The Galeria zdjęć widget umożliwia łatwe dodawanie i stylizowanie złożonych i pięknych galerii obrazów na stronie.
Treść
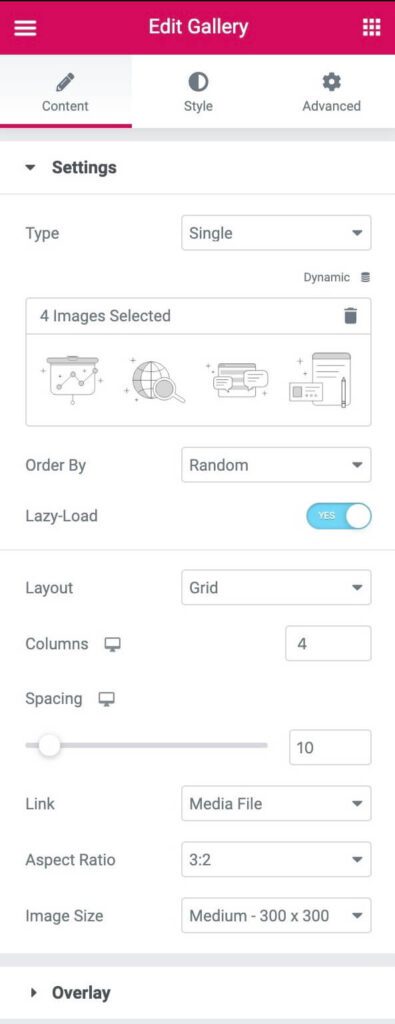
Ustawienia
- Typ: Wybierz typ galerii, wybierając spośród Pojedynczy lub Wiele. Multiple umożliwia utworzenie galerii zdjęć w stylu portfolio z możliwością filtrowania
- Jeśli wybrano opcję Wiele, wprowadź tytuł w polu lub użyj tagów dynamicznych *.
- Dodaj obrazy: Wybierz wiele obrazów z biblioteki multimediów, aby wstawić je do galerii i wpisz Tytuł dla galerii
- Możesz także użyć opcji Tagi dynamiczne, aby załadować obrazy z załączników obrazów postów, zaawansowanej galerii pól niestandardowych lub galerii produktów WooCommerce. Jest to przydatne podczas tworzenia szablonu pojedynczego postu lub produktu w kreatorze motywów
- Zamówienie według: Wybierz kolejność domyślną lub losową
- Lazy-Load: Ustaw na Tak, aby użyć funkcji Lazy Load w celu poprawy szybkości ładowania.
- Układ: Wybierz z Siatka, Uzasadnionelub Murarstwo.The Siatka opiera się na wybranym przez użytkownika współczynniku proporcji. Uzasadnione pozwala ustawić wysokość dla każdego wiersza i dostosowuje się do różnych szerokości dla każdego obrazu. Murarstwo zachowuje tę samą szerokość obrazu i dostosowuje się do różnych wysokości.
- Kolumny: Ustaw liczbę kolumn wyświetlanych w wierszu (od 1 do 24). Niedostępne, jeśli Uzasadnione Układ został wybrany.
- Wysokość rzędu: Ustawia wysokość każdego wiersza w pikselach. Dostępne tylko jeśli Uzasadnione Układ został wybrany.
- Rozstaw: Regulacja odstępu między poszczególnymi obrazami w rzędzie.
- Link: Ustaw łącze dla obrazów na Brak, Plik multimedialny lub Niestandardowy adres URL.
- Współczynnik proporcji: Wybierz współczynnik proporcji, wybierając spośród 1:1, 3:2, 4:3, 9:16, 16:9 i 21:9. Dostępne tylko dla układu siatki.
- Rozdzielczość obrazu: Ustaw rozmiar obrazu, od miniatury do pełnego lub wprowadź rozmiar niestandardowy.
Jeśli wybrano Typ: Wiele, dostępne są następujące dodatkowe opcje paska filtrowania:
Pasek filtrów (dostępny tylko po wybraniu typu Wiele)
- Filtr "Wszystkie": Wybierz Tak, aby uwzględnić filtr "Wszystkie" lub Nie, aby go wykluczyć.
- "Wszystkie" Etykieta filtra: Jeśli ustawiona na Tak, wprowadź żądaną etykietę lub użyj tagów dynamicznych. Domyślnym ustawieniem jest "Wszystkie".
- Wskaźnik: Wybierz wskaźnik używany po najechaniu kursorem na każdą etykietę filtra. Do wyboru są opcje Brak, Podkreślenie, Nadkreślenie, Podwójna linia, Obramowanie, Tło lub Tekst.
- Animacja: Ustaw styl animacji wskaźnika. Do wyboru są opcje Zanikanie, Przesuwanie, Rosnięcie, Wchodzenie, Wychodzenie lub Brak.
Nakładka
- Kontekst: Wybierz Tak, aby nakładka pojawiała się po najechaniu kursorem na każdy obraz, lub Nie, aby nakładka nie była wyświetlana.
- Tytuł: Wybierz, który atrybut meta ma być wyświetlany jako tytuł nakładki. Do wyboru są Tytuł, Podpis, Alt, Opis lub Brak.
- Opis: Wybierz, który atrybut meta ma być wyświetlany jako opis nakładki. Do wyboru są Tytuł, Podpis, Alt, Opis lub Brak.

Styl
Obraz
- Kolor obramowania: Wybierz kolor obramowania obrazu dla stanów Normalny i Najechanie.
- Szerokość obramowania: Wybierz grubość obramowania tylko dla stanu Normalny.
- Promień graniczny: Kontroluj zaokrąglenie narożników obramowania obrazu dla stanów Normalny i Najechanie.
- Filtry CSS: Ustaw filtry CSS, wybierając spośród rozmycia, jasności, kontrastu i nasycenia dla stanów normalnych i najechania.
- Animacja najechania kursorem: Wybierz animację obrazu po najechaniu kursorem, wybierając spośród opcji Brak, Powiększ, Pomniejsz, Przesuń w lewo, Przesuń w prawo, Przesuń w górę lub Przesuń w dół dla stanów Normalny i Najechanie.
- Czas trwania animacji (ms): Ustaw czas trwania animacji w milisekundach.
Nakładka
- Nakładka: Wybierz typ nakładki (klasyczna lub gradientowa) dla stanów normalnych i po najechaniu kursorem.
- Kolor: Ustaw kolor nakładki lub kolory gradientu dla stanów Normalny i Najechanie.
- Tryb mieszania: Wybór spośród wielu efektów warstw, w tym Normalny, Mnożenie, Ekran, Nakładka itp. Zobacz demo trybu mieszania
- Animacja najechania kursorem: Wybierz animację wejścia lub wyjścia nakładki po najechaniu kursorem. Do wyboru są opcje Przesuń w prawo, Przesuń w lewo, Przesuń w górę, Przesuń w dół, Powiększ, Pomniejsz i Zanikanie. Jeśli wybrano opcję Animacja wejścia, obrazy są wyświetlane z pełnym kryciem w stanie normalnym, a nakładka zakrywa obraz po najechaniu kursorem. Jeśli wybrano opcję Animacja wyjścia, nakładka zakrywa obraz w stanie normalnym i jest usuwana po najechaniu kursorem.
- Czas trwania animacji (ms): Ustaw czas trwania animacji w milisekundach.
Treść
- Wyrównanie: Wyrównaj zawartość do lewej, prawej lub środka.
- Pozycja pionowa: Wyrównaj zawartość do góry, środka lub dołu.
- Wypełnienie: Dostosuj wypełnienie treści
Tytuł
- Kolor: Wybierz kolor tytułu
- Typografia: Ustaw opcje typografii dla tytułu
- Rozstaw: Ustaw ilość miejsca między tytułem a opisem.
Opis
- Kolor: Wybierz kolor opisu
- Typografia: Ustaw opcje typografii dla opisu
- Animacja najechania kursorem: Wybierz animację wejścia, reakcji lub wyjścia zawartości po najechaniu kursorem. W przypadku animacji wejścia można wybrać spośród opcji Przesuń w prawo, Przesuń w lewo, Przesuń w górę, Przesuń w dół, Powiększ, Pomniejsz i Zanikanie. W przypadku animacji reakcji wybierz spośród opcji Wzrost, Zmniejszenie, Przesuń w lewo, Przesuń w prawo, Przesuń w górę lub Przesuń w dół. W przypadku animacji wyjścia wybierz spośród opcji Wysuń w prawo, Wysuń w lewo, Wysuń w górę, Wysuń w dół, Powiększ, Pomniejsz i Zanikanie.
- Czas trwania animacji: Ustaw czas trwania animacji w milisekundach.
- Animacja sekwencyjna: Ustaw na Tak, aby Tytuł i Opis były animowane sekwencyjnie. Ustaw na Nie, aby Tytuł i Opis były animowane w tym samym czasie.
Pasek filtra
Te dodatkowe opcje paska filtra stają się dostępne tylko wtedy, gdy Typ: Wielokrotny został wybrany.
- Kolor tekstu: Wybierz kolor tekstu paska filtra dla stanów Normalny, Najechanie i Aktywny.
- Typografia: Ustaw opcje typografii dla tekstu paska filtra.
- Kolor wskaźnika: Wybór koloru wskaźnika paska filtra. Dostępne tylko w stanie najechania kursorem lub aktywnym.
- Szerokość wskaźnika: Wybór grubości wskaźnika.
- Przestrzeń pomiędzy: Pozwala kontrolować ilość miejsca między elementami tekstowymi filtra.
- Gap: Kontroluj ilość miejsca między tekstem filtra a obrazami galerii.
Zaawansowany
Ustaw opcje zaawansowane, które mają zastosowanie do tego widżetu
Podpisy i tytuły w galerii
Widżet Galeria umożliwia wyświetlanie podpisu lub tytułu obrazu jako części nakładki. Jednak te podpisy/tytuły mogą nie być odpowiednie dla widżetu Galeria, więc użytkownicy mają możliwość edycji podpisów/tytułów obrazów wyświetlanych w widżecie.
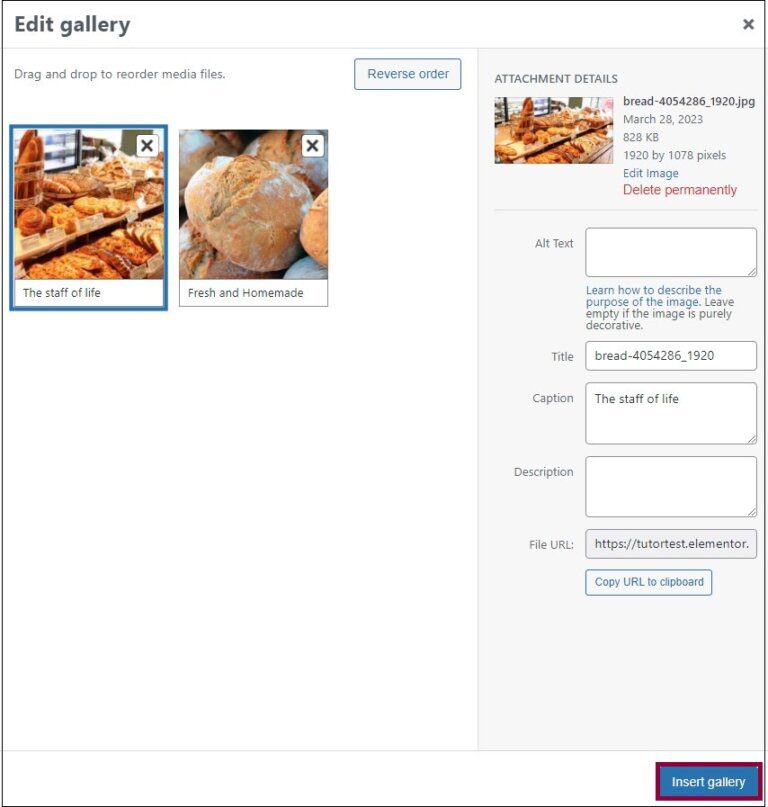
Edycja podpisów/tytułów
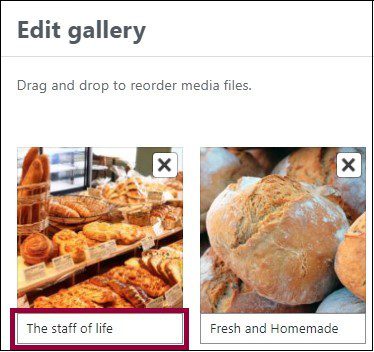
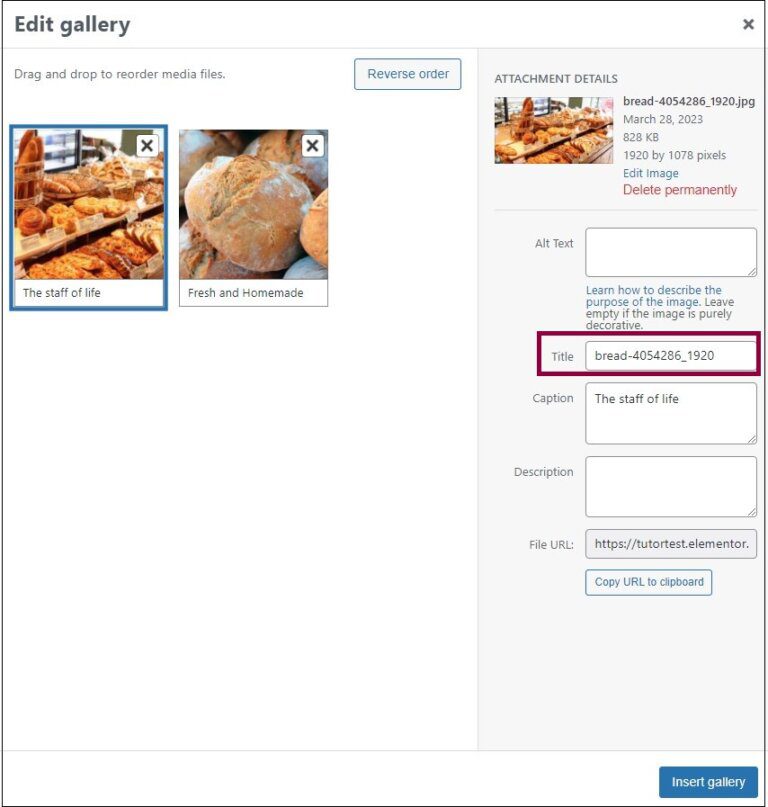
Aby edytować podpis i tytuł:

- Aby zmienić podpis - Kliknij obszar podpisu i wpisz nowy podpis w obszarze tekstowym.

- Aby zmienić tytuł - kliknij obraz i wprowadź nowy tytuł w polu tekstowym.

- Kliknij Wstaw galerię.


0 komentarzy