Spletna stran Galerija slik pripomoček vam omogoča enostavno dodajanje in slog kompleksne in lepe galerije slik na vaši strani.
Vsebina
Nastavitve
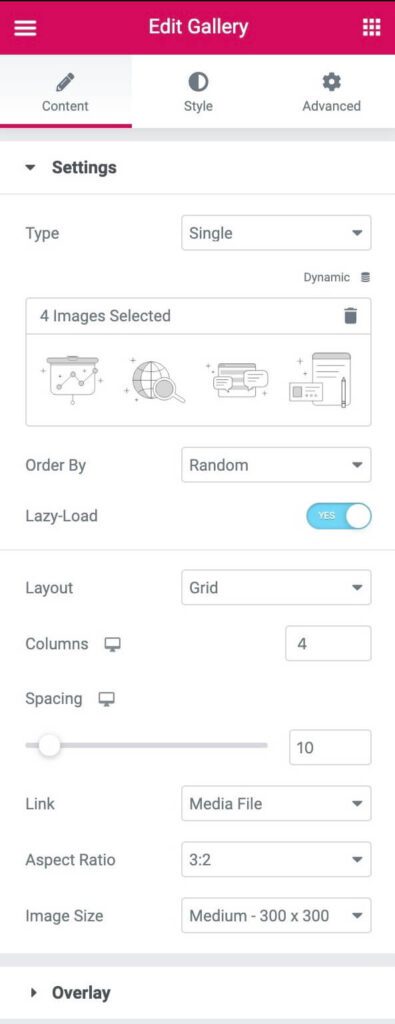
- Tip: Izberite vrsto galerije in izberite eno od naslednjih možnosti Enotni ali Več spletnih strani. Več vam omogoča, da imate galerijo slik v slogu portfelja, ki jo je mogoče filtrirati.
- Če je izbrana možnost Več, v polje vnesite naslov ali uporabite dinamične oznake *
- Dodajanje slik: Iz medijske knjižnice izberite več slik, ki jih želite vstaviti v galerijo, in vnesite Naslov za galerijo
- Možnost Dinamične oznake lahko uporabite tudi za nalaganje slik iz priponk slik objave, galerije naprednih polj po meri ali galerije izdelkov WooCommerce. To je koristno pri ustvarjanju predloge za posamezno objavo ali izdelek v graditelju teme.
- Naročite po: Izberite privzeti ali naključni vrstni red
- Lazy-Load: Nastavite na Da, če želite uporabiti Lazy Load za izboljšanje hitrosti nalaganja.
- Postavitev: Izberite iz Mreža, Upravičenoali Masonry.The Mreža temelji na razmerju stranic po vaši izbiri. Upravičeno omogoča nastavitev višine vsake vrstice in se prilagodi različnim širinam posamezne slike. Masonry ohrani enako širino slike in se prilagodi različnim višinam.
- Stolpci: Nastavite, koliko stolpcev bo prikazanih v posamezni vrstici, od 1 do 24. Ni na voljo, če Upravičeno Izbrana je postavitev.
- Višina vrstice: Nastavite višino vsake vrstice v pikslih. Na voljo samo, če Upravičeno Izbrana je postavitev.
- Razmik: Določite količino prostora med posameznimi slikami v vrstici.
- Povezava: Nastavite povezavo za slike na Ni, Medijska datoteka ali URL po meri
- Razmerje stranic: Izberite razmerje stranic, in sicer 1:1, 3:2, 4:3, 9:16, 16:9 in 21:9. Na voljo samo za postavitev Mreža.
- Ločljivost slike: Nastavite velikost slike, od sličice do polne velikosti, ali vnesite velikost po meri.
Če je tip: V vrstici filtrov so na voljo naslednje dodatne možnosti:
Filtrirna vrstica (na voljo samo, če je izbrana možnost Več vrst)
- Filter "Vse": Izberite Da, če želite vključiti filter "Vse", ali Ne, če ga želite izključiti.
- "Vse" Oznaka filtra: Če je nastavljeno na Da, vnesite želeno oznako ali uporabite dinamične oznake. "Vse" je privzeto.
- Kazalec: Izberite kazalec, ki se uporablja pri premikanju nad vsako oznako filtra. Izbirate lahko med Brez, Podčrtano, Nadčrtano, Dvojna črta, Uokvirjeno, Ozadje ali Besedilo.
- Animacija: Nastavite slog animacije kazalca. Izbirate lahko med Fade, Slide, Grow, Drop In, Drop Out ali None.
Prekrivanje
- Ozadje: Izberite Da, če želite, da se prekrivanje prikaže ob premikanju nad vsako sliko, ali Ne, če želite, da se prekrivanje ne pojavi.
- Naslov: Izberite, kateri meta atribut se bo prikazal kot naslov prekrivanja. Izbirate lahko med naslovi slike: Title (Naslov), Caption (Naslov), Alt (Alt), Description (Opis) ali None (Ni).
- Opis: Izberite, kateri meta atribut se bo prikazal kot opis prekrivanja. Izbirate lahko med naslovi slike, napisi, Alt, opisom ali None.

Slog
Slika
- Barva meje: Izberite barvo roba slike za stanje Normal in Hover.
- Širina meje: Izberite debelino roba samo za stanje Normalno.
- Polmer meje: Upravljajte zaokroženost vogala roba slike za stanja Normal in Hover.
- Filtri CSS: Nastavite filtre CSS in izberite med možnostmi Zameglitev, Svetlost, Kontrast in Nasičenost za običajna stanja in stanja Hover.
- Animacija v podnapetju: Izberite animacijo slike ob premikanju s podstavkom, pri čemer lahko za običajna stanja in stanja premikanja s podstavkom izbirate med Brez, Povečanje, Zmanjšanje, Premik levo, Premik desno, Premik navzgor ali Premik navzdol.
- Trajanje animacije (ms): Nastavite čas trajanja animacije v milisekundah.
Prekrivanje
- Prekrivanje: Izberite vrsto prekrivanja (klasično ali gradientno) za običajna stanja slik in stanja premikanja.
- Barva: Nastavite barvo prekrivanja ali barve gradienta za običajna stanja slik in stanja preklopa.
- Način mešanja: Izbirate lahko med več učinki plasti, kot so normalna, pomnožena, zaslonska, prekrivna itd. Oglejte si predstavitev načina mešanja
- Animacija v podnapetju: Izberite animacijo vstopa ali izstopa prekrivala ob premikanju. Izbirate lahko med možnostmi Slide In Right, Slide In Left, Slide In Up, Slide In Down, Zoom In, Zoom Out in Fade In. Če je izbrana animacija vstopa, so slike v normalnem stanju prikazane popolnoma neprozorno, prekrivanje pa prekrije sliko ob premiku. Če je izbrana animacija izhoda, prekrivna slika prekrije sliko v normalnem stanju in se odstrani ob premiku z miško.
- Trajanje animacije (ms): Nastavite čas trajanja animacije v milisekundah.
Vsebina
- Uskladitev: Vsebino poravnajte na levo, desno ali v sredino
- Navpični položaj: Vsebino poravnajte na vrh, sredino ali dno
- Oblazinjenje: Prilagodite oblazinjenje vsebine
Naslov
- Barva: Izberite barvo naslova
- Tipografija: Nastavite tipografske možnosti za naslov
- Razmik: Nastavite količino prostora med naslovom in opisom.
Opis
- Barva: Izberite barvo opisa
- Tipografija: Nastavite tipografske možnosti za opis
- Animacija v podnapetju: Izberite animacijo vstopa, odziva ali izstopa vsebine ob premikanju. Za animacijo vstopa lahko izbirate med možnostmi Slide In Right, Slide In Left, Slide In Up, Slide In Down, Zoom In, Zoom Out in Fade In. Za animacijo odziva izberite med možnostmi Rast, Zmanjšanje, Premik v levo, Premik v desno, Premik navzgor ali Premik navzdol. Za animacijo izhoda izberite med možnostmi Slide Out Right, Slide Out Left, Slide Out Up, Slide Out Down, Zoom In, Zoom Out in Fade Out.
- Trajanje animacije: Nastavite čas trajanja animacije v milisekundah.
- Zaporedna animacija: Nastavite na Da, če želite, da se naslov in opis animirata zaporedno. Če želite, da se naslov in opis animirata istočasno, nastavite na Ne.
Filter Bar
Te dodatne možnosti v vrstici filtrov so na voljo le, če Tip: Začetek in zaključek: Več je bila izbrana.
- Barva besedila: Izberite barvo besedila filtrirne vrstice za običajna stanja, stanja s preklopom in aktivna stanja.
- Tipografija: Nastavite tipografske možnosti za besedilo v vrstici filtra.
- Barva kazalca: Izberite barvo kazalca filtrirne vrstice. Na voljo samo v stanju Hover ali Active.
- Širina kazalca: Izberite debelino kazalca.
- Prostor med njimi: Določite količino prostora med elementi besedila filtra.
- Vrzel: Določite količino prostora med besedilom filtra in slikami v galeriji.
Napredno
Nastavite napredne možnosti, ki veljajo za ta gradnik
Podnapisi in naslovi v galeriji
Gradnik Galerija vam omogoča, da prikažete napis ali naslov slike kot del prekrivanja. Vendar ti napisi/naslovi morda niso primerni za gradnik Galerija, zato imajo uporabniki možnost urejanja napisov/naslovov slik, prikazanih v gradniku.
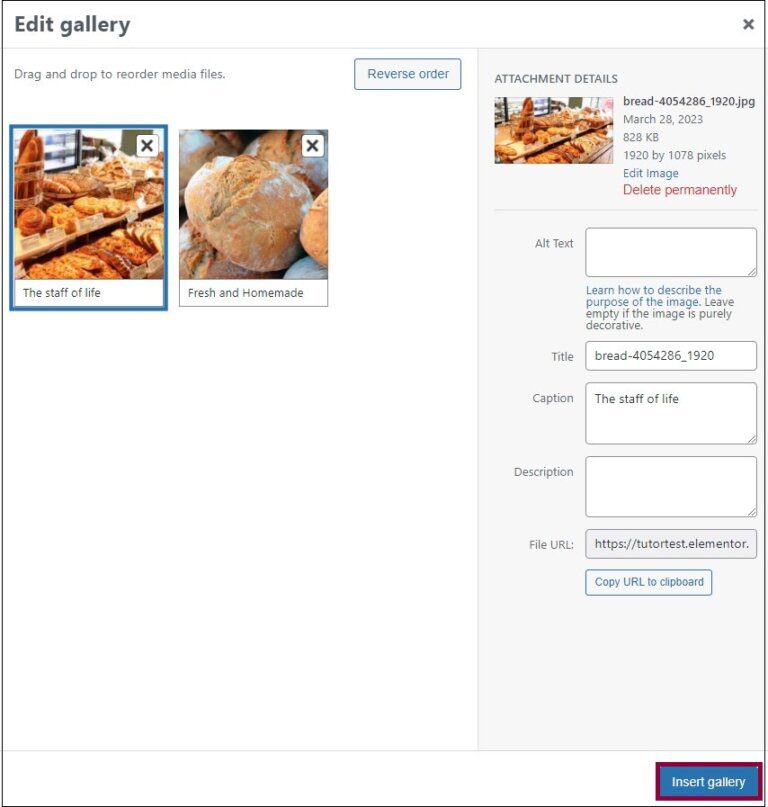
Urejanje napisov/naslovov
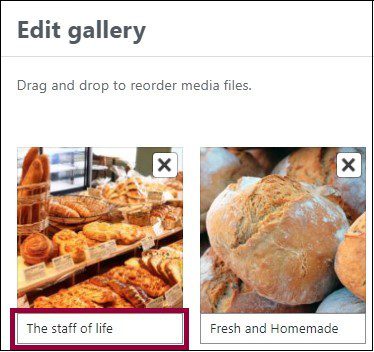
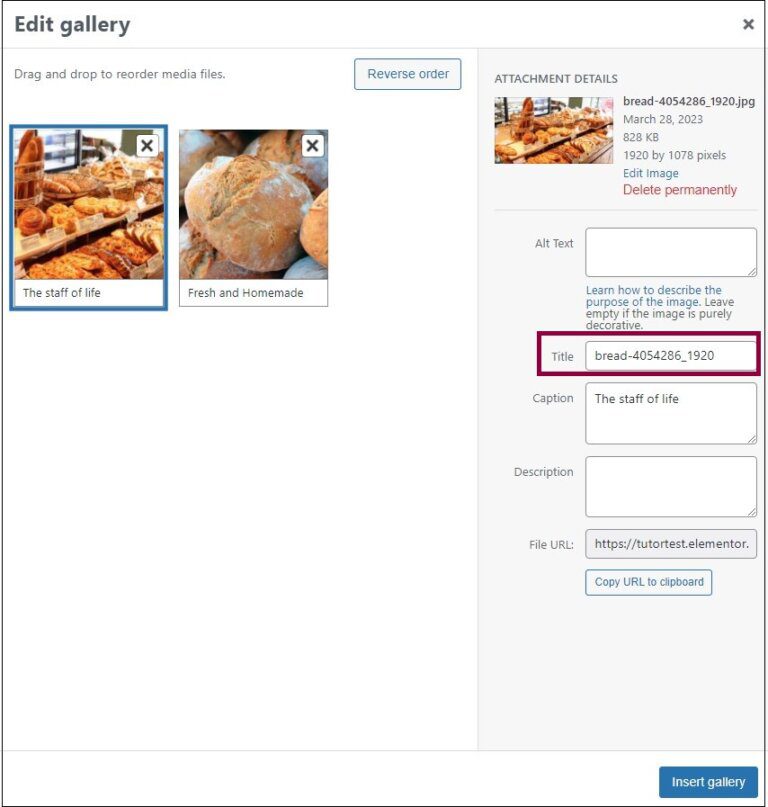
Urejanje napisa in naslova:

- Spreminjanje napisa - kliknite območje za napis in v besedilno polje vnesite nov napis.

- Spreminjanje naslova - kliknite sliko in v besedilno polje vnesite nov naslov.

- Kliknite . Vstavljanje galerije.


0 komentarjev