Доступ к редактору переводов можно получить как из Настройки страницу и с Администратор бар.
Обычно вы можете получить доступ к TranslatePress' Редактор переводов из Панель администратора WordPress → Перевести сайт кнопка.

Если Admin Bar недоступна (например, хостинг wordpress.com заменяет стандартную панель администратора на свою), вы можете получить доступ к ней через WordPress → Настройки → TranslatePress → Перевести сайт.

Это простой интерфейс, который позволяет переводить ваш сайт страница за страницей.

Редактирование видимого текста
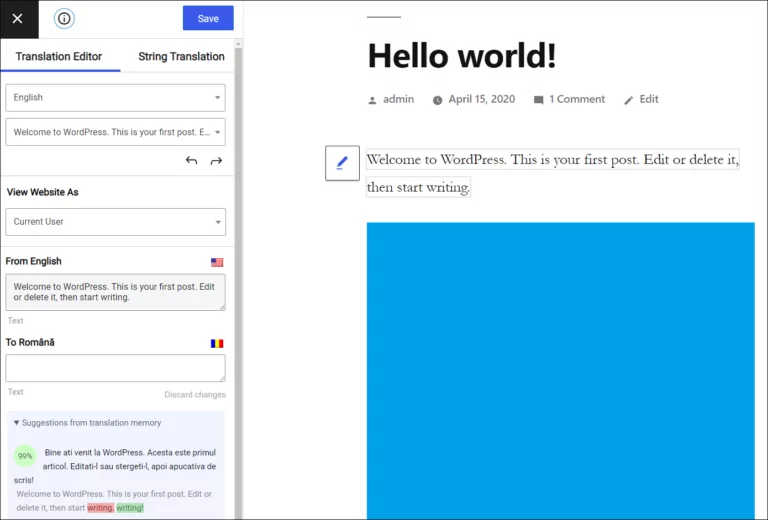
Основная функциональность редактора переводов - возможность переводить всю страницу строка за строкой.
Просто наведите курсор на строку, нажмите на значок карандаша.  который появится слева, и переведите строку в левом интерфейсе перевода.
который появится слева, и переведите строку в левом интерфейсе перевода.
Изменение языка
Выбрав новый язык, вы сможете просматривать и перемещаться по сайту на этом языке, что значительно облегчит обнаружение непереведенных строк.
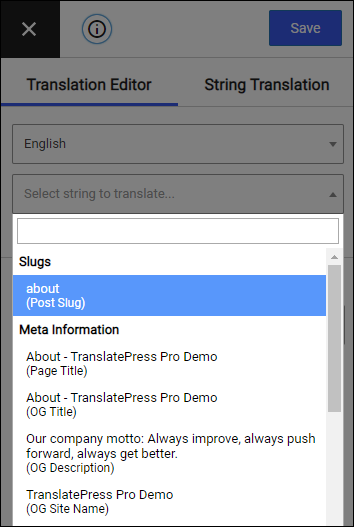
Поиск строки
Не все обнаруженные строки видны на странице. Такие строки, как SEO-заголовки, метаописания, а иногда и другие строки, для которых не предусмотрена кнопка редактирования  можно найти простым поиском по списку строк.
можно найти простым поиском по списку строк.
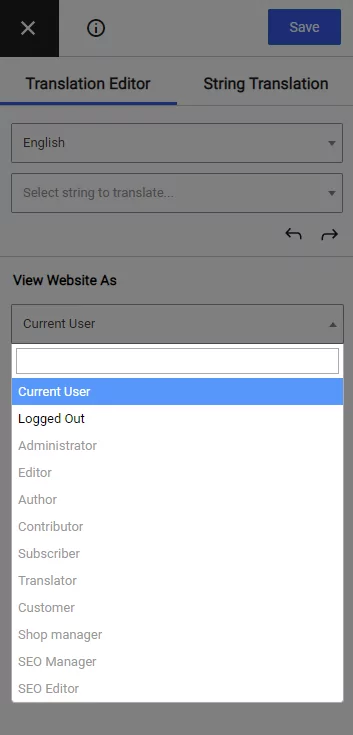
Просмотреть как

Вы можете просматривать свой сайт в редакторе переводов как самостоятельно (войдя в систему), так и как пользователь, не вошедший в систему. Это облегчает перевод страниц, которые динамически изменяются в зависимости от статуса вошедшего/не вошедшего пользователя.
Вы можете осуществлять навигацию под другой ролью пользователя с помощью Просмотреть как роль дополнение.
Память переводов
Если вы измените строку и добавите к ней символ, например ".", это аннулирует перевод, и строка будет рассматриваться как новая строка со статусом 0 (0 означает "без перевода").
TranslatePress будет воспринимать вторую строку как новую, и вам нужно будет поместить в нее новый перевод.
Для облегчения поиска переводов мы реализовали Память переводов особенность.
Если перейти в интерфейс перевода и выбрать эту строку, то Память переводов Функция покажет вам предложения по переводу этой строки (на основе других строк, которые вы переводили в прошлом).

Перевод SEO-элементов
Сайт SEO Pack дополнение доступна только в платных версиях плагина.

С помощью этого аддона вы можете перевести все SEO-элементы с каждой страницы:
- URL post/page/custom post type slug
- заголовок страницы
- описание страницы
- тег alt изображения
- Заголовки и описания в Facebook и Twitter (они обычно добавляются вашим SEO-плагином и появляются, когда пользователи делятся вашим контентом)
Чтобы перевести вышеуказанные строки, выберите их из списка строк в разделе Метаинформация.
TranslatePress работает "из коробки" со всеми SEO-плагинами.
Используя дополнение SEO Pack, TranslatePress расширит функциональность карты сайта, добавляемую SEO-плагинами и автоматическое создание многоязычной карты сайта который включает весь переведенный контент.
Добавлена поддержка многоязычного Sitemap для самых популярных SEO-плагинов:
- Yoast
- Ранговая математика
- SEOPress
- Все в одном SEO-пакете
- Squirrly SEO
Перевод этих важных SEO-элементов, а также создание многоязычного XML Sitemap окажут значительное влияние на ранжирование вашего сайта на разных языках.
Вот короткое видео о том, как перевести наиболее важные SEO-элементы с помощью TranslatePress и его SEO Pack дополнение:
Блоки перевода
Чтобы перевести большие блоки HTML одним переводом, необходимо объединить несколько строк перевода в блок перевода.
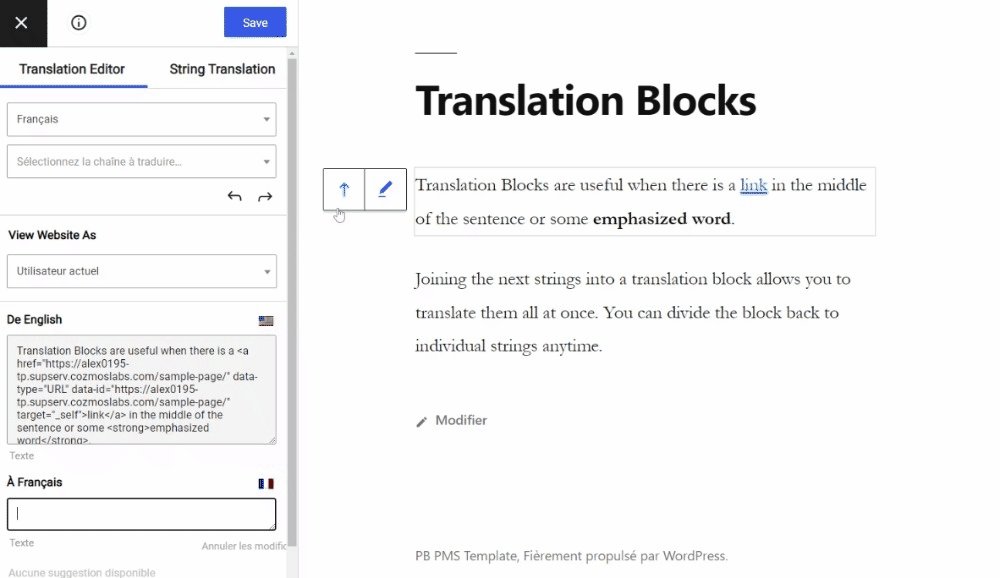
Чтобы объединить строку с родительским абзацем, наведите курсор на строку, которую нужно объединить с соседними строками в родительском абзаце. Нажмите стрелку вверх Слияние кнопка  отображается для наведенной строки. Блок, который будет объединен, теперь выделяется в режиме предварительного просмотра. Полный текст, содержащий HTML-структуру, теперь отображается в левой боковой панели, где можно добавить перевод. Нажмите кнопку Сохранить перевод Кнопка подтверждает создание блока перевода.
отображается для наведенной строки. Блок, который будет объединен, теперь выделяется в режиме предварительного просмотра. Полный текст, содержащий HTML-структуру, теперь отображается в левой боковой панели, где можно добавить перевод. Нажмите кнопку Сохранить перевод Кнопка подтверждает создание блока перевода.

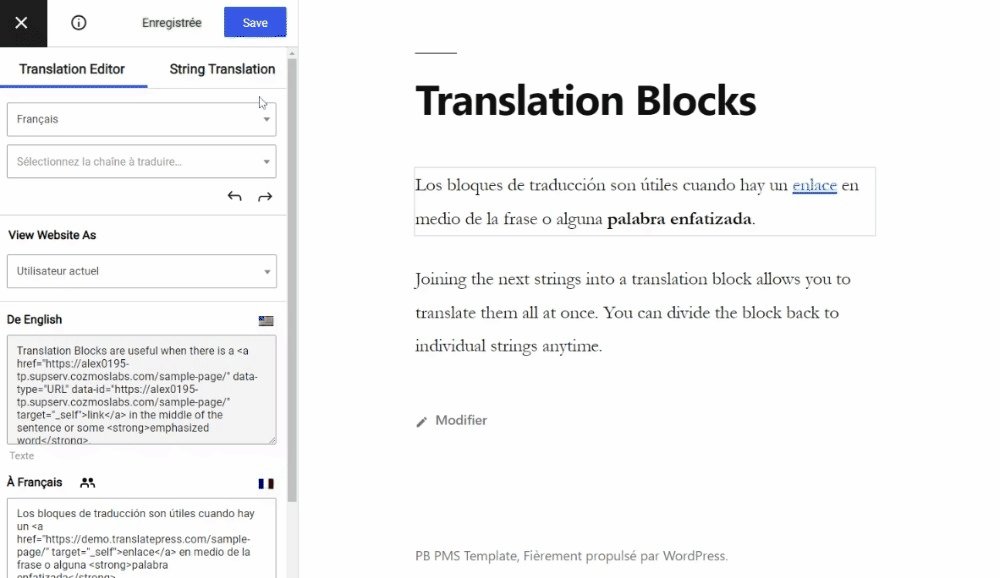
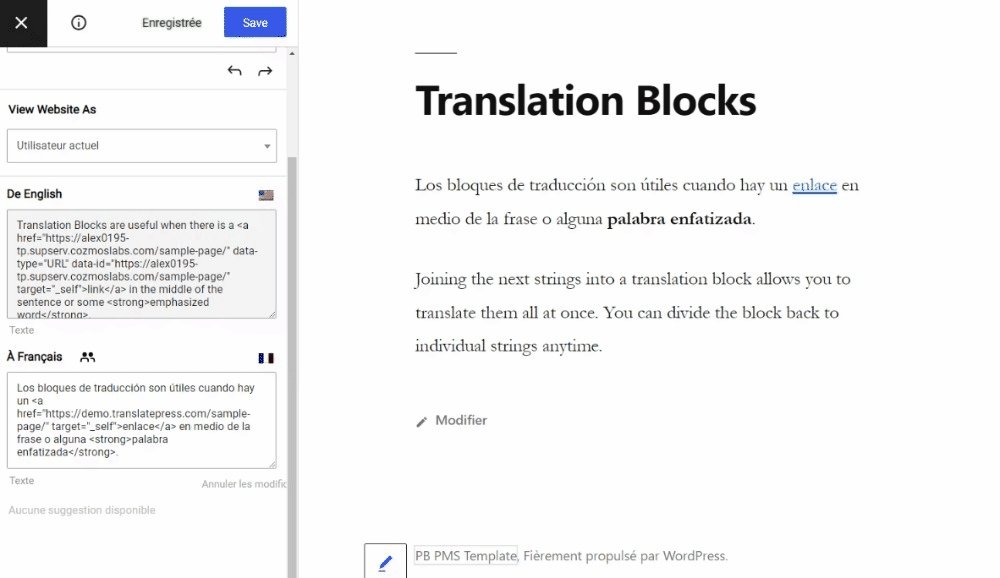
Теперь блок перевода будет переведен целиком. Вы можете отредактировать перевод, нажав кнопку редактирования  . При написании перевода для блока перевода будьте внимательны, чтобы вставить в блок перевода правильный HTML.
. При написании перевода для блока перевода будьте внимательны, чтобы вставить в блок перевода правильный HTML.
Примечание: Значок слияния будет доступен только для строк, совместимых с блоками перевода. Слияние разрешено внутри блочных элементов, таких как абзацы и div. Контент, полученный через wp-ajax-запросы, также совместим.
Блок перевода не совместим со строками Gettext или строками, динамически вставляемыми с помощью JavaScript.
Чтобы вернуться к переводу отдельных строк из созданного блока перевода, нужно навести на него курсор и нажать стрелку вниз Сплит кнопка  . Появится всплывающее окно с просьбой подтвердить разделение блока перевода на более мелкие части. Перевод всего блока перевода будет доступен в любое время, когда вы решите снова объединить его.
. Появится всплывающее окно с просьбой подтвердить разделение блока перевода на более мелкие части. Перевод всего блока перевода будет доступен в любое время, когда вы решите снова объединить его.
Как переводить слова в различных контекстах
Вы также можете специально выбрать любой HTML-блок для перевода целиком, добавив класс блок перевода к нему. Например:
<div class="translation-block">
<div class="masc">Партнер</div>
</div>
<div class="translation-block">
<div class="fem">Партнер</div>
</div>
<div class="translation-block">
Переведите <em>все</em> <div>внутри</div>.
</div>Примечание: Таким образом можно управлять только статичными фрагментами текста, уже содержащимися в HTML-версии страницы. Если текст динамический, поддержка блоков перевода отсутствует. Для того чтобы это заработало, вам, возможно, придется делать собственные разработки. Например, добавить CSS-класс для женского партнера и на его основе во втором языке изменить текст соответствующим образом.