について 画像ギャラリー ウィジェットを使えば、複雑で美しいイメージギャラリーを簡単にページに追加し、スタイリングすることができます。
内容
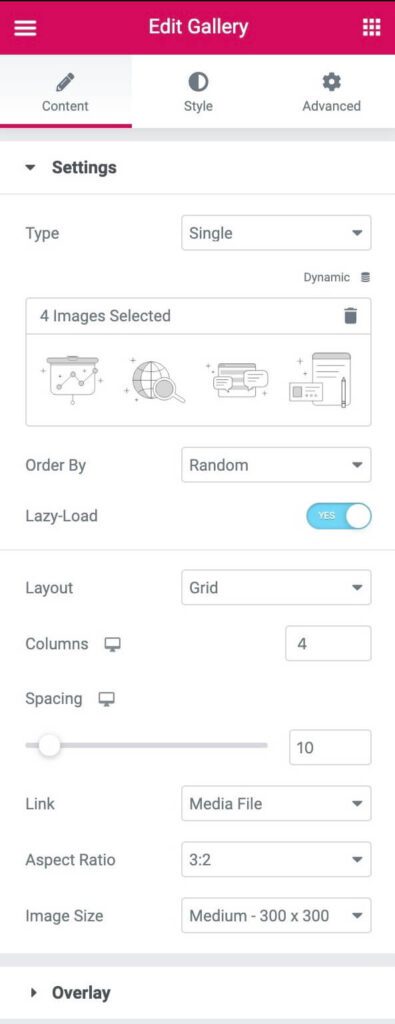
設定
- タイプ:ギャラリーの種類を選択してください。 シングル または 複数.Multipleを使用すると、画像のフィルタリング可能なポートフォリオスタイルのギャラリーを持つことができます。
- 複数を選択した場合は、フィールドにタイトルを入力するか、ダイナミックタグを使用します。
- 画像を追加:あなたのギャラリーに挿入するためにメディアライブラリから複数の画像を選択し、次のように入力します。 タイトル ギャラリー用
- また、ダイナミックタグオプションを使用して、投稿画像添付ファイル、高度なカスタムフィールドギャラリー、またはWooCommerce商品ギャラリーから画像を読み込むこともできます。これはテーマビルダーで単一投稿または商品テンプレートを作成するときに便利です。
- 注文方法:デフォルトまたはランダム順序を選択
- レイジーロード:読み込み速度を向上させるためにレイジーロードを使用するには、Yesに設定します。
- レイアウト:から選択 グリッド, ジャスティファイドあるいは 石工その グリッド は、あなたが選んだアスペクト比に基づいています。 ジャスティファイド では、各行の高さを設定でき、画像ごとに異なる幅に調整できます。 石工 は同じ画像幅を維持し、さまざまな高さに調整する。
- コラム:1行に表示される列数を1から24の間で設定します。以下の場合は使用できません。 ジャスティファイド レイアウトを選択。
- 列の高さ:各行の高さをピクセル単位で設定する。以下の場合のみ利用可能。 ジャスティファイド レイアウトを選択。
- スペーシング:行の各画像間のスペース量を制御します。
- リンク:画像のリンクを「なし」、「メディアファイル」、「カスタムURL」のいずれかに設定する。
- アスペクト比:アスペクト比を1:1、3:2、4:3、9:16、16:9、21:9から選択します。グリッドレイアウトでのみ使用可能です。
- 画像解像度:サムネイルからフルサイズまで画像のサイズを設定するか、カスタムサイズを入力します。
Type:Multiple(複数)」を選択すると、以下のフィルターバーの追加オプションが利用可能になります:
フィルターバー(複数タイプを選択した場合のみ使用可能)
- 「すべて」フィルター:All "フィルターを含める場合は "Yes "を、除外する場合は "No "を選択する。
- "すべて" フィルター・ラベル Yesに設定した場合は、希望するラベルを入力するか、ダイナミックタグを使用する。"All "がデフォルトです。
- ポインタ:各フィルターラベルの上にカーソルを置いたときに使用されるポインターを選択します。なし、下線、上線、二重線、枠付き、背景、テキストから選択します。
- アニメーション:ポインタのアニメーションスタイルを設定します。Fade、Slide、Grow、Drop In、Drop Out、Noneから選択します。
オーバーレイ
- 背景:各画像にカーソルを合わせるとオーバーレイが表示される場合は「はい」を、オーバーレイが表示されない場合は「いいえ」を選択します。
- タイトル:オーバーレイのタイトルとして表示するメタ属性を選択します。画像のTitle、Caption、Alt、Description、Noneから選択します。
- 説明:オーバーレイの説明として表示するメタ属性を選択します。画像のTitle、Caption、Alt、Description、Noneから選択します。

スタイル
画像
- ボーダーカラー:通常状態とホバー状態の画像の境界線の色を選択します。
- ボーダー幅:ノーマル状態のみボーダーの太さを選択します。
- ボーダー半径:画像境界の角の丸みを制御します。
- CSSフィルター:CSSフィルタを設定し、ぼかし、明るさ、コントラスト、彩度から通常状態とホバー状態を選択します。
- ホバー・アニメーション:ホバー時の画像のアニメーションを、通常状態とホバー状態に対して、なし、拡大、縮小、左移動、右移動、上移動、下移動から選択します。
- アニメーション時間 (ms):アニメーションにかかる時間をミリ秒単位で設定します。
オーバーレイ
- オーバーレイ:画像のノーマル状態とホバー状態のオーバーレイの種類(クラシックまたはグラデーション)を選択します。
- カラー:画像のノーマル状態とホバー状態のオーバーレイカラーまたはグラデーションカラーを設定します。
- ブレンドモード:ノーマル、乗算、スクリーン、オーバーレイなど複数のレイヤー効果から選択できます。ブレンドモードのデモを見る
- ホバー・アニメーション:ホバー時のオーバーレイの入口または出口アニメーションを選択します。右へスライド」、「左へスライド」、「上へスライド」、「下へスライド」、「拡大」、「縮小」、「フェードイン」から選択します。Entrance Animationを選択した場合、画像はNormalの状態で完全な不透明度で表示され、ホバー時にオーバーレイが画像を覆います。Exit Animationを選択すると、通常状態ではオーバーレイが画像を覆い、カーソルを合わせると取り除かれます。
- アニメーション時間 (ms):アニメーションにかかる時間をミリ秒単位で設定します。
内容
- アライメント:コンテンツを左、右、または中央に揃える
- 縦位置:コンテンツを上、中央、または下に揃える
- パディング:コンテンツのパディングを調整する
タイトル
- カラー:タイトルの色を選択
- タイポグラフィ:タイトルの組版オプションを設定する
- スペーシング:タイトルと説明文の間のスペースを設定します。
説明
- カラー:説明文の色を選択
- タイポグラフィ:説明文の組版オプションを設定する
- ホバー・アニメーション:ホバー時にコンテンツの入口、リアクション、出口のアニメーションを選択します。入口アニメーションは、「右へスライド」「左へスライド」「上へスライド」「下へスライド」「拡大」「縮小」「フェードイン」から選択します。リアクションアニメーションは、成長、縮小、左移動、右移動、上移動、下移動から選択します。終了アニメーションは、「右へスライドアウト」、「左へスライドアウト」、「上へスライドアウト」、「下へスライドアウト」、「ズームイン」、「ズームアウト」、「フェードアウト」から選択します。
- アニメーション上映時間:アニメーションにかかる時間をミリ秒単位で設定します。
- シーケンス・アニメーション:Yesに設定すると、タイトルと説明が順番にアニメーションします。いいえ」に設定すると、タイトルと説明文が同時にアニメーションします。
フィルターバー
これらのフィルターバーの追加オプションは、以下の場合にのみ利用可能になります。 タイプ複数 が選ばれた。
- テキストの色:通常状態、ホバー状態、アクティブ状態のフィルタバーテキストの色を選択します。
- タイポグラフィ:フィルタバーテキストの組版オプションを設定します。
- ポインターの色:フィルターバーのポインターの色を選択します。Hover または Active 状態でのみ利用可能です。
- ポインタ幅:ポインターの太さを選択します。
- スペース・ビトウィーン:フィルターテキスト項目間のスペース量を制御します。
- ギャップ:フィルターテキストとギャラリー画像の間のスペース量をコントロールします。
上級
このウィジェットに適用される詳細オプションを設定します。
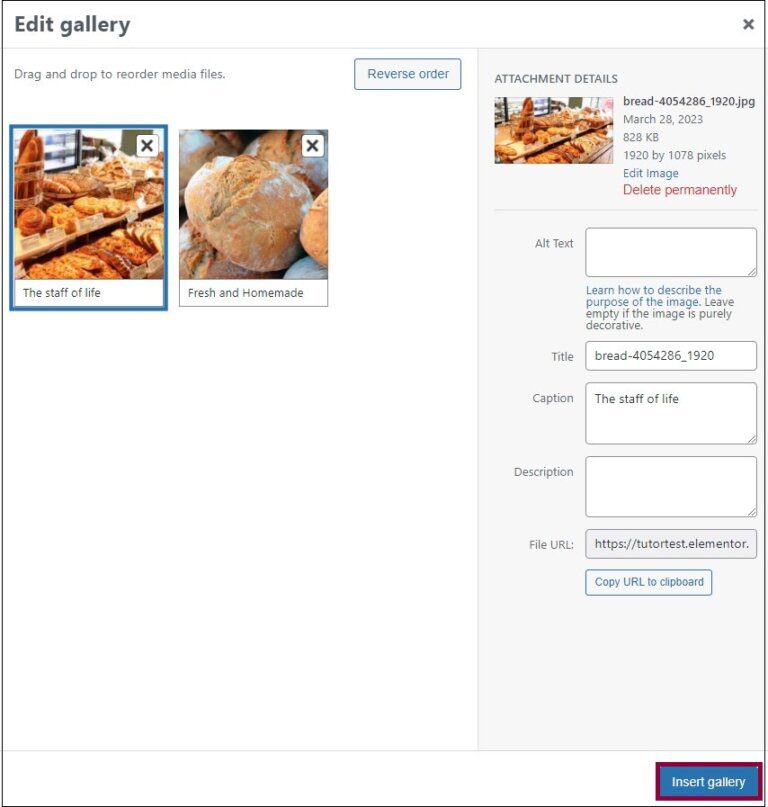
ギャラリーのキャプションとタイトル
ギャラリーウィジェットでは、画像のキャプションまたはタイトルをオーバーレイの一部として表示することができます。しかし、これらのキャプション/タイトルはギャラリーウィジェットに適していない場合があります。そのため、ユーザーはウィジェットに表示される画像のキャプション/タイトルを編集することができます。
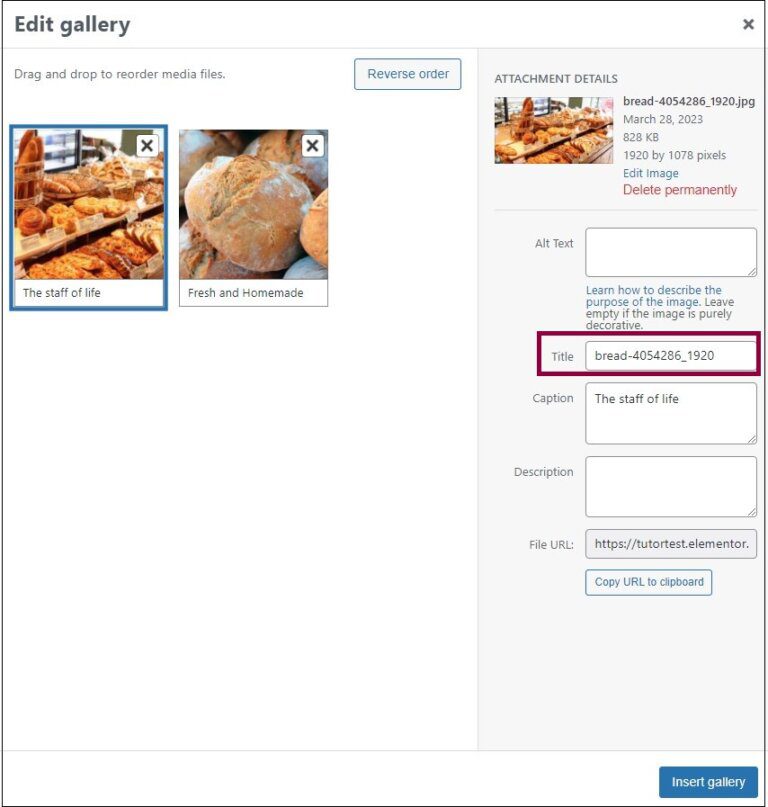
キャプション/タイトルの編集
キャプションとタイトルを編集するには:

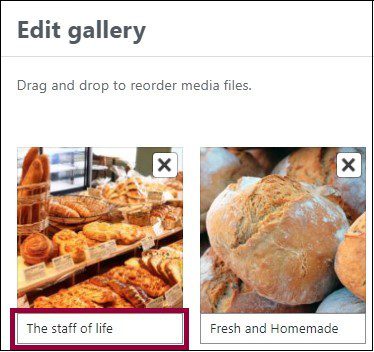
- キャプションを変更するには - キャプションエリアをクリックし、テキストエリアに新しいキャプションを入力します。

- タイトルを変更するには - 画像をクリックし、テキストボックスに新しいタイトルを入力します。

- クリック ギャラリー挿入.


0コメント