Bu Resim Galerisi widget'ı, sayfanıza karmaşık ve güzel resim galerilerini kolayca eklemenizi ve şekillendirmenizi sağlar.
İçerik
Ayarlar
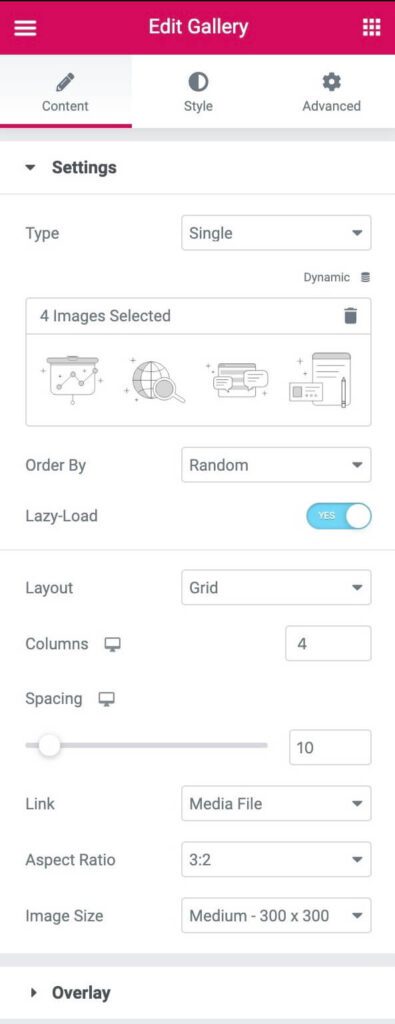
- Tip: Galeri türünü seçin, aşağıdakiler arasından seçim yapın Tek kişilik veya Çoklu. Multiple, filtrelenebilir portföy tarzı bir resim galerisine sahip olmanızı sağlar
- Çoklu seçilirse, alana bir başlık girin veya Dinamik Etiketler'i kullanın *
- Resim Ekleme: Galerinize eklemek için medya kitaplığından birden fazla resim seçin ve bir Başlık galeri için
- Dinamik Etiketler seçeneğini ayrıca Yazı resmi eklerinden, Gelişmiş Özel Alan galerisinden veya WooCommerce ürün galerisinden resim yüklemek için de kullanabilirsiniz. Bu, Tema oluşturucuda Tek Gönderi veya Ürün şablonu oluştururken faydalıdır
- Siparişe Göre: Varsayılan veya Rastgele sıralamayı seçin
- Lazy-Load: Yükleme hızını artırmak için Tembel Yüklemeyi kullanmak üzere Evet olarak ayarlayın.
- Düzen: Şunlardan birini seçin Izgara, Gerekçeliveya Duvarcılık. Izgara sizin seçtiğiniz bir en boy oranına dayanır. Gerekçeli her satır için yüksekliği ayarlamanızı sağlar ve görüntü başına farklı genişliklere ayarlar. Duvarcılık aynı görüntü genişliğini korur ve değişen yüksekliklere göre ayarlanır.
- Sütunlar: Satır başına kaç sütun görüntüleneceğini 1 ila 24 arasında ayarlayın. Eğer mevcut değil Gerekçeli Düzen seçilmiştir.
- Sıra Yüksekliği: Her satırın yüksekliğini piksel cinsinden ayarlayın. Yalnızca şu durumlarda kullanılabilir Gerekçeli Düzen seçilmiştir.
- Aralık: Bir satırdaki her görüntü arasındaki boşluk miktarını kontrol edin.
- Bağlantı: Resimler için bağlantıyı Yok, Medya Dosyası veya Özel URL olarak ayarlayın
- En Boy Oranı: En Boy Oranını seçin, 1:1, 3:2, 4:3, 9:16, 16:9 ve 21:9 arasından seçim yapın. Yalnızca Izgara düzeni için kullanılabilir.
- Görüntü Çözünürlüğü: Küçük resimden tam resme kadar görüntünün boyutunu ayarlayın veya özel bir boyut girin.
Eğer Tür: Çoklu seçilirse, aşağıdaki Filtre Çubuğu ek seçenekleri kullanılabilir hale gelir:
Filtre Çubuğu (yalnızca Çoklu tip seçildiğinde kullanılabilir)
- "Tümü" Filtresi: "Tümü" filtresini dahil etmek için Evet'i, hariç tutmak için Hayır'ı seçin.
- "Tümü" Filtre Etiketi: Evet olarak ayarlanırsa, istediğiniz etiketi girin veya Dinamik Etiketleri kullanın. "Tümü" varsayılandır.
- Pointer: Her filtre etiketinin üzerine gelindiğinde kullanılan işaretçiyi seçin. Yok, Alt Çizgi, Üst Çizgi, Çift Çizgi, Çerçeveli, Arka Plan veya Metin arasından seçim yapın.
- Animasyon: Pointer'ın animasyon stilini ayarlayın. Soldur, Kaydır, Büyüt, İçeri Bırak, Dışarı Bırak veya Hiçbiri arasından seçim yapın.
Kaplama
- Arka plan: Her görüntünün üzerine gelindiğinde bir kaplama görünmesi için Evet'i, kaplama olmaması için Hayır'ı seçin.
- Başlık: Kaplamanın Başlığı olarak hangi meta niteliğin görüntüleneceğini seçin. Resmin Başlığı, Resim Yazısı, Alt, Açıklama veya Hiçbiri arasından seçim yapın.
- Açıklama: Yer paylaşımının Açıklaması olarak hangi meta niteliğin görüntüleneceğini seçin. Resmin Başlığı, Resim Yazısı, Alt, Açıklama veya Hiçbiri arasından seçim yapın.

Stil
Resim
- Kenarlık Rengi: Normal ve Hover durumları için görüntü kenarlığının rengini seçin
- Sınır Genişliği: Yalnızca Normal durum için kenarlığın kalınlığını seçin.
- Sınır Yarıçapı: Normal ve Hover durumları için görüntü kenarlığının köşe yuvarlaklığını kontrol edin.
- CSS Filtreleri: CSS Filtrelerini ayarlayın, Normal ve Hover durumları için Bulanıklık, Parlaklık, Kontrast ve Doygunluk arasından seçim yapın.
- Hover Animasyonu: Normal ve Fareyle üzerine gelme durumları için Yok, Yakınlaştır, Uzaklaştır, Sola Taşı, Sağa Taşı, Yukarı Taşı veya Aşağı Taşı seçeneklerinden birini seçerek üzerine gelindiğinde görüntünün animasyonunu seçin.
- Animasyon Süresi (ms): Animasyonun ne kadar süreceğini milisaniye cinsinden ayarlayın.
Kaplama
- Kaplama: Görüntülerin Normal ve Fareyle Üzerine Gelme durumları için Kaplama türünü (Klasik veya Degrade) seçin.
- Renk: Görüntülerin Normal ve Fareyle Üzerine Gelme durumları için Kaplama rengini veya gradyan renklerini ayarlayın.
- Karışım Modu: Normal, Çarpma, Ekran, Kaplama vb. dahil olmak üzere birden fazla katman efekti arasından seçim yapın. Karışım Modu demosunu görüntüle
- Hover Animasyonu: Üzerine gelindiğinde bindirmenin Giriş veya Çıkış animasyonunu seçin. Sağa Kaydır, Sola Kaydır, Yukarı Kaydır, Aşağı Kaydır, Yakınlaştır, Uzaklaştır ve Soluklaştır arasından seçim yapın. Giriş Animasyonu seçilirse, görüntüler Normal durumda tam opaklıkta gösterilir ve üzerine gelindiğinde kaplama görüntüyü kaplar. Çıkış Animasyonu seçilirse, kaplama Normal durumdaki görüntüyü kaplar ve üzerine gelindiğinde kaldırılır.
- Animasyon Süresi (ms): Animasyonun ne kadar süreceğini milisaniye cinsinden ayarlayın.
İçerik
- Hizalama: İçeriği sola, sağa veya ortaya hizalama
- Dikey Konum: İçeriği üste, ortaya veya alta hizalama
- Dolgu: İçeriğin dolgusunu ayarlayın
Başlık
- Renk: Başlığın rengini seçin
- Tipografi: Başlık için tipografi seçeneklerini ayarlayın
- Aralık: Başlık ve Açıklama arasındaki boşluk miktarını ayarlayın
Açıklama
- Renk: Açıklamanın rengini seçin
- Tipografi: Açıklama için tipografi seçeneklerini ayarlayın
- Hover Animasyonu: İçeriğin üzerine gelindiğinde Giriş, Tepki veya Çıkış Animasyonunu seçin. Giriş Animasyonu için Sağa Kaydır, Sola Kaydır, Yukarı Kaydır, Aşağı Kaydır, Yakınlaştır, Uzaklaştır ve Soluklaştır seçeneklerinden birini seçin. Tepki Animasyonu için Büyüme, Küçülme, Sola Kayma, Sağa Kayma, Yukarı Kayma veya Aşağı Kayma arasından seçim yapın. Çıkış Animasyonu için Sağa Kaydır, Sola Kaydır, Yukarı Kaydır, Aşağı Kaydır, Yakınlaştır, Uzaklaştır ve Söndür seçeneklerinden birini seçin.
- Animasyon Süresi: Animasyonun ne kadar süreceğini milisaniye cinsinden ayarlayın.
- Sıralı Animasyon: Başlık ve Açıklamanın sırayla canlandırılması için Evet olarak ayarlayın. Başlık ve Açıklamanın aynı anda canlandırılması için Hayır olarak ayarlayın.
Filtre Çubuğu
Bu Filtre Çubuğu ek seçenekleri yalnızca aşağıdaki durumlarda kullanılabilir hale gelir Tip: Çoklu seçildi.
- Metin Rengi: Normal, Hover ve Aktif durumları için Filtre çubuğu metninin rengini seçin.
- Tipografi: Filtre çubuğu metni için tipografi seçeneklerini ayarlayın.
- İşaretçi Rengi: Filtre çubuğu işaretçisinin rengini seçin. Yalnızca Hover veya Active durumlarında kullanılabilir.
- İşaretçi Genişliği: İşaretçinin kalınlığını seçin.
- Aradaki Boşluk: Filtre metin öğeleri arasındaki boşluk miktarını kontrol edin.
- Boşluk: Filtre metni ile galeri resimleri arasındaki boşluk miktarını kontrol edin.
Gelişmiş
Bu widget için geçerli olan Gelişmiş seçenekleri ayarlayın
Galeride altyazılar ve başlıklar
Galeri widget'ı, bir görüntünün başlığını veya yazısını kaplamanın bir parçası olarak görüntülemenize olanak tanır. Ancak, bu altyazılar/başlıklar Galeri widget'ı için uygun olmayabilir, bu nedenle kullanıcılar widget'ta görüntülenen görüntülerin altyazılarını/başlıklarını düzenleme olanağına sahiptir.
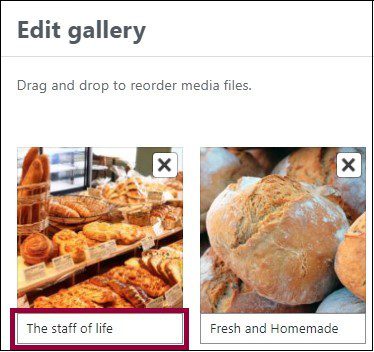
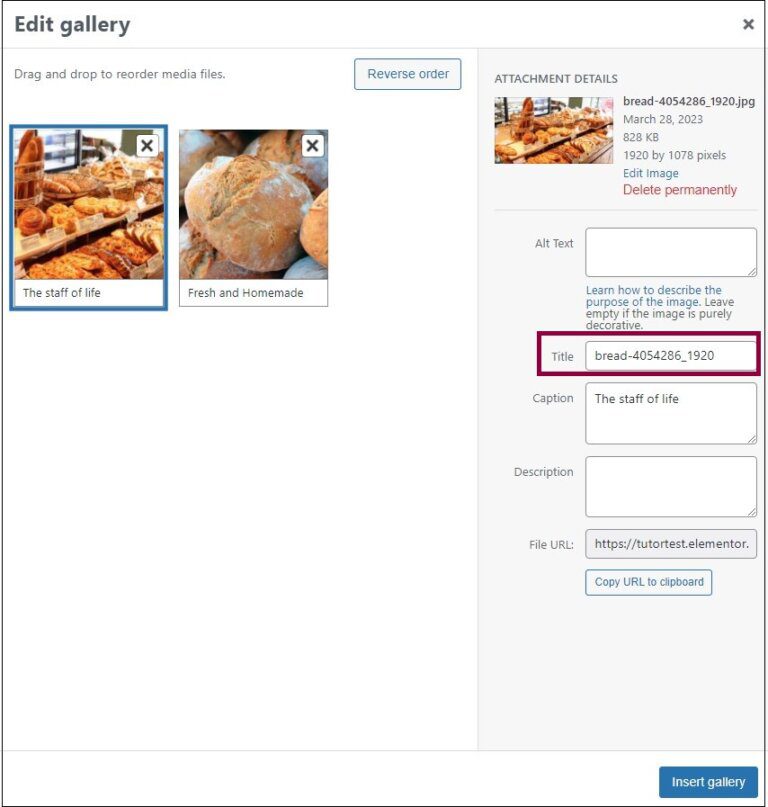
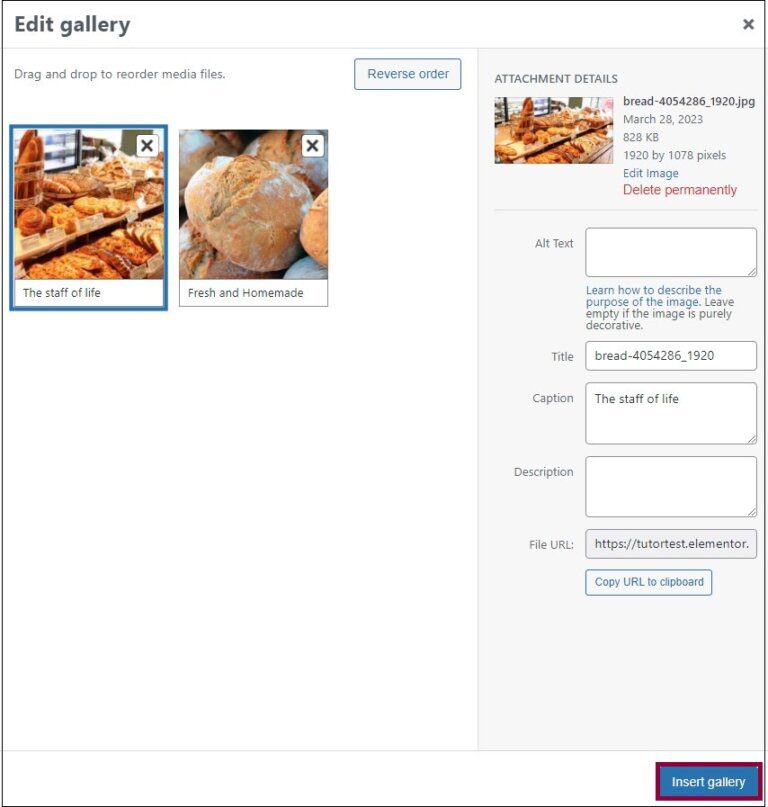
Altyazıları/başlıkları düzenleme
Yazıyı ve başlığı düzenlemek için:

- Başlığı değiştirmek için - Başlık alanına tıklayın ve metin alanına yeni bir başlık yazın.

- Başlığı değiştirmek için - Resme tıklayın ve metin kutusuna yeni bir başlık girin.

- Tıklayın Galeri ekle.


0 Yorum