그리고 이미지 갤러리 위젯을 사용하면 페이지에 복잡하고 아름다운 이미지 갤러리를 쉽게 추가하고 스타일을 지정할 수 있습니다.
콘텐츠
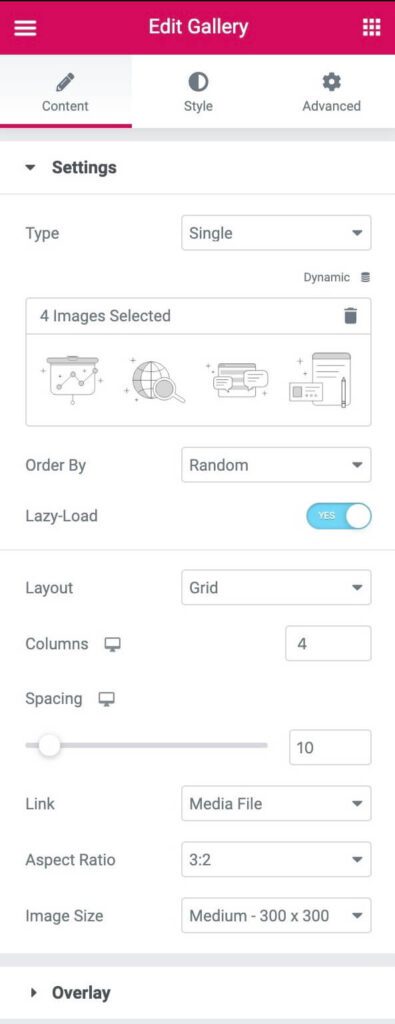
설정
- 유형: 갤러리 유형 선택, 다음 중에서 선택 싱글 또는 여러. 다중을 사용하면 필터링 가능한 포트폴리오 스타일의 이미지 갤러리를 만들 수 있습니다.
- 다중을 선택한 경우 필드에 제목을 입력하거나 동적 태그 *를 사용합니다.
- 이미지 추가: 미디어 라이브러리에서 갤러리에 삽입할 이미지를 여러 개 선택하고 제목 갤러리의 경우
- 동적 태그 옵션을 사용하여 글 이미지 첨부 파일, 고급 사용자 정의 필드 갤러리 또는 WooCommerce 제품 갤러리에서 이미지를 로드할 수도 있습니다. 이 옵션은 테마 빌더에서 단일 글 또는 제품 템플릿을 만들 때 유용합니다.
- 주문 기준: 기본 또는 무작위 순서 선택
- 레이지 로드: 로딩 속도를 향상시키기 위해 지연 로드를 사용하려면 예로 설정합니다.
- 레이아웃: 다음에서 선택 그리드, 정당화또는 벽돌. 그리드 는 사용자가 선택한 종횡비를 기반으로 합니다. 정당화 를 사용하면 각 행의 높이를 설정하고 이미지마다 다른 너비로 조정할 수 있습니다. 벽돌 는 동일한 이미지 너비를 유지하고 다양한 높이에 맞게 조정합니다.
- 열: 행당 표시할 열 수를 1에서 24까지 설정합니다. 다음과 같은 경우 사용할 수 없습니다. 정당화 레이아웃이 선택됩니다.
- 행 높이: 각 행의 높이를 픽셀 단위로 설정합니다. 다음 경우에만 사용할 수 있습니다. 정당화 레이아웃이 선택됩니다.
- 간격: 연속된 각 이미지 사이의 간격을 조절합니다.
- 링크: 이미지 링크를 없음, 미디어 파일 또는 사용자 지정 URL로 설정합니다.
- 화면 비율: 화면 비율을 선택하여 1:1, 3:2, 4:3, 9:16, 16:9, 21:9 중에서 선택합니다. 그리드 레이아웃에서만 사용할 수 있습니다.
- 이미지 해상도: 이미지의 크기를 썸네일부터 전체 크기까지 설정하거나 사용자 지정 크기를 입력합니다.
유형: 유형: 다중을 선택하면 다음과 같은 필터 막대 추가 옵션을 사용할 수 있습니다:
필터 막대(다중 유형을 선택한 경우에만 사용 가능)
- "전체" 필터: '전체' 필터를 포함하려면 예를 선택하고 제외하려면 아니요를 선택합니다.
- "전체" 필터 레이블: 예로 설정한 경우 원하는 레이블을 입력하거나 동적 태그를 사용합니다. 기본값은 "모두"입니다.
- 포인터: 각 필터 라벨 위로 마우스를 가져갈 때 사용할 포인터를 선택합니다. 없음, 밑줄, 밑줄, 두 줄, 프레임, 배경 또는 텍스트 중에서 선택합니다.
- 애니메이션: 포인터의 애니메이션 스타일을 설정합니다. 페이드, 슬라이드, 커짐, 드롭인, 드롭아웃 또는 없음 중에서 선택합니다.
오버레이
- 배경: 각 이미지 위로 마우스를 가져가면 오버레이가 표시되도록 하려면 예를 선택하고, 오버레이를 표시하지 않으려면 아니요를 선택합니다.
- 제목: 오버레이의 제목으로 표시할 메타 속성을 선택합니다. 이미지의 제목, 캡션, 대체, 설명 또는 없음 중에서 선택합니다.
- 설명: 오버레이의 설명으로 표시할 메타 속성을 선택합니다. 이미지의 제목, 캡션, 대체, 설명 또는 없음 중에서 선택합니다.

스타일
이미지
- 테두리 색상: 일반 및 호버 상태의 이미지 테두리 색상을 선택합니다.
- 테두리 너비: 일반 상태에서만 테두리 두께를 선택합니다.
- 테두리 반경: 일반 및 호버 상태의 이미지 테두리 모서리 둥글기를 제어합니다.
- CSS 필터: 일반 및 호버 상태에 대해 흐림, 밝기, 대비, 채도 중에서 선택하여 CSS 필터를 설정합니다.
- 호버 애니메이션: 마우스오버 시 이미지의 애니메이션을 선택하고 일반 및 마우스오버 상태의 경우 없음, 확대, 축소, 왼쪽 이동, 오른쪽 이동, 위로 이동 또는 아래로 이동 중에서 선택합니다.
- 애니메이션 지속 시간(ms): 애니메이션에 걸리는 시간을 밀리초 단위로 설정합니다.
오버레이
- 오버레이: 이미지의 일반 및 호버 상태에 대한 오버레이 유형(클래식 또는 그라데이션)을 선택합니다.
- 색상: 이미지의 일반 및 호버 상태에 대한 오버레이 색상 또는 그라데이션 색상을 설정합니다.
- 블렌드 모드: 일반, 곱하기, 화면, 오버레이 등 여러 레이어 효과 중에서 선택합니다. 블렌드 모드 데모 보기
- 호버 애니메이션: 마우스를 가져가면 오버레이의 입구 또는 출구 애니메이션을 선택합니다. 오른쪽으로 슬라이드 인, 왼쪽으로 슬라이드 인, 위로 슬라이드 인, 아래로 슬라이드 인, 확대, 축소 및 페이드 인 중에서 선택합니다. 입구 애니메이션을 선택하면 이미지가 일반 상태에서 전체 불투명도로 표시되며 마우스를 가져가면 오버레이가 이미지를 덮습니다. 출구 애니메이션을 선택하면 오버레이가 일반 상태에서 이미지를 덮고 마우스를 가져가면 제거됩니다.
- 애니메이션 지속 시간(ms): 애니메이션에 걸리는 시간을 밀리초 단위로 설정합니다.
콘텐츠
- 정렬: 콘텐츠를 왼쪽, 오른쪽 또는 가운데에 맞춥니다.
- 수직 위치: 콘텐츠를 상단, 중간 또는 하단에 정렬합니다.
- 패딩: 콘텐츠의 패딩 조정
제목
- 색상: 제목의 색상 선택
- 타이포그래피: 제목의 타이포그래피 옵션 설정
- 간격: 제목과 설명 사이의 간격을 설정합니다.
설명
- 색상: 설명의 색상을 선택합니다.
- 타이포그래피: 설명의 타이포그래피 옵션 설정
- 호버 애니메이션: 마우스를 가져가면 콘텐츠의 입구, 반응 또는 종료 애니메이션을 선택합니다. 입구 애니메이션의 경우 오른쪽으로 슬라이드인, 왼쪽으로 슬라이드인, 위로 슬라이드인, 아래로 슬라이드인, 확대, 축소, 페이드인 중에서 선택합니다. 반응 애니메이션의 경우 성장, 축소, 왼쪽 이동, 오른쪽 이동, 위로 이동 또는 아래로 이동 중에서 선택합니다. 종료 애니메이션의 경우 오른쪽으로 슬라이드아웃, 왼쪽으로 슬라이드아웃, 위로 슬라이드아웃, 아래로 슬라이드아웃, 확대, 축소, 페이드아웃 중에서 선택합니다.
- 애니메이션 지속 시간: 애니메이션에 걸리는 시간을 밀리초 단위로 설정합니다.
- 시퀀스 애니메이션: 제목과 설명이 순서대로 애니메이션이 적용되도록 하려면 예로 설정합니다. 제목과 설명에 동시에 애니메이션을 적용하려면 아니요로 설정합니다.
필터 바
이러한 필터 막대 추가 옵션은 다음과 같은 경우에만 사용할 수 있습니다. 유형: 유형: 다중 가 선택되었습니다.
- 텍스트 색상: 일반, 호버, 활성 상태의 필터 막대 텍스트 색상을 선택합니다.
- 타이포그래피: 필터 막대 텍스트의 타이포그래피 옵션을 설정합니다.
- 포인터 색상: 필터 막대 포인터의 색상을 선택합니다. 호버 또는 활성 상태에서만 사용할 수 있습니다.
- 포인터 너비: 포인터의 두께를 선택합니다.
- 스페이스 사이: 필터 텍스트 항목 사이의 공백 간격을 조절합니다.
- Gap: 필터 텍스트와 갤러리 이미지 사이의 간격을 조절합니다.
고급
이 위젯에 적용할 수 있는 고급 옵션을 설정합니다.
갤러리의 캡션 및 제목
갤러리 위젯을 사용하면 이미지의 캡션 또는 제목을 오버레이의 일부로 표시할 수 있습니다. 그러나 이러한 캡션/제목이 갤러리 위젯에 적합하지 않을 수 있으므로 사용자는 위젯에 표시되는 이미지의 캡션/제목을 편집할 수 있습니다.
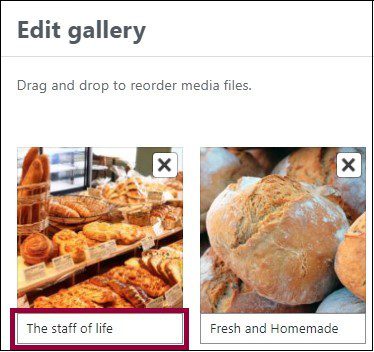
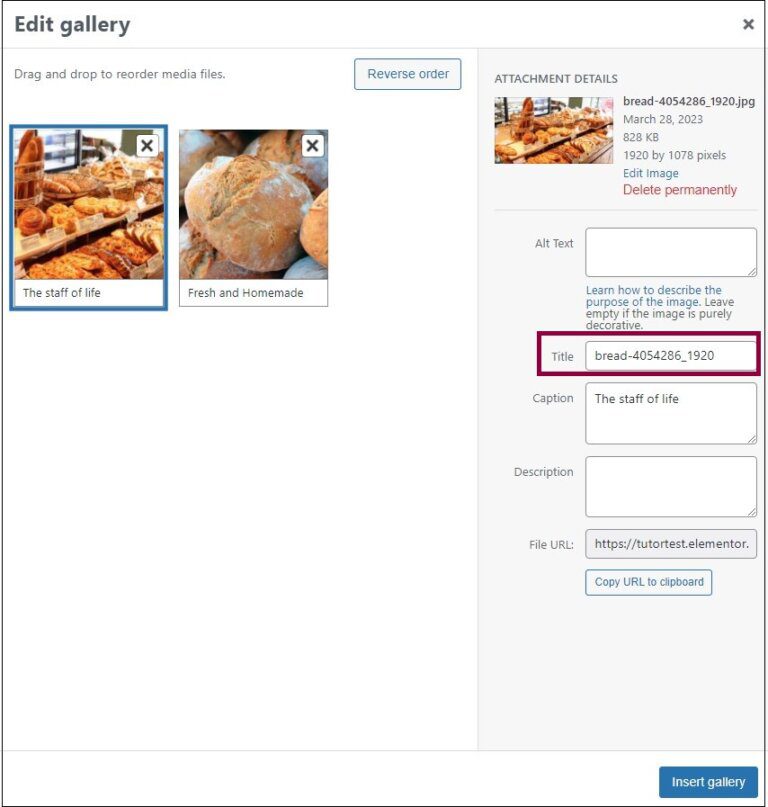
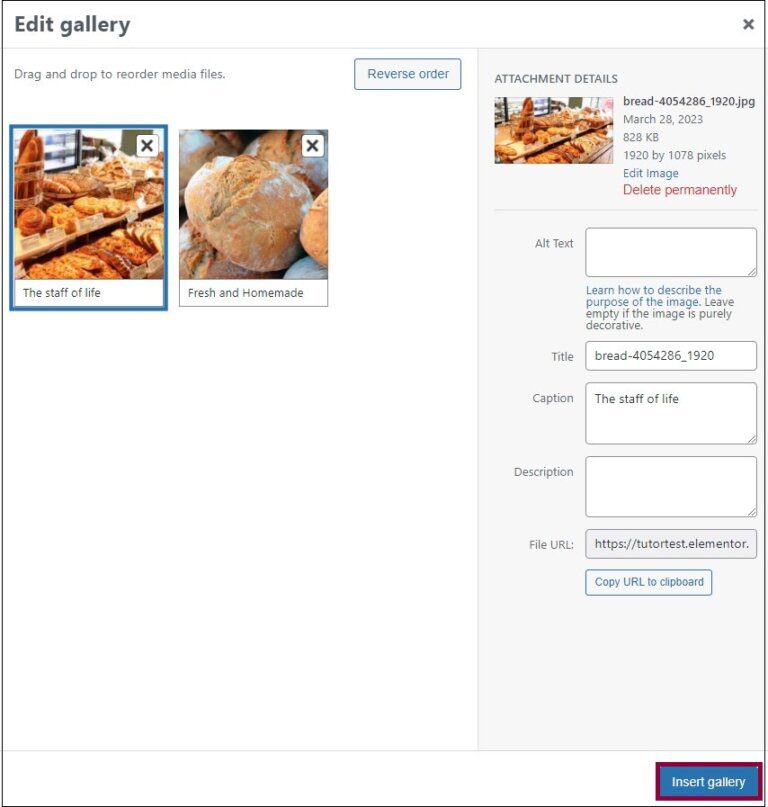
캡션/제목 편집하기
캡션 및 제목을 수정하려면 다음과 같이 하세요:

- 캡션을 변경하려면 - 캡션 영역을 클릭하고 텍스트 영역에 새 캡션을 입력합니다.

- 제목을 변경하려면 - 이미지를 클릭하고 텍스트 상자에 새 제목을 입력합니다.

- 클릭 갤러리 삽입.


0개의 댓글