oceania (7) | Medio Oriente e Africa (12) |
|---|---|---|
| Bogotà | Adelaide | Il Cairo |
| Buenos Aires | Auckland | Cairo 2 (ISP) |
| Curitiba | Brisbane | Città del Capo |
| Fortaleza | Hagatna | Baghdad (ISP) |
| Guatemala | Melbourne | Baghdad 2 (ISP) |
| La Paz | Perth | Bahrain |
| Lima | Sydney | Dubai |
| Città del Messico | Fujairah | |
| Porto Alegre | Johannesburg | |
| Rio de Janeiro | Lagos | |
| Salvador | Luanda | |
| San Juan | Riyadh | |
| San Pedro | ||
| Santiago | ||
| San Paolo (Volume) | ||
| San Paolo 2 |
4.5 Note importanti
- Se si utilizza Cloudflare, S3 o un altro CDN di terze parti, disattivare le funzioni di sovrapposizione prima di eseguire il CDN di BROUAVO in Smush Pro o Hummingbird Pro. Il tentativo di servire contenuti da più CDN causerà l'interruzione dell'aspetto.
- Il CDN non funzionerà su un ambiente di staging non accessibile pubblicamente. Questo include l'hosting BROUAVO.
- La larghezza di banda dell'hosting BROUAVO e la larghezza di banda del CDN BROUAVO vengono monitorate separatamente.
- Il contenuto del CDN viene servito su HTTPS.
- Il CDN BROUAVO supporta file JPG, PNG, GIF, WebP, CSS e JS.
- L'utilizzo della larghezza di banda viene misurato per il mese solare in corso e si azzera il 1° giorno di ogni mese. Non sono previsti addebiti automatici per il superamento del limite. Se si raggiunge il limite di larghezza di banda in un giorno specifico, il CDN si disattiva fino al 1° del mese successivo o se si aggiorna l'assegnazione di larghezza di banda.
- Il CDN non è attivo di default sui siti ospitati da BROUAVO.
- Il CDN di BROUAVO è compatibile con i siti multipli di un'intera rete.
- Sia Smush CDN che Hummingbird CDN richiedono il plugin Dashboard e che il sito sia registrato su Hub.
4.6 CDN di terze parti
Smush Pro e Hummingbird Pro sono stati progettati per funzionare insieme e ne consigliamo vivamente l'uso. Tuttavia, i membri possono utilizzare un altro CDN se lo desiderano.
Smush include anche l'integrazione con il CDN di immagini Amazon S3. Contattate il supporto se avete domande o bisogno di aiuto per l'integrazione con Amazon S3.
IMPORTANTE
I membri che scelgono di utilizzare CDN di terze parti devono assicurarsi che i contenuti serviti non si sovrappongano a quelli serviti da un altro CDN o dal server principale del sito. Ad esempio, il CDN Smush serve solo immagini, mentre il CDN Hummingbird serve praticamente tutti i contenuti tranne le immagini, quindi funzionano bene insieme. Se più CDN tentano di servire lo stesso contenuto, i problemi sono garantiti.
4.7 Risoluzione dei problemi di Smush CDN
I membri sono invitati a contattare l'assistenza per assistenza nella risoluzione di eventuali problemi con il CDN Smush. Tuttavia, esistono alcune operazioni di risoluzione dei problemi che gli utenti possono eseguire da soli.
4.7.1 Interrogazione sullo stato dell'API
La causa di molti problemi della CDN può essere identificata rapidamente interrogando l'API per verificarne lo stato.
Prima di eseguire la query, effettuare una valutazione iniziale del sito:
- Verificare che non vi siano problemi nella pagina della console del browser.
- Verificare che il CDN sia abilitato in Smush.
Esecuzione della query
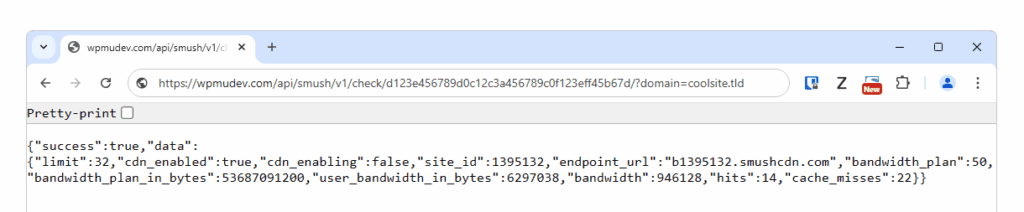
Per richiedere lo stato del vostro CDN, incollate il link sottostante in un browser, sostituendo il testo in grassetto con la vostra chiave API BROUAVO e un nome di dominio come indicato nell'immagine.
Per le reti multisito, inserire il dominio solo per il dominio principale. L'inserimento di un sottosito non restituirà l'utilizzo solo per quel sito, perché la larghezza di banda è legata a un account utente (API), non a un singolo sito.https://brouavo.com/api/smush/v1/check/chiave_api/?dominio=dominio
Individuazione della chiave API
La chiave API di BROUAVO può essere trovata in un paio di posti. La troverete nella scheda Impostazioni della Dashboard di BROUAVO su qualsiasi sito collegato al vostro Hub.

La chiave API si trova anche nella pagina del proprio account. Fare clic sul proprio avatar nell'angolo superiore destro del browser, quindi fare clic su Il mio account. La chiave API viene visualizzata sotto la voce Dettagli e chiave API scheda.

Rapporto sullo stato di avanzamento
Inserire l'API e il dominio in questione nel link e poi inserire il link nel browser. Il browser restituirà un rapporto di stato simile a quello riportato nell'immagine sottostante.

Affinché la CDN Smush funzioni correttamente, devono essere soddisfatte alcune condizioni e il rapporto di stato include indicatori di stato per ciascuna condizione.
{
"successo": vero,
"dati":{
"limite":32,
"cdn_enabled":true,
"site_id": "1311932",
"endpoint_url":"743247.smushcdn.com"
"piano_banda":10,
"bandwidth":"17706999",
"Risultati": "392",
"cache_misses": "314"
}
}Condizione 1
La larghezza di banda utilizzata dall'account in questione nel mese di calendario corrente non può superare il limite del piano di larghezza di banda.
Possiamo vedere da "piano_banda":10, Nel rapporto sopra riportato si nota che questo account ha un piano predefinito di 10 GB. Questi dati, insieme all'indicatore di utilizzo (vedi sotto), consentono di determinare se si sta superando la larghezza di banda o se ci si sta avvicinando. Se ci si aspettava una maggiore larghezza di banda, magari perché si è aggiornato il piano, e questa non si riflette qui, è probabile che ci sia un problema di fatturazione.
Possiamo vedere da "bandwidth":"17706999", che sono stati utilizzati solo 1,7 GB dei 10 GB di questo utente. Quindi, non ci sono problemi di limiti di banda.
Condizione 2
L'ID del sito o della rete deve essere definito.
Possiamo vedere da "site_id": "1311932", che sia presente un ID sito. Se lo stato qui fosse "site_id":false, che impedirebbe il funzionamento della CDN. Una volta aggiunto l'ID del sito, non c'è motivo per cui diventi di nuovo falso, anche se la CDN è disattivata. Uno stato di ID falso indicherebbe un problema di cron dell'API. L'assistenza può verificare che sia stata creata una zona per l'utente e che funzioni correttamente.
Condizione 3
Il CDN deve essere abilitato.
Possiamo vedere da "cdn_enabled":true, che il CDN è abilitato per questo utente. Pertanto, "cdn_enabled":false, indica che il CDN è stato disattivato per questo utente. Se questo stato è vero e, ad esempio, le immagini non vengono servite da Smush, si sa che il problema è probabilmente all'interno di Smush, perché il CDN è a posto.
4.7.2 Migrazione del sito
Quando si migra il sito da un host a un altro, spesso le cose si bloccano nella cache.
Dopo la migrazione di un sito web con il CDN di BROUAVO attivo in Smush Pro e/o Hummingbird Pro, disattivare le funzionalità del CDN, cancellare TUTTE le cache del sito, quindi riattivare il CDN.
4.7.3 Sostituzione delle immagini
Se sul vostro sito sostituite un file immagine con lo stesso nome di uno già memorizzato nella cache dal CDN, la vecchia versione memorizzata nella cache verrà comunque servita.
Pertanto, se avete bisogno di sostituire una o più immagini che sono già state memorizzate nella cache dal CDN, dovrete assicurarvi di caricarle con nomi di file diversi dagli originali.
In questo modo, le nuove immagini verranno memorizzate nella cache e consegnate dal CDN al posto di quelle vecchie.
4.8 Ottenere assistenza
Se dopo aver letto questo documento avete ancora domande o bisogno di assistenza, non esitate a contattare i nostri supereroi del supporto utilizzando le opzioni disponibili sotto la voce Scheda Supporto nell'Hub o tramite il sito Scheda Supporto nel cruscotto BROUAVO.