Il Galleria di immagini consente di aggiungere facilmente e di creare gallerie di immagini complesse e belle sulla vostra pagina.
Contenuto
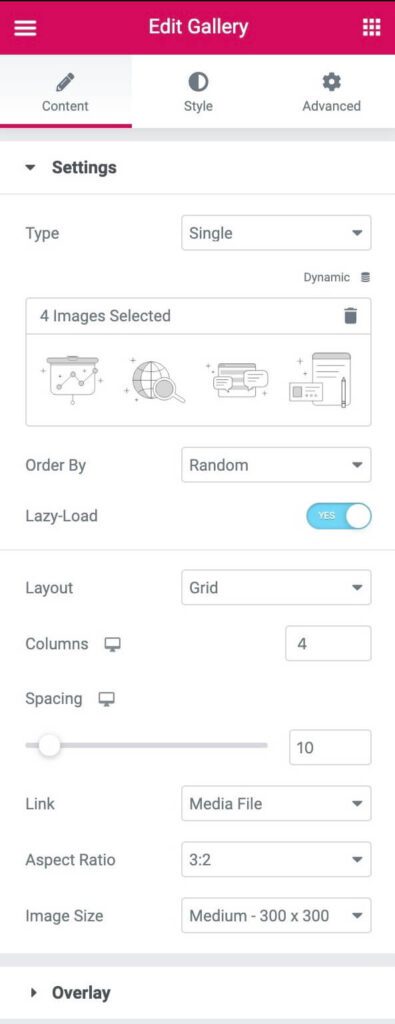
Impostazioni
- Tipo: Selezionare il tipo di galleria, scegliendo tra Singolo o Multiplo. Multiple consente di avere una galleria di immagini in stile portfolio filtrabile.
- Se è stato scelto Multiplo, inserire un titolo nel campo o utilizzare Tag dinamici *
- Aggiungi immagini: Scegliere più immagini dalla libreria multimediale per inserirle nella galleria e digitare una parola chiave. Titolo per la galleria
- Si può anche usare l'opzione Tag dinamici per caricare le immagini dagli allegati immagine del post, dalla galleria dei campi personalizzati avanzati o dalla galleria dei prodotti di WooCommerce. Questo è utile quando si crea un modello di Post singolo o di Prodotto nel costruttore del tema.
- Ordina per: Scegliere l'ordine predefinito o casuale
- Carico pigro: Impostare su Sì per utilizzare il caricamento pigro per migliorare la velocità di caricamento.
- Layout: Selezionare tra Griglia, Giustificato, o MuraturaIl Griglia si basa su un rapporto di aspetto a scelta. Giustificato consente di impostare l'altezza per ogni riga e si adatta a diverse larghezze per ogni immagine. Muratura mantiene la stessa larghezza dell'immagine e si adatta a diverse altezze.
- Colonne: Impostare il numero di colonne visualizzate per riga, da 1 a 24. Non disponibile se Giustificato Viene scelto il layout.
- Altezza della fila: Imposta l'altezza di ogni riga, in pixel. Disponibile solo se Giustificato Viene scelto il layout.
- Spaziatura: Controlla la quantità di spazio tra le immagini di una riga.
- Collegamento: Impostare il link per le immagini su Nessuno, File multimediale o URL personalizzato.
- Rapporto d'aspetto: Scegliere il rapporto di aspetto, selezionando tra 1:1, 3:2, 4:3, 9:16, 16:9 e 21:9. Disponibile solo per il layout Griglia.
- Risoluzione dell'immagine: Impostare le dimensioni dell'immagine, da miniatura a intera, o inserire una dimensione personalizzata.
Se si sceglie Tipo: Multiplo, sono disponibili le seguenti opzioni aggiuntive della Barra dei filtri:
Barra dei filtri (disponibile solo se è stato scelto il tipo Multiplo)
- "Filtro "Tutti: Selezionare Sì per includere il filtro "Tutti" o No per escluderlo.
- "Tutti" Etichetta filtro: Se è impostato su Sì, inserire l'etichetta desiderata o utilizzare i Tag dinamici. "Tutti" è l'impostazione predefinita.
- Puntatore: Selezionare il puntatore utilizzato quando si passa sopra l'etichetta di ciascun filtro. Scegliere tra Nessuno, Sottolineato, Sovrimpresso, Doppia linea, Incorniciato, Sfondo o Testo.
- Animazione: Imposta lo stile di animazione del puntatore. Scegliere tra Dissolvenza, Scorrimento, Crescita, Entrata, Uscita o Nessuno.
Sovrapposizione
- Sfondo: Selezionare Sì per far apparire una sovrapposizione al passaggio del mouse su ciascuna immagine, oppure No per non avere alcuna sovrapposizione.
- Titolo: Scegliere quale attributo meta visualizzare come titolo della sovrapposizione. Scegliere tra Titolo, Didascalia, Alt, Descrizione o Nessuno dell'immagine.
- Descrizione: Scegliere l'attributo meta da visualizzare come Descrizione della sovrapposizione. Scegliere tra Titolo, Didascalia, Alt, Descrizione o Nessuno dell'immagine.

Stile
Immagine
- Colore del bordo: Scegliere il colore del bordo dell'immagine, per gli stati Normal e Hover.
- Larghezza del bordo: Scegliere lo spessore del bordo solo per lo stato Normale.
- Raggio del bordo: Controlla l'arrotondamento degli angoli del bordo dell'immagine, per gli stati Normale e Hover.
- Filtri CSS: Impostare i filtri CSS, selezionando tra Sfocatura, Luminosità, Contrasto e Saturazione per gli stati Normale e Hover.
- Animazione Hover: Scegliere l'animazione dell'immagine al passaggio del mouse, selezionando tra Nessuna, Zoom avanti, Zoom indietro, Sposta a sinistra, Sposta a destra, Sposta in alto o Sposta in basso, per gli stati Normale e Hover.
- Durata dell'animazione (ms): Imposta la durata dell'animazione, in millisecondi.
Sovrapposizione
- Sovrapposizione: Selezionare il tipo di sovrapposizione (classica o gradiente) per gli stati Normale e Hover delle immagini.
- Colore: Impostare il colore di sovrapposizione o i colori sfumati per gli stati Normale e Hover delle immagini.
- Modalità di fusione: Scegliere tra più effetti di livello, tra cui Normale, Multiplo, Schermo, Sovrapposizione, ecc. Visualizza la demo della modalità di fusione
- Animazione Hover: Scegliere l'animazione di ingresso o di uscita della sovrapposizione al passaggio del mouse. È possibile scegliere tra Scivolare a destra, Scivolare a sinistra, Scivolare in alto, Scivolare in basso, Zoom avanti, Zoom indietro e Dissolvenza in entrata. Se si sceglie l'Animazione di ingresso, le immagini vengono mostrate a piena opacità nello stato Normale, con la sovrapposizione che copre l'immagine al passaggio del mouse. Se si sceglie l'Animazione di uscita, l'overlay copre l'immagine nello stato Normale e viene rimosso al passaggio del mouse.
- Durata dell'animazione (ms): Imposta la durata dell'animazione, in millisecondi.
Contenuto
- Allineamento: Allinea il contenuto a sinistra, a destra o al centro.
- Posizione verticale: Allinea il contenuto in alto, al centro o in basso.
- Imbottitura: Regola il padding del contenuto
Titolo
- Colore: Scegliere il colore del titolo
- Tipografia: Impostare le opzioni tipografiche per il titolo
- Spaziatura: Impostare la quantità di spazio tra il titolo e la descrizione.
Descrizione
- Colore: Scegliere il colore della descrizione
- Tipografia: Impostare le opzioni tipografiche per la Descrizione
- Animazione Hover: Scegliere l'animazione di ingresso, reazione o uscita del contenuto al passaggio del mouse. Per l'animazione di ingresso, scegliere tra Scorrimento a destra, Scorrimento a sinistra, Scorrimento in alto, Scorrimento in basso, Zoom avanti, Zoom indietro e Dissolvenza in entrata. Per l'animazione di reazione, selezionare tra Crescita, Contrazione, Spostamento a sinistra, Spostamento a destra, Spostamento in alto o Spostamento in basso. Per l'Animazione di uscita, selezionare tra Scivola fuori a destra, Scivola fuori a sinistra, Scivola fuori in alto, Scivola fuori in basso, Ingrandisci, Ingrandisci e Dissolvi.
- Durata dell'animazione: Imposta la durata dell'animazione, in millisecondi.
- Animazione in sequenza: Impostare su Sì per far sì che il titolo e la descrizione si animino in sequenza. Impostare su No per far sì che il titolo e la descrizione si animino contemporaneamente.
Barra filtro
Queste opzioni aggiuntive della Barra filtro sono disponibili solo se Tipo: Multiplo è stato scelto.
- Colore del testo: Scegliere il colore del testo della barra Filtro per gli stati Normale, Hover e Attivo.
- Tipografia: Impostare le opzioni tipografiche per il testo della barra del filtro.
- Colore del puntatore: Scegliere il colore del puntatore della barra dei filtri. Disponibile solo negli stati Hover o Active.
- Larghezza del puntatore: Selezionare lo spessore del puntatore.
- Spazio tra: Controlla la quantità di spazio tra gli elementi di testo del filtro.
- Divario: Controlla la quantità di spazio tra il testo del filtro e le immagini della galleria.
Avanzato
Impostare le opzioni avanzate applicabili a questo widget.
Didascalie e titoli in una galleria
Il widget Galleria consente di visualizzare la didascalia o il titolo di un'immagine come parte della sovrapposizione. Tuttavia, queste didascalie/titoli potrebbero non essere adatti al widget Galleria, quindi gli utenti hanno la possibilità di modificare le didascalie/titoli delle immagini visualizzate nel widget.
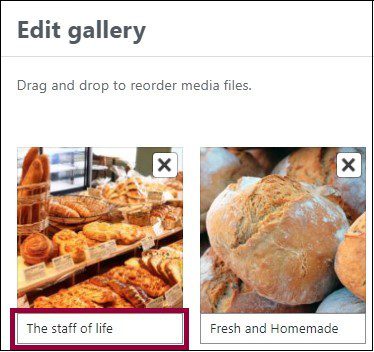
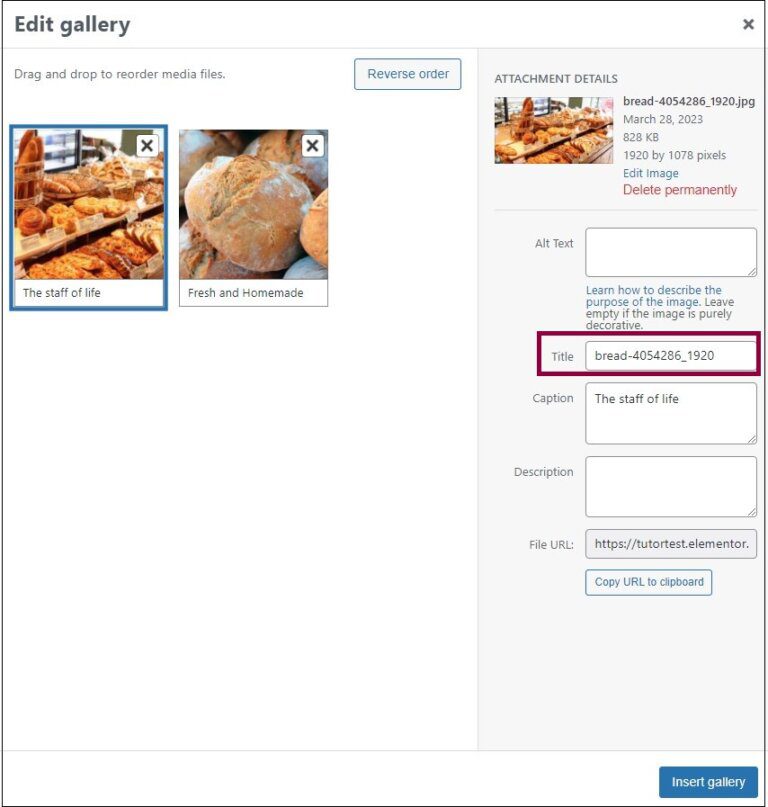
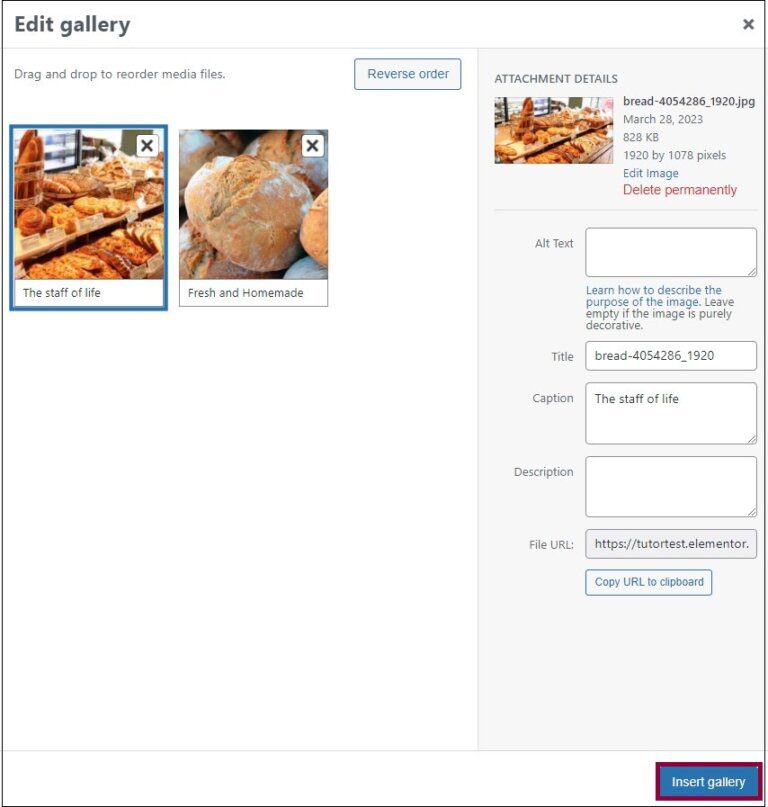
Modifica delle didascalie/titoli
Per modificare la didascalia e il titolo:

- Per modificare la didascalia - Fare clic sull'area della didascalia e digitare una nuova didascalia nell'area di testo.

- Per modificare il titolo - Fare clic sull'immagine e inserire un nuovo titolo nella casella di testo.

- Cliccare Inserisci galleria.


0 commenti