Сайт Галерея изображений Виджет позволяет легко добавлять и оформлять сложные и красивые галереи изображений на вашей странице.
Содержание
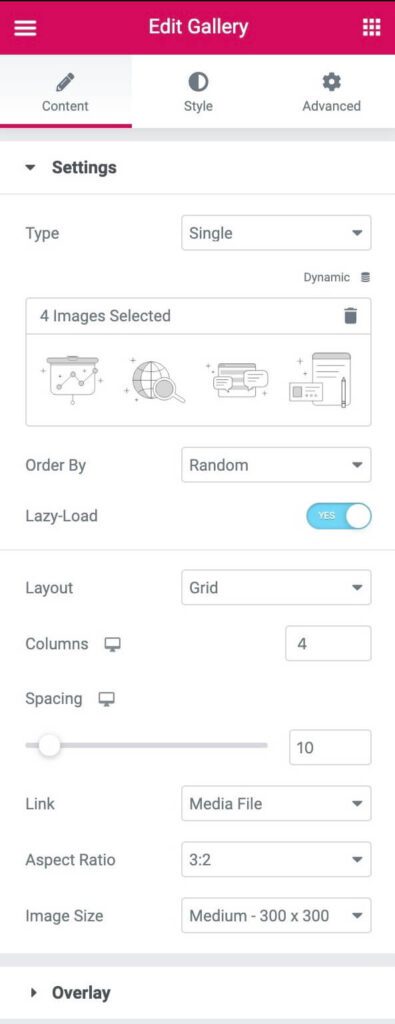
Настройки
- Тип: Выберите тип галереи, выбирая из Одиночка или Множество. Multiple позволяет создать фильтрующуюся галерею изображений в стиле портфолио.
- Если выбрано значение "Несколько", введите название в поле или используйте динамические метки.
- Добавить изображения: Выберите несколько изображений из медиатеки для вставки в галерею и введите Название для галереи
- Вы также можете использовать опцию динамических тегов для загрузки изображений из вложений изображений в пост, галереи расширенных пользовательских полей или галереи товаров WooCommerce. Это полезно при создании шаблона Single Post или Product в конструкторе тем.
- Заказать по: Выберите порядок по умолчанию или случайный порядок
- Lazy-Load: Установите значение Да, чтобы использовать Lazy Load для повышения скорости загрузки.
- Макет: Выберите из Сетка, Оправдано, или Каменная кладка.The Сетка основывается на выбранном вами соотношении сторон. Оправдано позволяет задать высоту для каждой строки и подстраивается под разную ширину изображения. Каменная кладка сохраняет одинаковую ширину изображения и подстраивается под разную высоту.
- Колонны: Установите, сколько столбцов будет отображаться в каждой строке, от 1 до 24. Недоступно, если Оправдано Макет выбран.
- Высота ряда: Установите высоту каждой строки в пикселях. Доступно только в том случае, если Оправдано Макет выбран.
- Расстояние между ними: Регулируйте величину промежутка между каждым изображением в ряду.
- Ссылка: Установите ссылку для изображений на "Нет", "Медиафайл" или "Пользовательский URL".
- Соотношение сторон: Выберите соотношение сторон: 1:1, 3:2, 4:3, 9:16, 16:9 и 21:9. Доступно только для макета "Сетка".
- Разрешение изображения: Установите размер изображения, от миниатюры до полного, или введите пользовательский размер.
Если выбрано значение Тип: Multiple, становятся доступны следующие дополнительные параметры панели фильтрации:
Панель фильтров (доступна только при выборе типа Multiple)
- Фильтр "Все": Выберите Да, чтобы включить фильтр "Все", или Нет, чтобы исключить его.
- "Все" Ярлык фильтра: Если установлено значение "Да", введите нужную метку или используйте динамические метки. По умолчанию используется значение "Все".
- Указатель: Выберите указатель, используемый при наведении курсора на метку каждого фильтра. Выберите один из вариантов: "Нет", "Подчеркивание", "Надчеркивание", "Двойная линия", "Обрамление", "Фон" или "Текст".
- Анимация: Установите стиль анимации указателя. Выберите один из вариантов: "Затухание", "Скольжение", "Рост", "Спуск", "Спуск" или "Нет".
Накладка
- Фон: Выберите Да, чтобы при наведении курсора на каждое изображение появлялась накладка, или Нет, чтобы накладка не появлялась.
- Название: Выберите мета-атрибут, который будет отображаться в качестве заголовка наложения. Выберите один из вариантов: "Заголовок", "Подпись", "Alt", "Описание" или "Нет".
- Описание: Выберите мета-атрибут, который будет отображаться в качестве описания наложения. Выберите один из вариантов: "Заголовок", "Подпись", "Alt", "Описание" или "Нет".

Стиль
Изображение
- Цвет границы: Выберите цвет границы изображения для состояний Normal и Hover
- Ширина границы: Выберите толщину границы только для состояния Normal.
- Радиус границы: Управление закруглением угла границы изображения для состояний Normal и Hover.
- Фильтры CSS: Установите фильтры CSS, выбрав один из вариантов: размытие, яркость, контрастность и насыщенность для состояний Normal и Hover.
- Анимация наведения: Выберите анимацию изображения при наведении, выбрав один из вариантов: "Нет", "Увеличить", "Уменьшить", "Двигаться влево", "Двигаться вправо", "Двигаться вверх" или "Двигаться вниз" для состояний "Обычный" и "Наведенный".
- Продолжительность анимации (мс): Установите количество времени, которое занимает анимация, в миллисекундах.
Накладка
- Накладка: Выберите тип наложения (классическое или градиентное) для состояний Normal и Hover изображений.
- Цвет: Установите цвет наложения или градиентные цвета для обычных и наведенных состояний изображений.
- Режим наложения: Выберите один из нескольких эффектов слоя, включая Normal, Multiply, Screen, Overlay и т. д. Просмотр демонстрации режима наложения
- Анимация наведения: Выберите анимацию входа или выхода оверлея при наведении. Выберите один из вариантов: "Задвинуть вправо", "Задвинуть влево", "Задвинуть вверх", "Задвинуть вниз", "Увеличить", "Уменьшить" и "Затухание". Если выбрана анимация входа, то в обычном состоянии изображения отображаются с полной непрозрачностью, а при наведении на них накладка закрывает изображение. Если выбрана анимация выхода, накладка закрывает изображение в обычном состоянии и удаляется при наведении.
- Продолжительность анимации (мс): Установите количество времени, которое занимает анимация, в миллисекундах.
Содержание
- Выравнивание: Выравнивание содержимого по левому, правому или центральному краю
- Вертикальное положение: Выравнивание содержимого по верху, середине или низу
- Набивка: Настройте отступы содержимого
Название
- Цвет: Выберите цвет заголовка
- Типография: Установите параметры типографики для заголовка
- Расстояние между ними: Задайте величину пробела между заголовком и описанием
Описание
- Цвет: Выберите цвет описания
- Типография: Установите параметры типографики для описания
- Анимация наведения: Выберите анимацию входа, реакции или выхода содержимого при наведении. Для анимации входа выберите один из вариантов: "Сдвинуть вправо", "Сдвинуть влево", "Сдвинуть вверх", "Сдвинуть вниз", "Увеличить", "Уменьшить" и "Затухание". Для анимации реакции выберите один из вариантов: "Расти", "Сжиматься", "Двигаться влево", "Двигаться вправо", "Двигаться вверх" или "Двигаться вниз". Для анимации выхода выберите один из вариантов: "Выдвинуть вправо", "Выдвинуть влево", "Выдвинуть вверх", "Выдвинуть вниз", "Увеличить", "Уменьшить" и "Затухание".
- Продолжительность анимации: Установите количество времени, которое занимает анимация, в миллисекундах.
- Последовательная анимация: Установите значение Да, чтобы заголовок и описание анимировались последовательно. Установите значение "Нет", чтобы заголовок и описание отображались одновременно.
Фильтр-бар
Эти дополнительные опции панели фильтрации становятся доступными только в том случае, если Тип: Множество был выбран.
- Цвет текста: Выберите цвет текста панели фильтра для состояний Normal, Hover и Active.
- Типография: Установите параметры типографики для текста панели фильтра.
- Цвет указателя: Выберите цвет указателя панели фильтра. Доступно только в состояниях Hover или Active.
- Ширина указателя: Выберите толщину указателя.
- Пространство между: Регулирует величину пробела между элементами текста фильтра.
- Gap: Регулируйте расстояние между текстом фильтра и изображениями галереи.
Расширенный
Установите дополнительные параметры, применимые к этому виджету
Надписи и заголовки в галерее
Виджет "Галерея" позволяет отображать надпись или название изображения как часть наложения. Однако эти подписи/названия могут не подходить для виджета "Галерея", поэтому у пользователей есть возможность редактировать подписи/названия изображений, отображаемых в виджете.
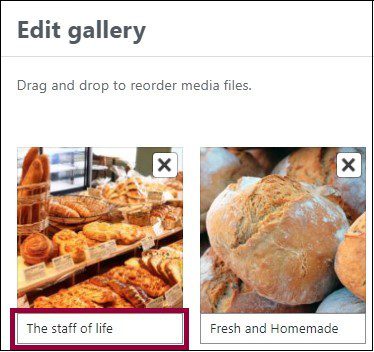
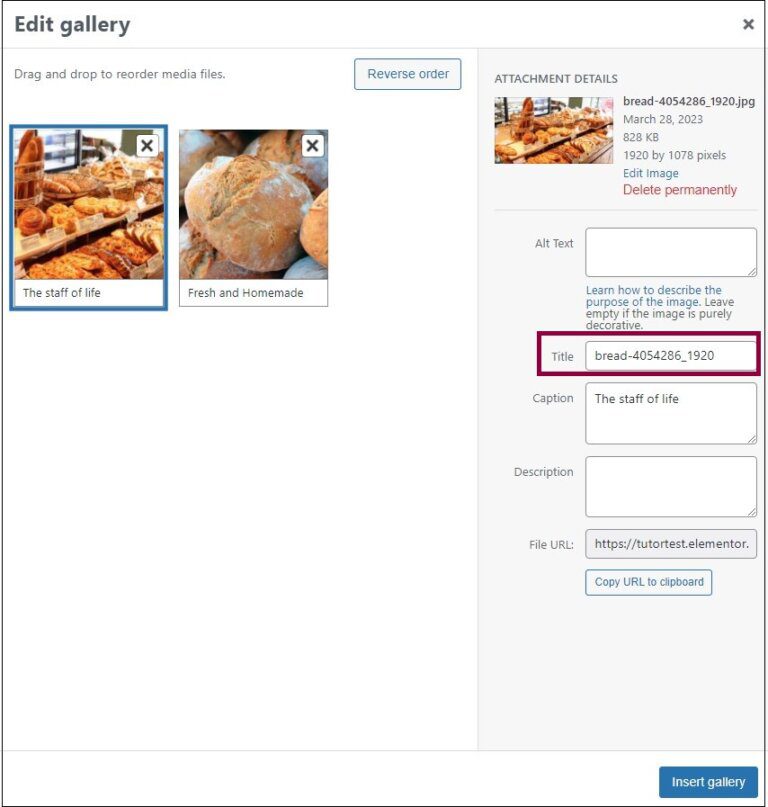
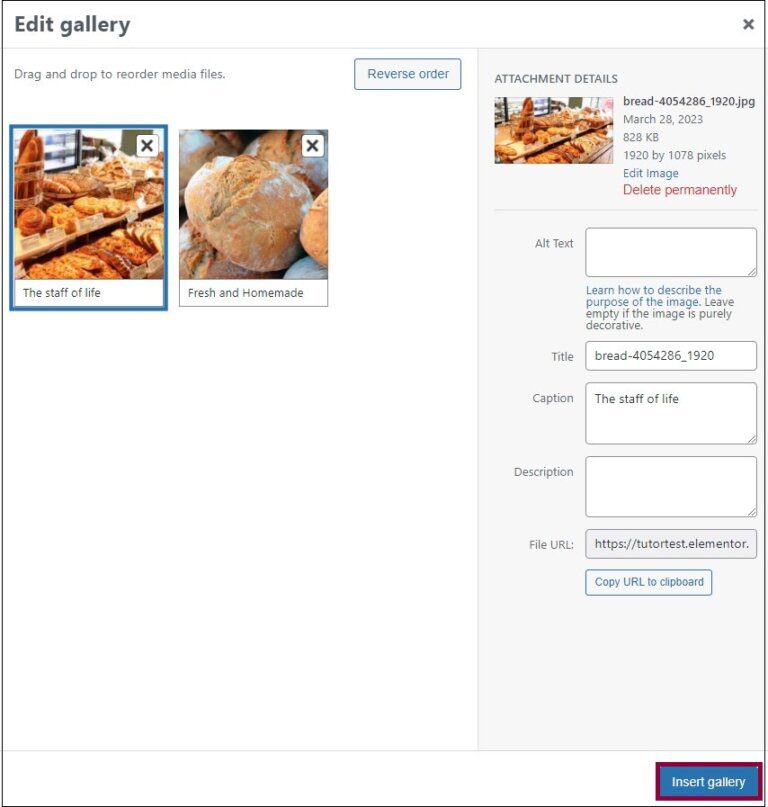
Редактирование титров/надписей
Чтобы отредактировать надпись и/название:

- Чтобы изменить надпись, щелкните область надписи и введите новую надпись в текстовой области.

- Чтобы изменить название - щелкните изображение и введите новое название в текстовое поле.

- Нажмите Вставить галерею.


0 Комментариев