Dostęp do Edytora tłumaczeń można uzyskać zarówno z poziomu aplikacji Ustawienia i od strony Administrator bar.
Zwykle można uzyskać dostęp do TranslatePress' Edytor tłumaczeń z Pasek administracyjny WordPress → Przetłumacz stronę przycisk.

Jeśli Admin Bar nie jest dostępny (na przykład hosting wordpress.com zastępuje domyślny pasek administratora własnym), można uzyskać do niego dostęp z menu WordPress → Ustawienia → TranslatePress → Przetłumacz stronę.

Jest to prosty interfejs, który umożliwia tłumaczenie witryny strona po stronie.

Edycja widocznego tekstu
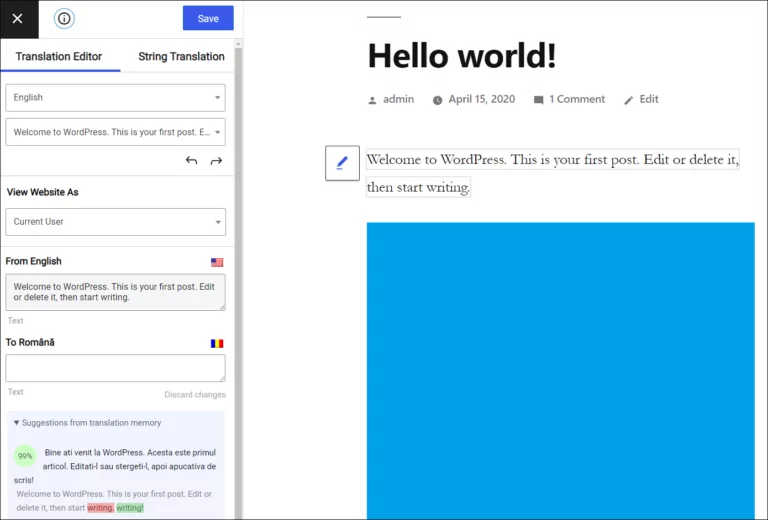
Główną funkcją edytora tłumaczeń jest możliwość tłumaczenia całej strony ciąg po ciągu.
Po prostu najedź kursorem na ciąg znaków, kliknij ikonę ołówka  który pojawi się po lewej stronie i przetłumaczyć ciąg znaków w lewym interfejsie tłumaczenia.
który pojawi się po lewej stronie i przetłumaczyć ciąg znaków w lewym interfejsie tłumaczenia.
Zmiana języka
Wybranie nowego języka umożliwi podgląd i nawigację po witrynie w tym konkretnym języku, co znacznie ułatwi zauważenie nieprzetłumaczonych ciągów znaków.
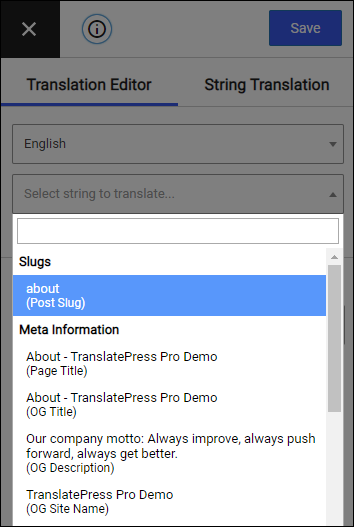
Wyszukiwanie ciągu znaków
Nie wszystkie wykryte ciągi są widoczne na stronie. Ciągi takie jak tytuły SEO, opisy meta, a czasem inne ciągi, które nie mają przycisku edycji  można znaleźć po prostu przeszukując listę ciągów znaków.
można znaleźć po prostu przeszukując listę ciągów znaków.
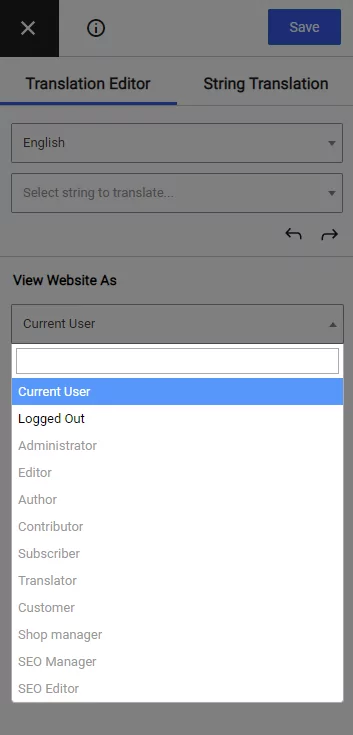
Przeglądaj jako

Możesz przeglądać swoją witrynę z poziomu edytora tłumaczeń jako użytkownik zalogowany lub niezalogowany. Ułatwia to tłumaczenie stron, które są dynamiczne w zależności od stanu zalogowania/niezalogowania.
Możesz nawigować jako inna rola użytkownika za pomocą opcji Przeglądaj jako rolę dodatek.
Pamięć tłumaczeniowa
Jeśli zmienisz ciąg znaków i dodasz do niego symbol, taki jak ".", spowoduje to unieważnienie tłumaczenia i ciąg ten będzie traktowany jako nowy ciąg znaków ze statusem 0 (0 oznacza bez tłumaczenia).
TranslatePress potraktuje drugi ciąg jako nowy i będziesz musiał dodać do niego nowe tłumaczenie.
Aby ułatwić wyszukiwanie tłumaczeń, zaimplementowaliśmy Pamięć tłumaczeniowa funkcja.
Jeśli przejdziesz do interfejsu tłumaczenia i wybierzesz ten ciąg znaków, to Pamięć tłumaczeniowa funkcja wyświetli sugestie tłumaczenia dla tego ciągu (na podstawie innych ciągów, które zostały przetłumaczone w przeszłości).

Tłumaczenie elementów SEO
The Pakiet SEO dodatek jest dostępna tylko w płatnych wersjach wtyczki.

Za pomocą tego dodatku można przetłumaczyć wszystkie elementy SEO z każdej strony:
- URL post/page/custom post type slug
- tytuł strony
- opis strony
- tag alt obrazu
- Tytuły i opisy na Facebooku i Twitterze (są one zwykle dodawane przez wtyczkę SEO i pojawiają się, gdy użytkownicy udostępniają Twoje treści).
Aby przetłumaczyć powyższe, wybierz je z listy ciągów w sekcji Meta Informacje.
TranslatePress działa od razu po wyjęciu z pudełka ze wszystkimi wtyczkami SEO.
Korzystając z dodatku SEO Pack, TranslatePress rozszerzy funkcjonalność map witryn dodanych przez wtyczki SEO i automatyczne tworzenie wielojęzycznej mapy witryny która zawiera całą przetłumaczoną zawartość.
Dodano obsługę wielojęzycznych map witryny dla najpopularniejszych wtyczek SEO:
- Yoast
- Rank Math
- SEOPress
- Wszystko w jednym pakiecie SEO
- Squirrly SEO
Przetłumaczenie tych ważnych elementów SEO, a także utworzenie wielojęzycznej mapy witryny XML będzie miało duży wpływ na ranking witryny w wielu językach.
Oto krótki film pokazujący, jak przetłumaczyć najważniejsze elementy SEO za pomocą TranslatePress i jego funkcji. Pakiet SEO dodatek:
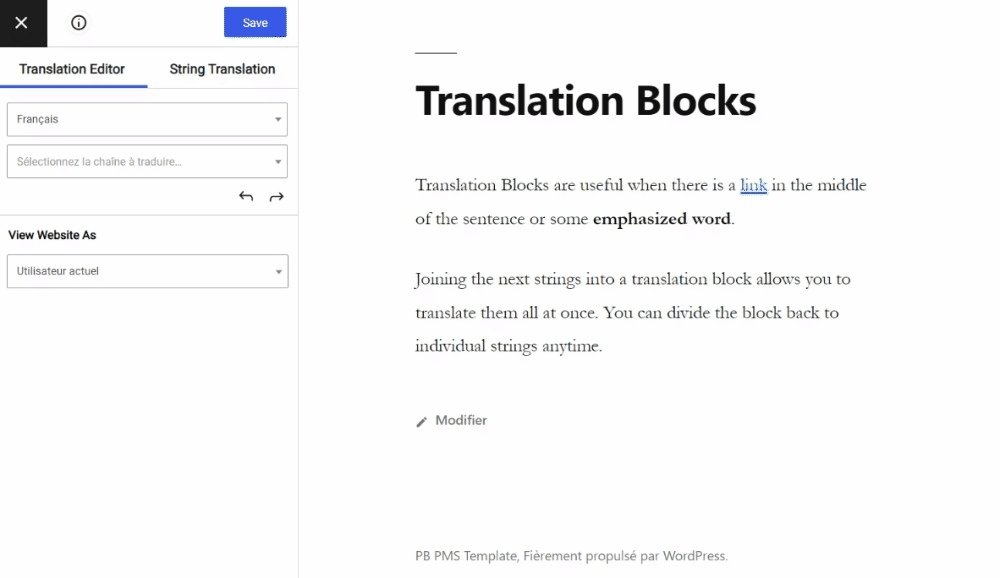
Bloki tłumaczeń
Aby przetłumaczyć większe bloki HTML za pomocą pojedynczego tłumaczenia, należy połączyć wiele ciągów tłumaczeń w blok tłumaczenia.
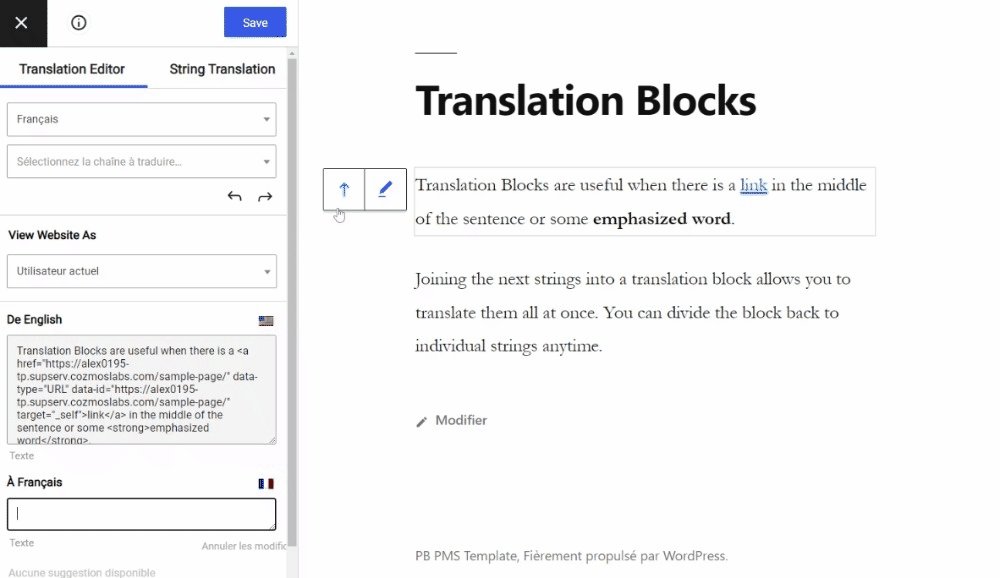
Scalanie ciągu znaków z akapitem nadrzędnym odbywa się poprzez najechanie kursorem na ciąg znaków, który ma zostać połączony z otaczającymi go ciągami w obrębie akapitu nadrzędnego. Kliknij strzałkę w górę Połączenie przycisk  wyświetlany dla najechanego ciągu znaków. Blok, który zostanie scalony, jest teraz podświetlony w podglądzie na żywo. Pełny tekst zawierający strukturę HTML jest teraz wyświetlany na lewym pasku bocznym, gdzie można opcjonalnie dodać tłumaczenie. Kliknij przycisk Zapisz tłumaczenie aby potwierdzić utworzenie bloku tłumaczenia.
wyświetlany dla najechanego ciągu znaków. Blok, który zostanie scalony, jest teraz podświetlony w podglądzie na żywo. Pełny tekst zawierający strukturę HTML jest teraz wyświetlany na lewym pasku bocznym, gdzie można opcjonalnie dodać tłumaczenie. Kliknij przycisk Zapisz tłumaczenie aby potwierdzić utworzenie bloku tłumaczenia.

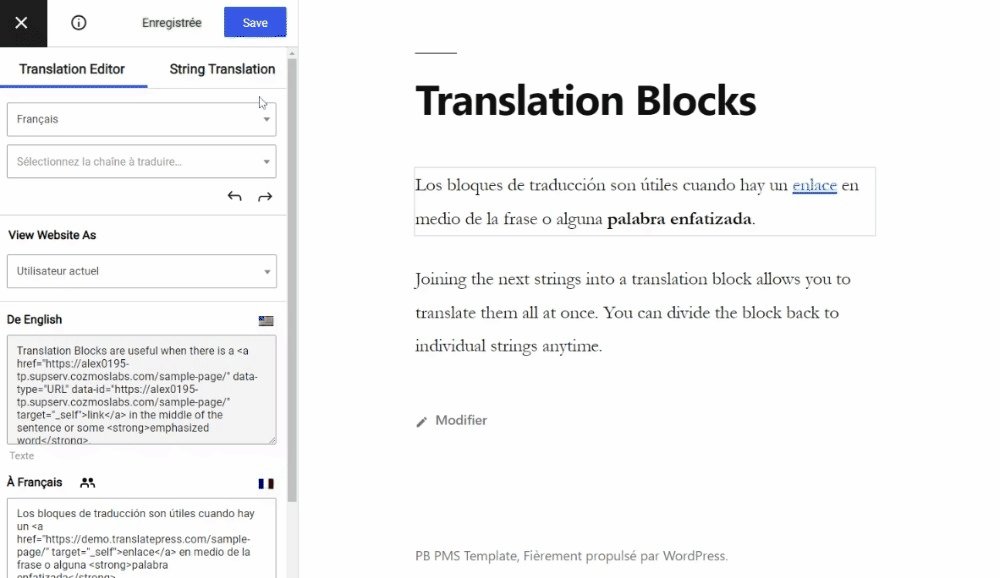
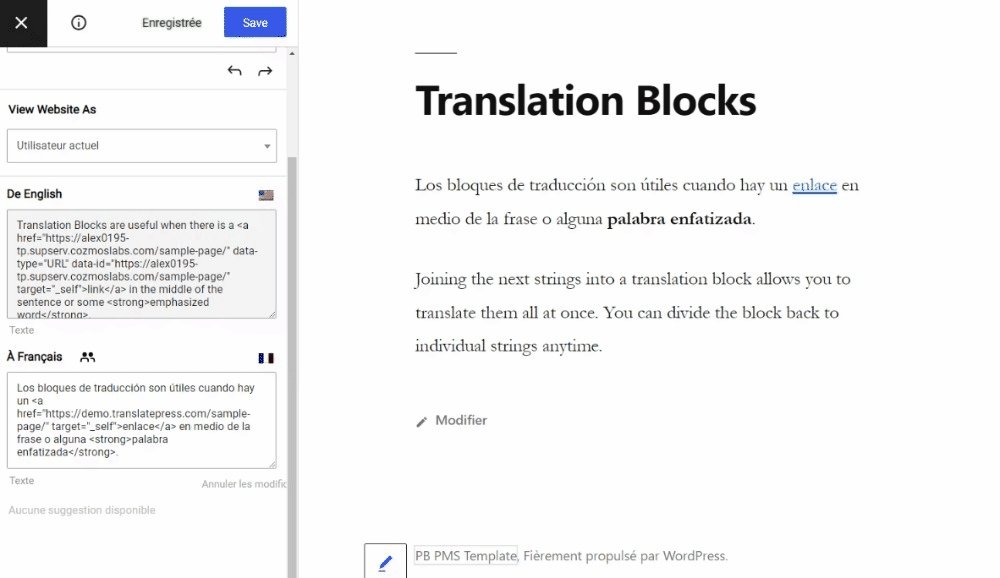
Teraz blok tłumaczenia zostanie przetłumaczony jako całość. Tłumaczenie można edytować, klikając przycisk edycji  . Podczas pisania tłumaczenia dla bloku tłumaczenia należy uważać, aby wstawić prawidłowy kod HTML do bloku tłumaczenia.
. Podczas pisania tłumaczenia dla bloku tłumaczenia należy uważać, aby wstawić prawidłowy kod HTML do bloku tłumaczenia.
Uwaga: Ikona scalania będzie dostępna tylko dla ciągów zgodnych z blokami tłumaczeń. Scalanie jest dozwolone w ramach elementów blokowych, takich jak akapity i divy. Zawartość otrzymana za pośrednictwem żądań wp-ajax jest również kompatybilna.
Blok tłumaczenia nie jest kompatybilny z ciągami Gettext lub ciągami wstawianymi dynamicznie za pomocą JavaScript.
Aby powrócić do tłumaczenia poszczególnych ciągów znaków z utworzonego bloku tłumaczenia, należy najechać na niego kursorem i kliknąć strzałkę w dół Podział przycisk  . Pojawi się wyskakujące okienko z prośbą o potwierdzenie rozdzielenia bloku tłumaczenia na mniejsze części. Tłumaczenie całego bloku tłumaczenia będzie dostępne za każdym razem, gdy zdecydujesz się na ponowne połączenie.
. Pojawi się wyskakujące okienko z prośbą o potwierdzenie rozdzielenia bloku tłumaczenia na mniejsze części. Tłumaczenie całego bloku tłumaczenia będzie dostępne za każdym razem, gdy zdecydujesz się na ponowne połączenie.
Jak tłumaczyć słowa w różnych kontekstach
Można również wybrać dowolny blok HTML do przetłumaczenia jako całość, dodając klasę translation-block do niego. Na przykład:
<div class="translation-block">
<div class="masc">Partner</div>
</div>
<div class="translation-block">
<div class="fem">Partner</div>
</div>
<div class="translation-block">
Przetłumacz <em>wszystko</em> <div>wewnątrz</div>
</div>Uwaga: W ten sposób można zarządzać tylko statycznymi fragmentami tekstu, znajdującymi się już w kodzie HTML strony. Nie ma wsparcia dla bloków tłumaczeń, jeśli tekst jest dynamiczny. Aby to działało, być może będziesz musiał wykonać niestandardowy rozwój. Na przykład, dodać klasę CSS do partnerki i na tej podstawie, w języku dodatkowym, odpowiednio zmienić tekst.