O Galeria de imagens permite que você adicione e estilize facilmente galerias de imagens complexas e bonitas em sua página.
Conteúdo
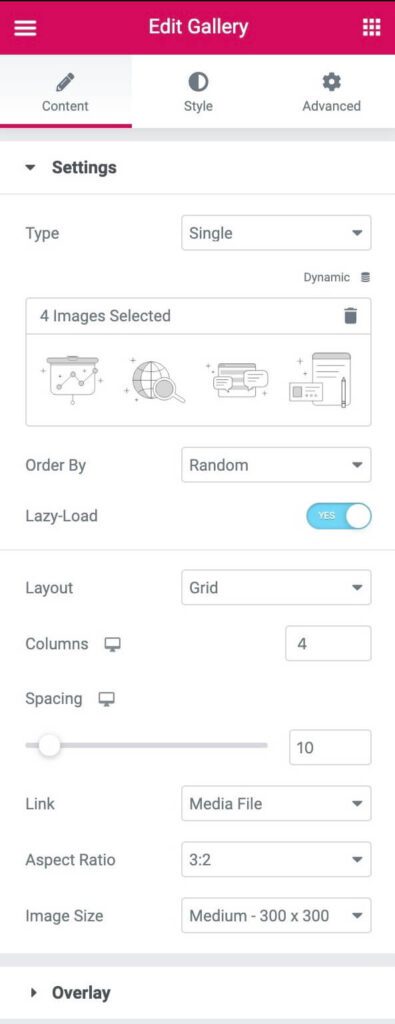
Configurações
- Tipo: Selecione o tipo de galeria, escolhendo entre Individual ou Múltiplos. Multiple permite que você tenha uma galeria de imagens filtrável no estilo de portfólio
- Se a opção Múltiplo for escolhida, insira um título no campo ou use as Tags dinâmicas *
- Adicionar imagens: Escolha várias imagens da biblioteca de mídia para inserir na sua galeria e digite um Título para a galeria
- Você também pode usar a opção Dynamic Tags para carregar imagens dos anexos de imagem do post, da galeria Advanced Custom Field ou da galeria de produtos do WooCommerce. Isso é útil ao criar um modelo Single Post ou Product no Theme Builder
- Pedido por: Escolha a ordem Padrão ou Aleatória
- Carga lenta: Defina como Yes para usar o Lazy Load para aumentar a velocidade de carregamento.
- Layout: Selecione entre Grade, Justificadoou AlvenariaO Grade baseia-se em uma proporção de aspecto de sua escolha. Justificado permite que você defina a altura de cada linha e se ajusta a diferentes larguras por imagem. Alvenaria mantém a mesma largura de imagem e se ajusta a diferentes alturas.
- Colunas: Defina quantas colunas serão exibidas por linha, de 1 a 24. Não disponível se Justificado O layout é escolhido.
- Altura da linha: Define a altura de cada linha, em pixels. Disponível somente se Justificado O layout é escolhido.
- Espaçamento: Controle a quantidade de espaço entre cada imagem em uma linha.
- Link: Defina o link para as imagens como None (Nenhum), Media File (Arquivo de mídia) ou Custom URL (URL personalizado)
- Relação de aspecto: Escolha a relação de aspecto, selecionando entre 1:1, 3:2, 4:3, 9:16, 16:9 e 21:9. Disponível apenas para o layout de grade.
- Resolução de imagem: Defina o tamanho da imagem, de miniatura a completo, ou insira um tamanho personalizado.
Se Type: Multiple for escolhido, as seguintes opções adicionais da Filter Bar ficarão disponíveis:
Barra de filtro (disponível somente se o tipo Múltiplo for escolhido)
- Filtro "All" (Todos): Selecione Yes (Sim) para incluir o filtro "All" (Todos) ou No (Não) para excluí-lo.
- "All" Rótulo do filtro: Se estiver definido como Yes (Sim), digite o rótulo desejado ou use Dynamic Tags (Etiquetas dinâmicas). "Todos" é o padrão.
- Ponteiro: Selecione o ponteiro usado ao passar o mouse sobre cada rótulo de filtro. Escolha entre Nenhum, Sublinhado, Sobrelinhado, Linha dupla, Emoldurado, Fundo ou Texto.
- Animação: Defina o estilo de animação do ponteiro. Escolha entre Fade, Slide, Grow, Drop In, Drop Out ou None.
Sobreposição
- Histórico: Selecione Yes (Sim) para que uma sobreposição apareça ao passar o mouse sobre cada imagem, ou No (Não) para que não haja sobreposição.
- Título: Escolha o metatributo a ser exibido como o título da sobreposição. Selecione entre o Título, a Legenda, o Alt, a Descrição ou Nenhum da imagem.
- Descrição: Escolha o metatributo a ser exibido como a Descrição da sobreposição. Selecione entre o Título, a Legenda, o Alt, a Descrição ou Nenhum da imagem.

Estilo
Imagem
- Cor da borda: Escolha a cor da borda da imagem, para os estados Normal e Hover
- Largura da borda: Escolha a espessura da borda somente para o estado Normal.
- Raio da borda: Controle o arredondamento do canto da borda da imagem, para os estados Normal e Hover.
- Filtros CSS: Defina filtros CSS, selecionando entre Desfoque, Brilho, Contraste e Saturação para os estados Normal e Hover.
- Animação Hover: Escolha a animação da imagem ao passar o mouse, selecionando entre Nenhuma, Mais zoom, Menos zoom, Mover para a esquerda, Mover para a direita, Mover para cima ou Mover para baixo, para os estados Normal e Hover.
- Duração da animação (ms): Defina a quantidade de tempo que a animação leva, em milissegundos.
Sobreposição
- Sobreposição: Selecione o tipo de Sobreposição (Clássica ou Gradiente) para os estados Normal e Hover das imagens.
- Cor: Defina a cor de sobreposição ou cores de gradiente para os estados Normal e Hover das imagens.
- Modo de mesclagem: Selecione entre vários efeitos de camada, incluindo Normal, Multiply, Screen, Overlay, etc. Exibir demonstração do modo de mesclagem
- Animação Hover: Escolha a animação de entrada ou saída da sobreposição ao passar o mouse. Selecione entre Deslizar para a direita, Deslizar para a esquerda, Deslizar para cima, Deslizar para baixo, Aumentar zoom, Diminuir zoom e Desvanecer. Se a Animação de entrada for escolhida, as imagens serão mostradas com opacidade total no estado Normal, com a sobreposição cobrindo a imagem ao passar o mouse. Se a opção Exit Animation for escolhida, a sobreposição cobrirá a imagem no estado Normal e será removida ao passar o mouse.
- Duração da animação (ms): Defina a quantidade de tempo que a animação leva, em milissegundos.
Conteúdo
- Alinhamento: Alinhar o conteúdo à esquerda, à direita ou ao centro
- Posição vertical: Alinhar o conteúdo na parte superior, no meio ou na parte inferior
- Acolchoamento: Ajustar o preenchimento do conteúdo
Título
- Cor: Escolha a cor do título
- Tipografia: Defina as opções de tipografia para o título
- Espaçamento: Defina a quantidade de espaço entre o título e a descrição
Descrição
- Cor: Escolha a cor da descrição
- Tipografia: Defina as opções de tipografia para a Descrição
- Animação Hover: Escolha a animação de entrada, reação ou saída do conteúdo ao passar o mouse. Para a animação de entrada, selecione Deslizar para a direita, Deslizar para a esquerda, Deslizar para cima, Deslizar para baixo, Aumentar zoom, Diminuir zoom e Desvanecer. Para a Animação de reação, selecione entre Crescer, Encolher, Mover para a esquerda, Mover para a direita, Mover para cima ou Mover para baixo. Para a animação de saída, selecione Slide Out Right (Deslizar para a direita), Slide Out Left (Deslizar para a esquerda), Slide Out Up (Deslizar para cima), Slide Out Down (Deslizar para baixo), Zoom In (Ampliar), Zoom Out (Reduzir) e Fade Out (Esmaecer).
- Duração da animação: Defina a quantidade de tempo que a animação leva, em milissegundos.
- Animação em sequência: Defina como Yes (Sim) para que o título e a descrição sejam animados em sequência. Defina como No (Não) para que o título e a descrição sejam animados ao mesmo tempo.
Barra de filtro
Essas opções adicionais da Filter Bar ficam disponíveis somente se Tipo: Múltiplo foi escolhido.
- Cor do texto: Escolha a cor do texto da barra Filter para os estados Normal, Hover e Active.
- Tipografia: Defina as opções de tipografia para o texto da barra de filtro.
- Cor do ponteiro: Escolha a cor do ponteiro da barra de filtro. Disponível somente nos estados Hover ou Active.
- Largura do ponteiro: Selecione a espessura do ponteiro.
- Espaço entre: Controle a quantidade de espaço entre os itens de texto do filtro.
- Lacuna: Controle a quantidade de espaço entre o texto do filtro e as imagens da galeria.
Avançado
Defina as opções avançadas que são aplicáveis a esse widget
Legendas e títulos em uma galeria
O widget Gallery permite que você exiba a legenda ou o título de uma imagem como parte da sobreposição. No entanto, essas legendas/títulos podem não ser adequados para o widget Gallery, portanto, os usuários podem editar as legendas/títulos das imagens exibidas no widget.
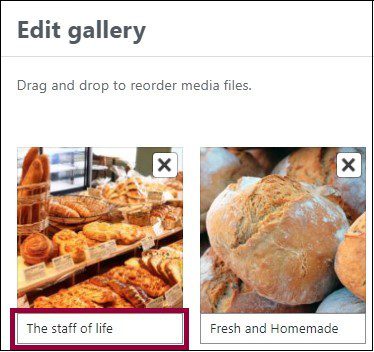
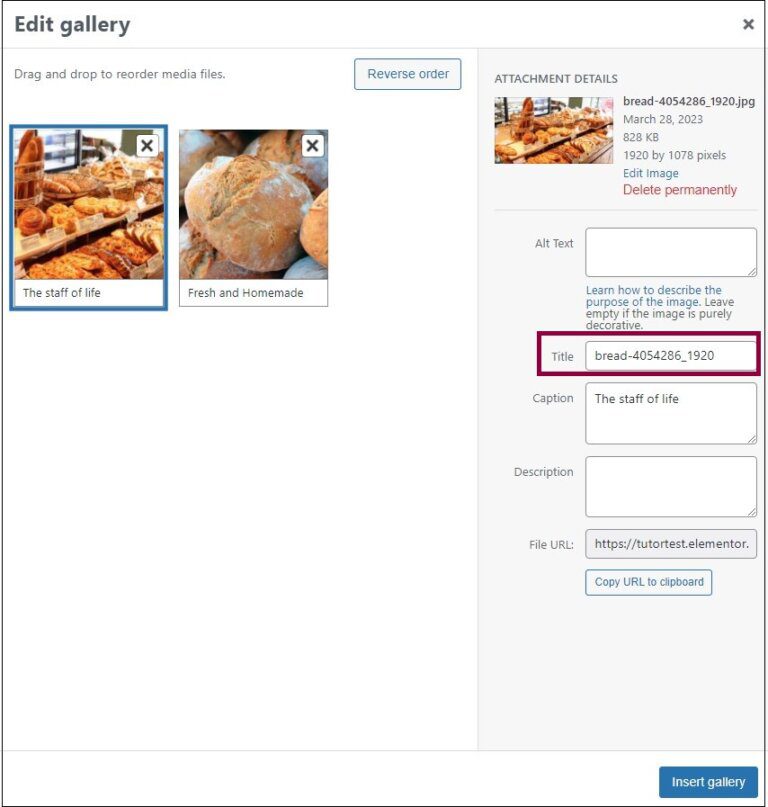
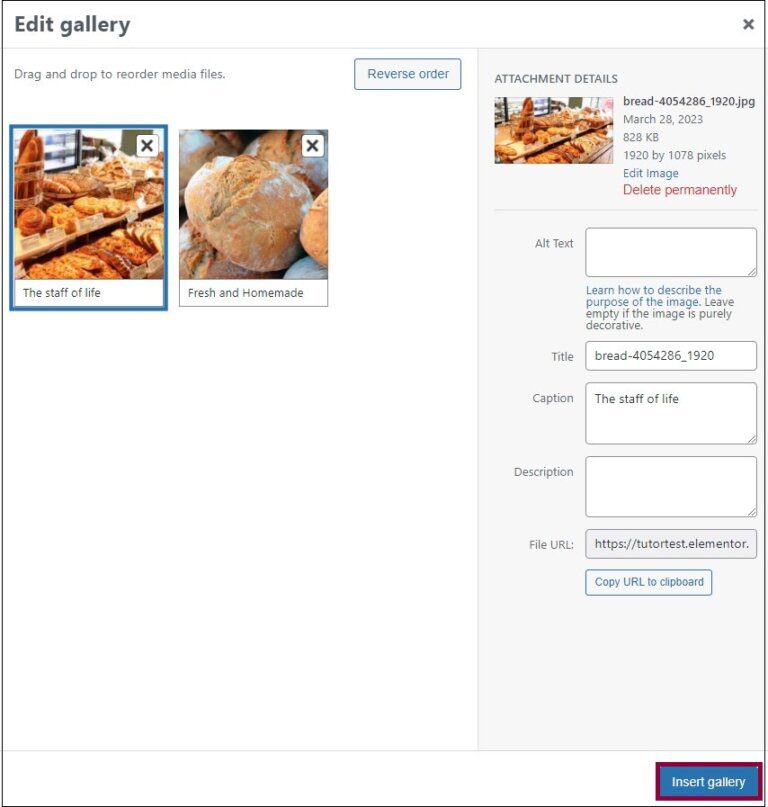
Edição de legendas/títulos
Para editar a legenda e o título:

- Para alterar a legenda - Clique na área da legenda e digite uma nova legenda na área de texto.

- Para alterar o título - Clique na imagem e digite um novo título na caixa de texto.

- Clique em Inserir galeria.


0 comentários