以下に示すTranslatePressショートコードを使用して、届きにくい文字列や見えない文字列をすべて翻訳します。
TranslatePressの条件付きショートコードを使用して、言語に基づいてコンテンツを表示する方法
異なるプラグインによってユーザーに送信されたEメールのようなものは、フロントエンドに表示されないため、ビジュアル翻訳インターフェイスを使用して翻訳することはできません。
これらの他のタイプのコンテンツには、TranslatePressを使用できます。 言語に基づいてコンテンツを表示する条件付きショートコード:
これはPHPでも可能である:
<?php
$current_language = get_locale();
if( $current_language == 'en_EN' ){
echo 'text in language en_EN';
}
if( $current_language == 'fr_FR' ){
echo 'text in language fr_FR';
}
?>条件付きショートコードで言語に基づいた画像を表示する
条件付きショートコードのもう一つの使用例は、以下のようなものです。 画像の翻訳基本的には 言語ごとに異なる画像を表示.
[trp_language language="en_US"]
<img src="https://example.com/image_en.png" />
[/trp_language]
[trp_language language="fr_FR"]
<img src="https://example.com/image_fr.png" />
[/trp_language]しかし現在では、組み込みの画像翻訳機能を使用して、フロントエンドから直接簡単に実現することができます。
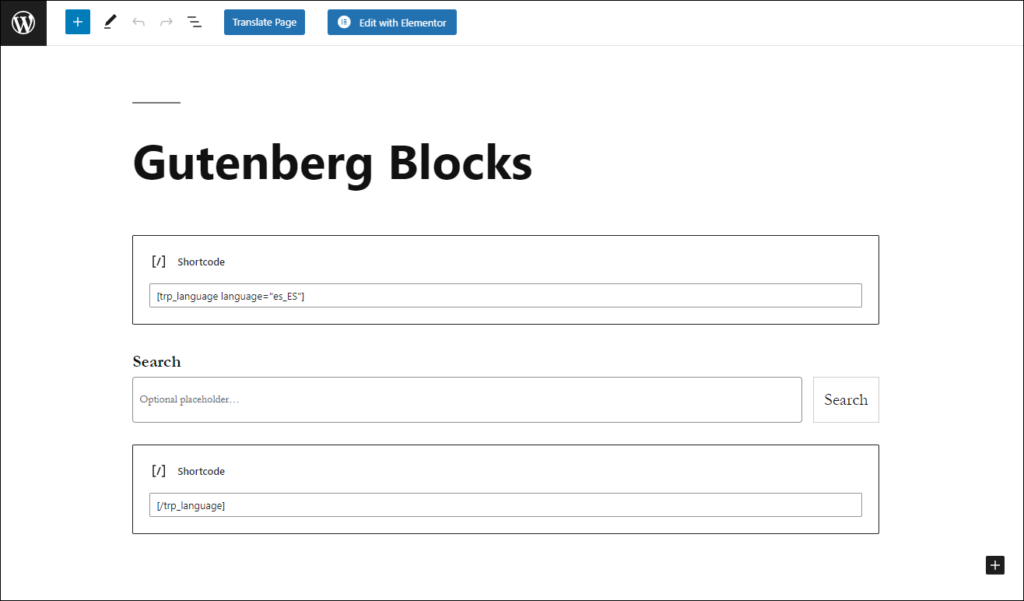
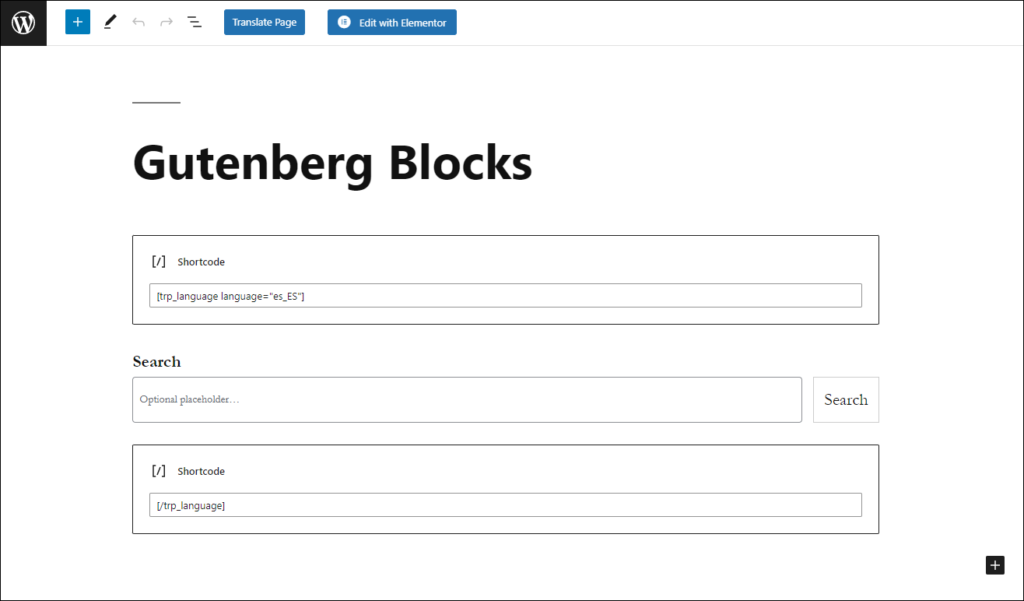
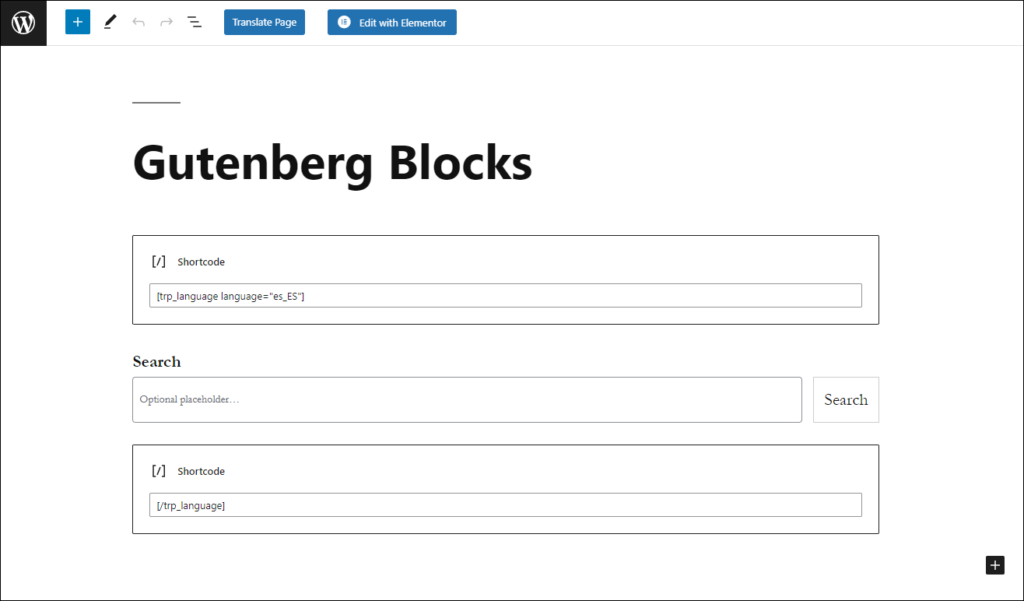
条件付きショートコードを使用して、以下のように表示することも可能です。 グーテンベルグ・ブロック 希望する言語のみ
これを行うには、Gutenbergブロックを2つのショートコードブロックでラップする必要があります。最初のショートコード・ブロックには、条件付きショートコード ().

結果は以下の画像で見ることができる。最初のページはデフォルトの英語版で、2番目のページは同じページのスペイン語版です。


TranslatePressの条件付きショートコードに代わるもう一つの方法として、文字列翻訳インターフェイスがあり、gettext文字列(Eメールなど)にアクセスして、リストから簡単に翻訳することができます。