Den Bildegalleri widgeten lar deg enkelt legge til og style komplekse og vakre bildegallerier på siden din.
Innhold
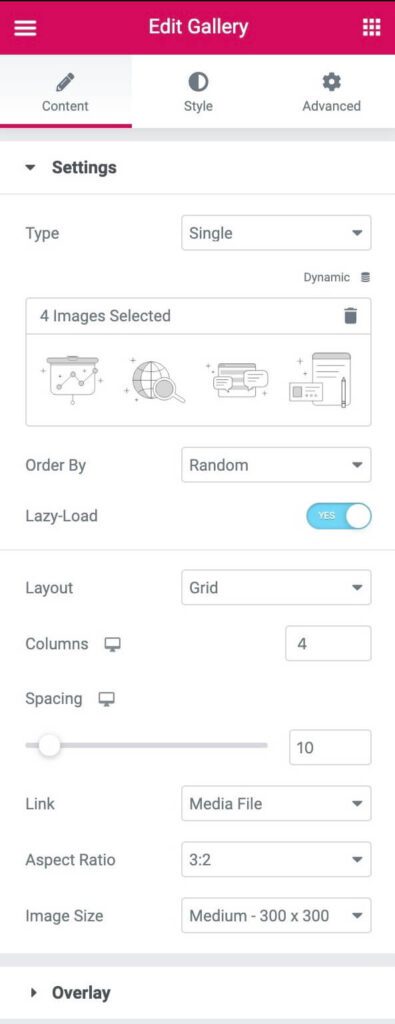
Innstillinger
- Type: Velg type galleri ved å velge mellom Singel eller Flere. Multiple lar deg ha et filtrerbart bildegalleri i porteføljestil
- Hvis du velger Flere, skriver du inn en tittel i feltet eller bruker Dynamiske tagger *.
- Legg til bilder: Velg flere bilder fra mediebiblioteket som du vil sette inn i galleriet, og skriv inn en Tittel for galleriet
- Du kan også bruke alternativet Dynamiske tagger til å laste inn bilder fra innleggets bildevedlegg, galleriet for avanserte egendefinerte felt eller WooCommerce-produktgalleriet. Dette er nyttig når du oppretter en mal for et enkelt innlegg eller produkt i temabyggingen
- Bestill etter: Velg standard eller tilfeldig rekkefølge
- Lazy-Load: Sett til Yes for å bruke Lazy Load for å forbedre lastehastigheten.
- Layout: Velg mellom Rutenett, Berettiget, eller MurverkDen Rutenett er basert på et bildeforhold du selv velger. Berettiget lar deg angi høyden for hver rad, og tilpasser seg ulike bredder for hvert bilde. Murverk opprettholder samme bildebredde og tilpasser seg ulike høyder.
- Spalter: Angi hvor mange kolonner som skal vises per rad, fra 1 til 24. Ikke tilgjengelig hvis Berettiget Layout er valgt.
- Radhøyde: Angi høyden på hver rad, i piksler. Bare tilgjengelig hvis Berettiget Layout er valgt.
- Avstand: Kontroller hvor mye plass det skal være mellom hvert bilde i en rad.
- Lenke: Angi lenken for bildene til Ingen, Mediefil eller Egendefinert URL
- Størrelsesforhold: Velg bildeformat, og velg mellom 1:1, 3:2, 4:3, 9:16, 16:9 og 21:9. Bare tilgjengelig for rutenettlayout.
- Bildeoppløsning: Angi størrelsen på bildet, fra miniatyrbilde til full størrelse, eller angi en egendefinert størrelse.
Hvis Type: Flere er valgt, blir følgende tilleggsalternativer i filterlinjen tilgjengelige:
Filterlinje (kun tilgjengelig hvis du har valgt Flere typer)
- "Alle"-filter: Velg Ja for å inkludere "Alle"-filteret, eller Nei for å ekskludere det.
- "Alle" Filteretikett: Hvis den er satt til Yes, skriver du inn ønsket etikett eller bruker Dynamic Tags. "Alle" er standardinnstillingen.
- Peker: Velg pekeren som brukes når du holder musepekeren over hver filteretikett. Velg mellom Ingen, Understreket, Overstreket, Dobbel linje, Innrammet, Bakgrunn eller Tekst.
- Animasjon: Still inn pekerenes animasjonsstil. Velg mellom Fade, Slide, Grow, Drop In, Drop Out eller None.
Overlegg
- Bakgrunn: Velg Ja for å få et overlegg til å vises når du holder musepekeren over hvert bilde, eller Nei for ingen overlegg.
- Tittel: Velg hvilket meta-attributt som skal vises som overleggets tittel. Velg mellom bildets Tittel, Bildetekst, Alt, Beskrivelse eller Ingen.
- Beskrivelse: Velg hvilket meta-attributt som skal vises som beskrivelse for overlegget. Velg mellom Bildets tittel, Bildetekst, Alt, Beskrivelse eller Ingen.

Stil
Bilde
- Rammefarge: Velg fargen på bildekanten, for Normal og Hover-tilstand
- Kantbredde: Velg tykkelsen på rammen kun for normal tilstand.
- Grenseradius: Kontrollerer hvor runde hjørnene på bildekanten skal være, for Normal- og Hover-tilstandene.
- CSS-filtre: Angi CSS-filtre, og velg blant Blur, Brightness, Contrast og Saturation for Normal og Hover-status.
- Hover-animasjon: Velg animasjon av bildet ved sveving, og velg mellom Ingen, Zoom inn, Zoom ut, Flytt til venstre, Flytt til høyre, Flytt opp eller Flytt ned, for Normal og Hover-tilstand.
- Animasjonens varighet (ms): Angi hvor lang tid animasjonen skal ta, i millisekunder.
Overlegg
- Overlegg: Velg type overlegg (klassisk eller gradient) for bildenes Normal- og Hover-tilstand.
- Farge: Angi overleggsfargen eller gradientfargene for bildenes Normal- og Hover-tilstand.
- Blandingsmodus: Velg mellom flere lageffekter, inkludert Normal, Multiply, Screen, Overlay osv. Se demo av blandingsmodus
- Hover-animasjon: Velg overleggets inngangs- eller utgangsanimasjon når du holder musepekeren over. Velg mellom Skyv inn til høyre, Skyv inn til venstre, Skyv inn opp, Skyv inn ned, Zoom inn, Zoom ut og Fade inn. Hvis du velger Entrance Animation, vises bilder med full opasitet i normal tilstand, og overlegget dekker bildet når du holder musepekeren over det. Hvis Exit Animation er valgt, dekker overlegget bildet i normal tilstand, og fjernes når du holder musepekeren over bildet.
- Animasjonens varighet (ms): Angi hvor lang tid animasjonen skal ta, i millisekunder.
Innhold
- Justering: Juster innholdet til venstre, høyre eller midt på
- Vertikal posisjon: Juster innholdet til toppen, midten eller bunnen
- Polstring: Juster innholdets utfylling
Tittel
- Farge: Velg tittelens farge
- Typografi: Angi typografialternativer for tittelen
- Avstand: Angi hvor mye mellomrom det skal være mellom Tittel og Beskrivelse
Beskrivelse
- Farge: Velg farge på beskrivelsen
- Typografi: Angi typografialternativer for beskrivelsen
- Hover-animasjon: Velg innholdets inngangs-, reaksjons- eller utgangsanimasjon når du holder musepekeren over. For inngangsanimasjon kan du velge mellom Skyv inn til høyre, Skyv inn til venstre, Skyv inn opp, Skyv inn ned, Zoom inn, Zoom ut og Fade inn. For reaksjonsanimasjon kan du velge mellom Grow, Shrink, Move Left, Move Right, Move Up eller Move Down. For Avslutt-animasjon velger du mellom Skyv ut til høyre, Skyv ut til venstre, Skyv ut opp, Skyv ut ned, Zoom inn, Zoom ut og Fade ut.
- Animasjonens varighet: Angi hvor lang tid animasjonen skal ta, i millisekunder.
- Sekvensert animasjon: Sett til Ja for å få tittel og beskrivelse animert i rekkefølge. Sett til Nei for å få tittelen og beskrivelsen til å animeres samtidig.
Filter Bar
Disse tilleggsalternativene i filterfeltet blir bare tilgjengelige hvis Type: Flere ble valgt.
- Tekstfarge: Velg fargen på filterfeltets tekst for tilstandene Normal, Hover og Aktiv.
- Typografi: Angi typografialternativer for teksten i filterlinjen.
- Pekerens farge: Velg fargen på pekeren på filterlinjen. Bare tilgjengelig i tilstandene Hover eller Aktiv.
- Pekerbredde: Velg tykkelsen på pekeren.
- Mellomrommet: Kontroller hvor mye mellomrom det skal være mellom Filter-tekstelementene.
- Gap: Kontroller hvor mye plass det skal være mellom filterteksten og galleribildene.
Avansert
Angi de avanserte alternativene som gjelder for denne widgeten
Bildetekster og titler i et galleri
Galleri-widgeten lar deg vise bildeteksten eller tittelen til et bilde som en del av overlegget. Det er imidlertid ikke sikkert at disse bildetekstene/titlene passer for Galleri-widgeten, så brukerne har muligheten til å redigere bildetekstene/titlene til bildene som vises i widgeten.
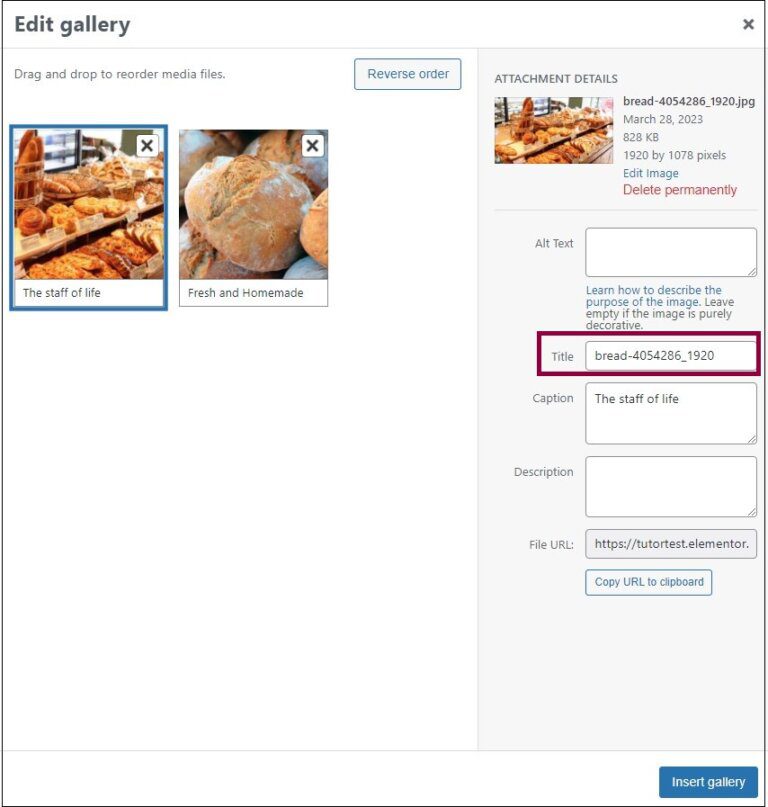
Redigering av bildetekster/titler
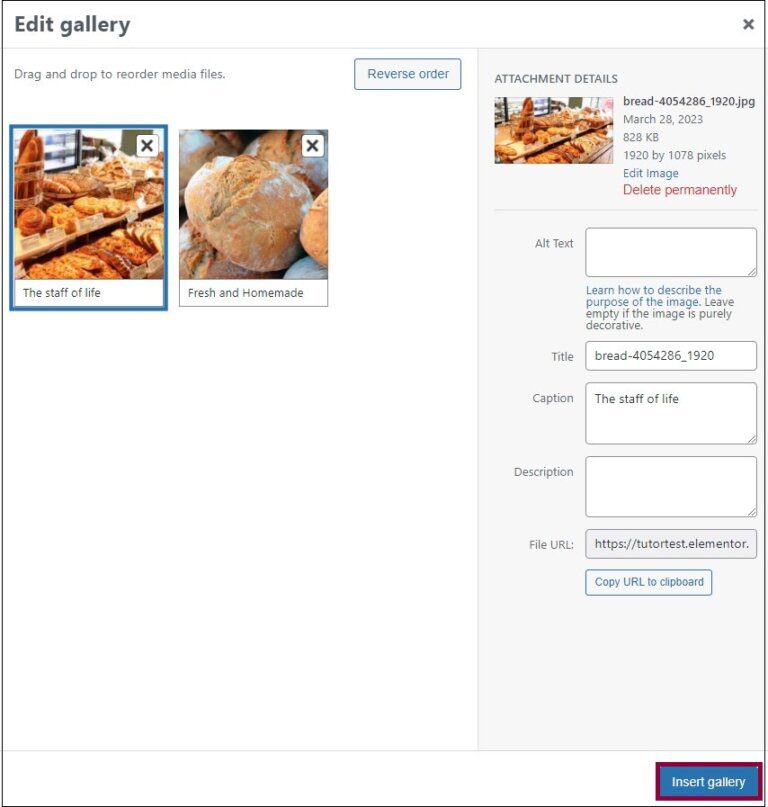
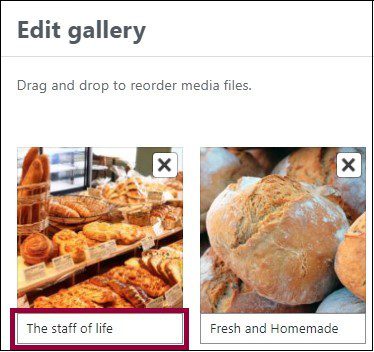
Slik redigerer du bildetekst og/eller tittel:

- Slik endrer du bildeteksten - Klikk på bildetekstområdet, og skriv inn en ny bildetekst i tekstfeltet.

- Endre tittelen - Klikk på bildet, og skriv inn en ny tittel i tekstboksen.

- Klikk Sett inn galleri.