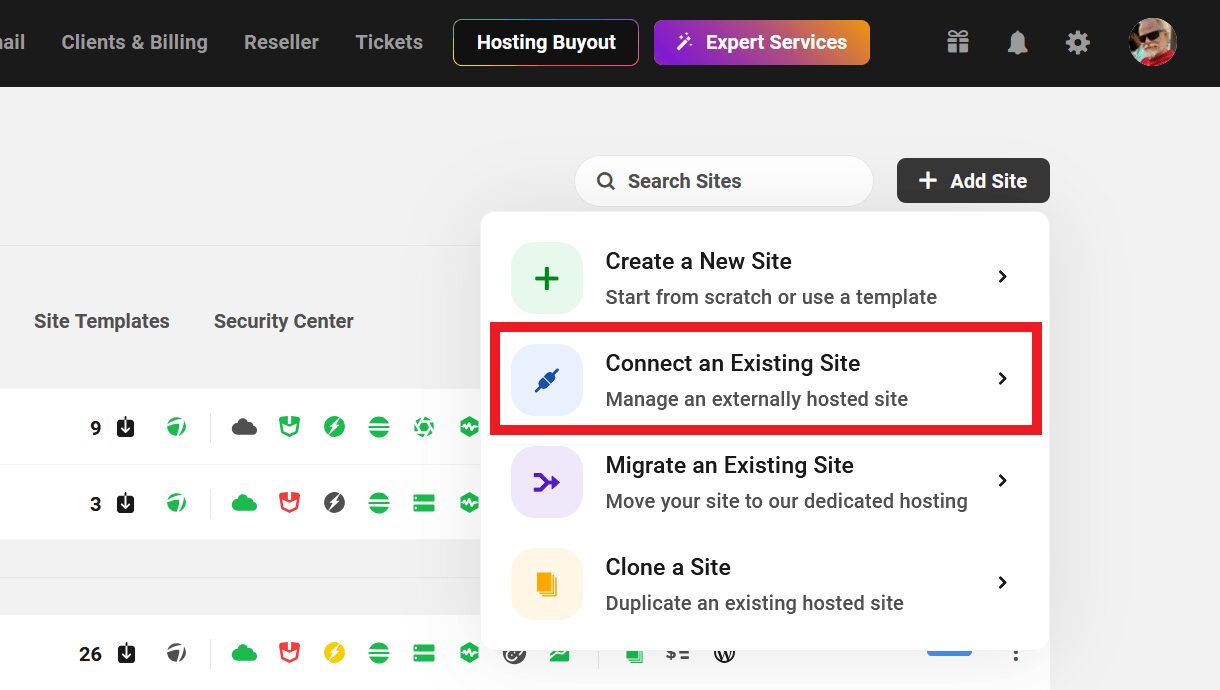
번역 편집기는 다음에서 액세스할 수 있습니다. 설정 페이지와 관리자 바.
일반적으로 TranslatePress의 번역 편집기 에서 워드프레스 관리 표시줄 → 사이트 번역 버튼을 클릭합니다.

만약 관리자 바 를 사용할 수 없는 경우(예: 워드프레스닷컴 호스팅이 기본 관리 표시줄을 자체 관리 표시줄로 대체하는 경우) 다음에서 액세스할 수 있습니다. 워드프레스 → 설정 → 번역프레스 → 사이트 번역.

웹사이트를 페이지별로 번역할 수 있는 간단한 인터페이스입니다.

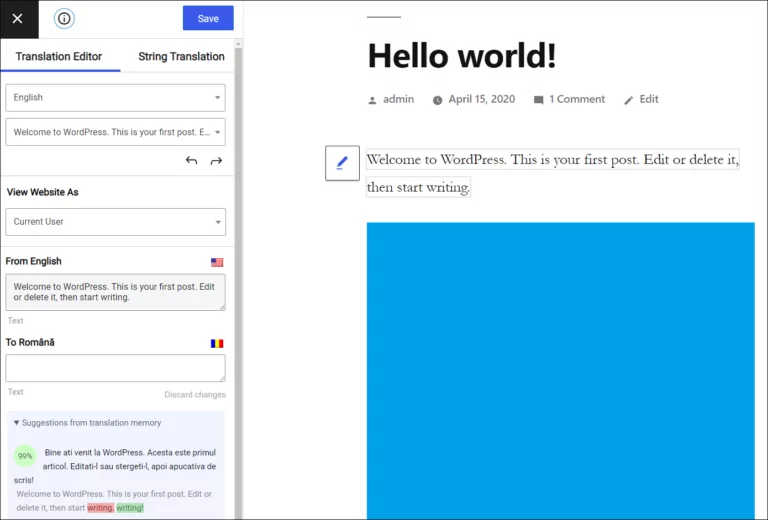
표시되는 텍스트 편집
번역 편집기의 주요 기능은 전체 페이지 문자열을 문자열 단위로 번역할 수 있다는 것입니다.
문자열 위에 마우스를 올려놓고 연필 아이콘을 클릭하기만 하면 됩니다.  을 클릭하고 왼쪽 번역 인터페이스에서 문자열을 번역합니다.
을 클릭하고 왼쪽 번역 인터페이스에서 문자열을 번역합니다.
언어 변경
새 언어를 선택하면 해당 언어로 사이트를 미리 보고 탐색할 수 있으므로 번역되지 않은 문자열을 훨씬 쉽게 알아차릴 수 있습니다.
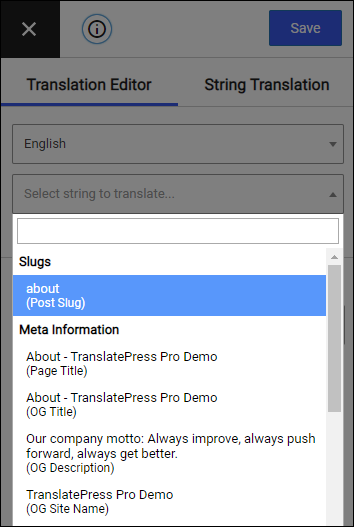
문자열 검색
감지된 모든 문자열이 페이지에 표시되는 것은 아닙니다. SEO 제목, 메타 설명, 편집 버튼이 없는 기타 문자열과 같은 문자열이 표시되지 않는 경우도 있습니다.  는 문자열 목록을 검색하여 찾을 수 있습니다.
는 문자열 목록을 검색하여 찾을 수 있습니다.
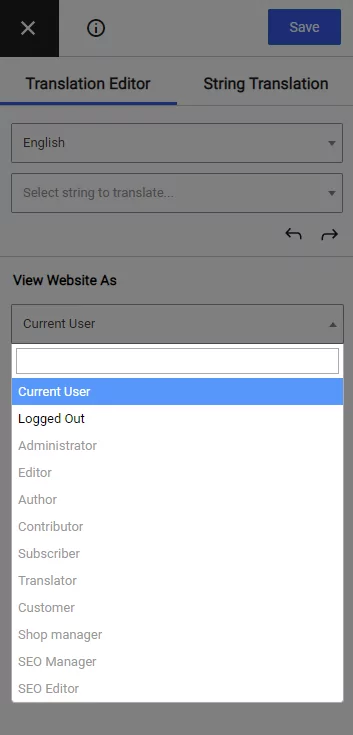
다른 이름으로 찾아보기

번역 편집기에서 본인(로그인) 또는 비로그인 사용자로 웹사이트를 탐색할 수 있습니다. 이렇게 하면 로그인/로그인하지 않은 상태에 따라 동적인 페이지를 쉽게 번역할 수 있습니다.
를 사용하여 다른 사용자 역할로 탐색할 수 있습니다. 역할로 찾아보기 애드온.
번역 메모리
문자열을 변경하고 "."와 같은 기호를 추가하면 번역이 무효화되고 해당 문자열은 상태 0(0은 번역이 없음을 의미)의 새 문자열로 처리됩니다.
번역 프레스는 두 번째 문자열을 새 문자열로 취급하므로 여기에 새 번역을 입력해야 합니다.
번역 검색을 용이하게 하기 위해 다음과 같이 구현했습니다. 번역 메모리 기능.
번역 인터페이스로 이동하여 해당 문자열을 선택하면 번역 메모리 기능을 사용하면 해당 문자열에 대한 번역 제안이 표시됩니다(과거에 번역한 다른 문자열을 기반으로 함).

SEO 요소 번역
그리고 SEO 팩 애드온 는 유료 버전의 플러그인에서만 사용할 수 있습니다.

이 애드온을 사용하면 모든 페이지의 모든 SEO 요소를 번역할 수 있습니다:
- URL 게시물/페이지/사용자 정의 게시물 유형 슬러그
- 페이지 제목
- 페이지 설명
- 이미지 대체 태그
- Facebook 및 Twitter 제목 및 설명(일반적으로 SEO 플러그인에 의해 추가되며 사용자가 콘텐츠를 공유할 때 표시됨)
위의 내용을 번역하려면 아래의 문자열 목록에서 해당 문자열을 선택합니다. 메타 정보.
번역프레스는 모든 SEO 플러그인과 함께 바로 사용할 수 있습니다.
SEO 팩 애드온을 사용하면 번역프레스에서 SEO 플러그인이 추가한 사이트맵 기능을 확장할 수 있습니다. 다국어 사이트맵 자동 생성 번역된 모든 콘텐츠가 포함됩니다.
가장 인기 있는 SEO 플러그인에 대한 다국어 사이트맵 지원이 추가되었습니다:
- Yoast
- 수학 순위
- SEOPress
- 올인원 SEO 팩
- 스컬리 SEO
이러한 중요한 SEO 요소를 번역하고 다국어 XML 사이트맵을 만들면 여러 언어로 된 사이트 순위에 큰 영향을 미칩니다.
다음은 번역프레스와 그 기능을 사용하여 가장 중요한 SEO 요소를 번역하는 방법을 다루는 짧은 동영상입니다. SEO 팩 애드온:
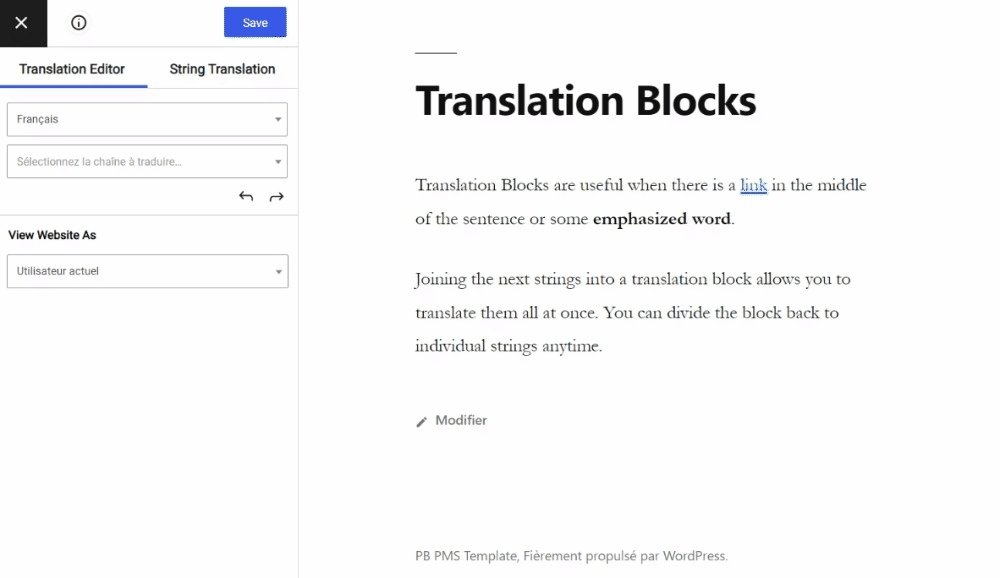
번역 블록
단일 번역으로 더 큰 HTML 블록을 번역하려면 여러 번역 문자열을 번역 블록으로 결합해야 합니다.
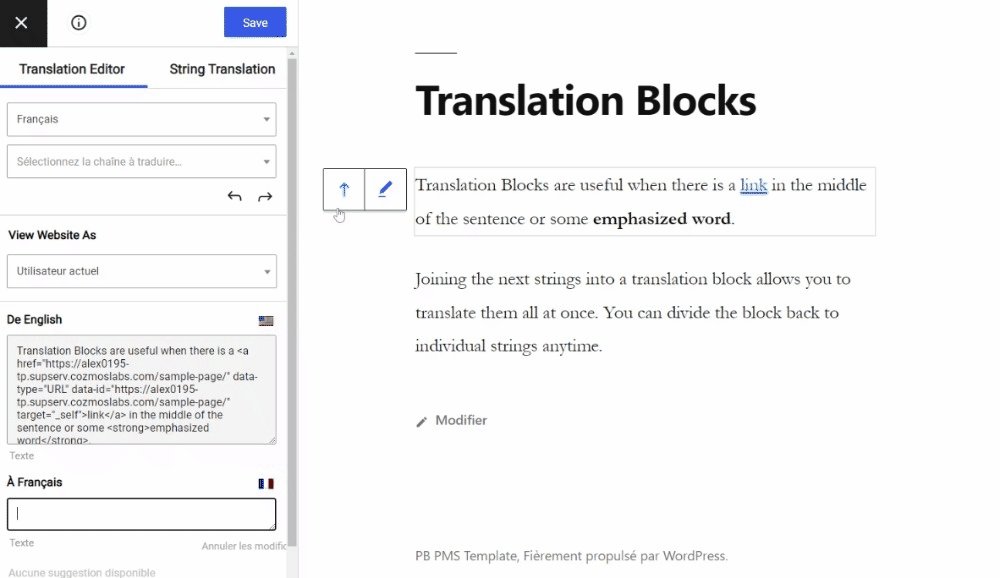
문자열을 부모 단락과 병합하려면 부모 내에서 주변 문자열과 병합하려는 문자열을 마우스로 가리키면 됩니다. 위쪽 화살표를 클릭합니다. 병합 버튼  가 마우스를 가져간 문자열에 표시됩니다. 이제 병합될 블록이 실시간 미리 보기에서 강조 표시됩니다. 이제 왼쪽 사이드바에 HTML 구조가 포함된 전체 텍스트가 표시되며 선택적으로 번역을 추가할 수 있습니다. 번역을 추가하려면 번역 저장 버튼을 클릭하여 번역 블록 생성을 확인합니다.
가 마우스를 가져간 문자열에 표시됩니다. 이제 병합될 블록이 실시간 미리 보기에서 강조 표시됩니다. 이제 왼쪽 사이드바에 HTML 구조가 포함된 전체 텍스트가 표시되며 선택적으로 번역을 추가할 수 있습니다. 번역을 추가하려면 번역 저장 버튼을 클릭하여 번역 블록 생성을 확인합니다.

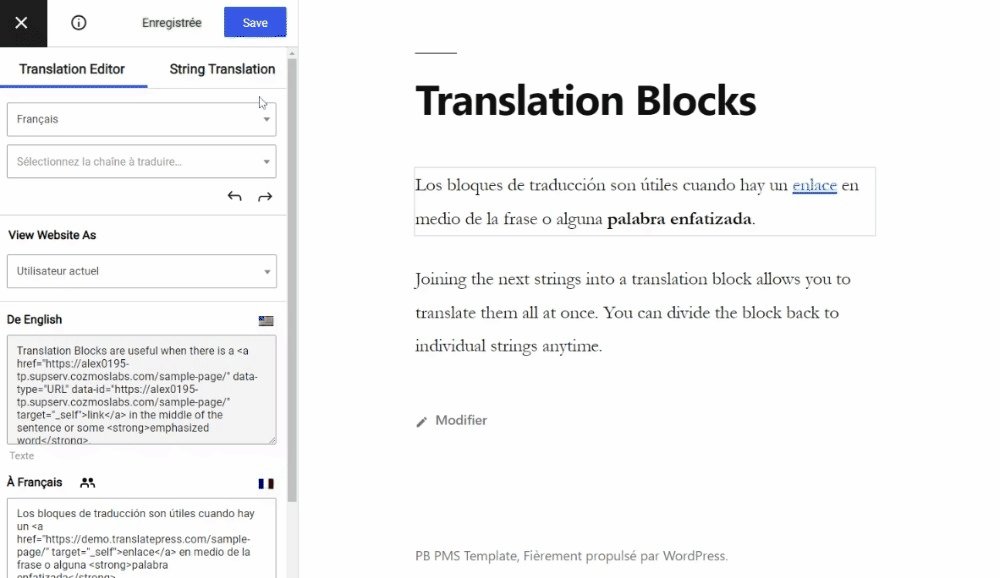
이제 번역 블록이 전체적으로 번역됩니다. 편집 버튼을 클릭하여 번역을 편집할 수 있습니다.  . 번역 블록에 대한 번역을 작성할 때는 번역 블록에 유효한 HTML을 삽입하도록 주의하세요.
. 번역 블록에 대한 번역을 작성할 때는 번역 블록에 유효한 HTML을 삽입하도록 주의하세요.
참고: 병합 아이콘은 번역 블록과 호환되는 문자열에만 사용할 수 있습니다. 병합은 문단 및 DIV와 같은 블록 요소 내에서 허용됩니다. wp-ajax 요청을 통해 수신된 콘텐츠도 호환됩니다.
번역 블록은 Gettext 문자열 또는 JavaScript를 사용하여 동적으로 삽입된 문자열과 호환되지 않습니다.
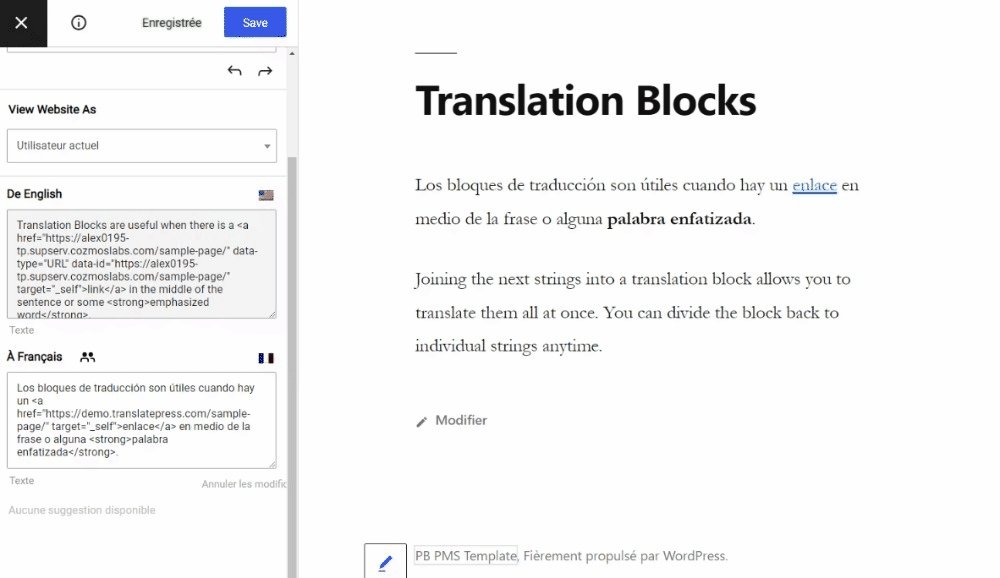
생성된 번역 블록에서 개별 문자열 번역으로 돌아가려면 해당 블록을 마우스로 가리키고 아래쪽 화살표를 클릭해야 합니다. 분할 버튼  . 번역 블록을 더 작은 조각으로 분리할지 확인하는 팝업이 나타납니다. 전체 번역 블록의 번역은 언제든지 다시 병합할 수 있습니다.
. 번역 블록을 더 작은 조각으로 분리할지 확인하는 팝업이 나타납니다. 전체 번역 블록의 번역은 언제든지 다시 병합할 수 있습니다.
다양한 문맥에서 단어를 번역하는 방법
클래스를 추가하여 전체적으로 번역할 HTML 블록을 구체적으로 선택할 수도 있습니다. 번역 블록 를 추가합니다. 예를 들어
<div class="translation-block">
<div class="masc">파트너</div>
</div>
<div class="translation-block">
<div class="fem">파트너</div>
</div>
<div class="translation-block">
<em>모든 것</em> <div>내부</div> 번역하기
</div>참고: 페이지의 HTML에 이미 있는 정적 텍스트만 이 방법으로 관리할 수 있습니다. 텍스트가 동적인 경우에는 번역 블록이 지원되지 않습니다. 이 기능을 사용하려면 사용자 정의 개발을 수행해야 할 수도 있습니다. 예를 들어, 여성 파트너에 CSS 클래스를 추가하고 이를 기반으로 보조 언어에서 그에 따라 텍스트를 변경합니다.