If you need more than the over 800 Google fonts that come with Elementor, you can add custom fonts to your website.
Ghi chú
You can also variable fonts in Elementor. For details about adding variable fonts, see Use variable fonts.
Table de matières
Add custom fonts
Adding custom fonts to your website is done through the WordPress dashboard.
Tip
You must first copy or download the font files to your PC.
To add custom fonts:
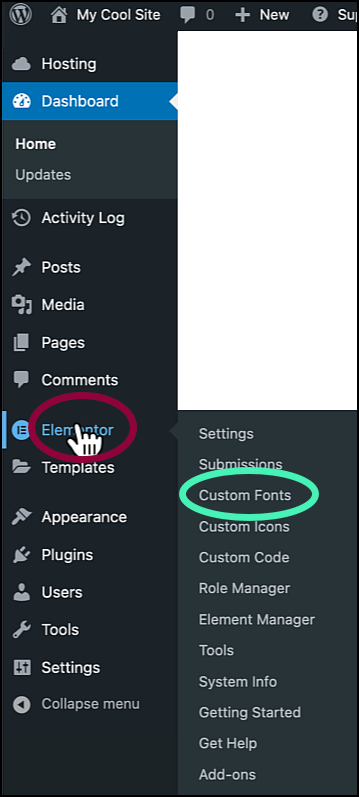
- Go to WP Admin.

- Navigate to Elementor>Custom Fonts.

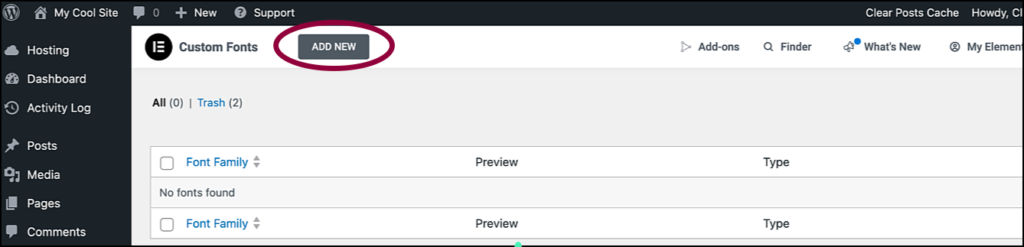
- Nhấp chuột Add New.

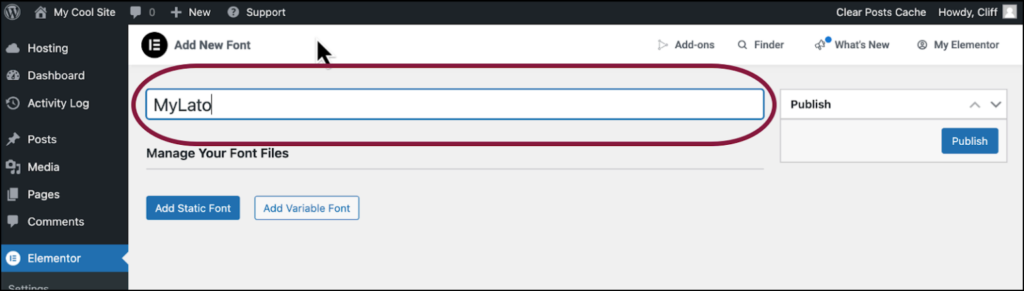
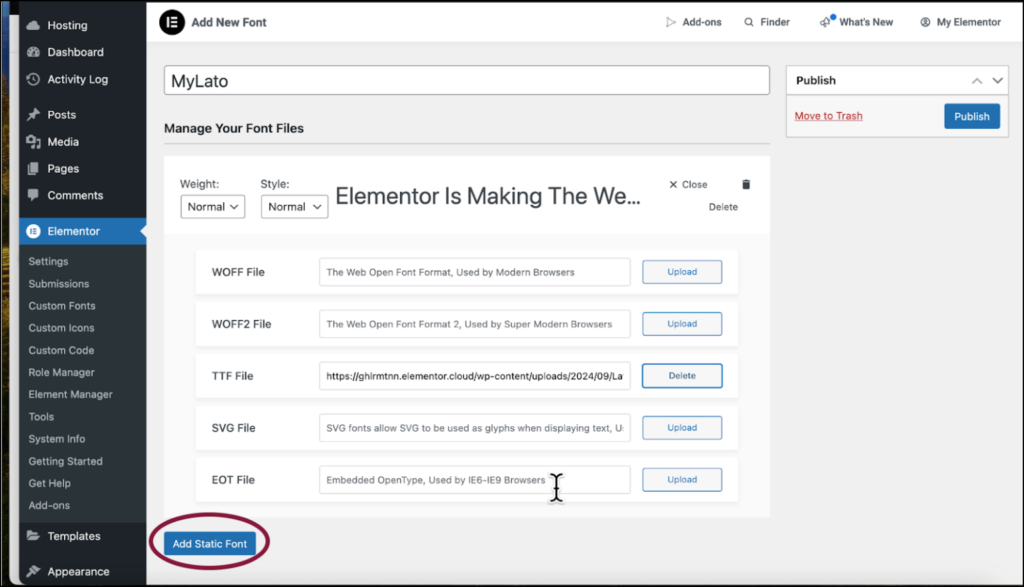
- Name your font.

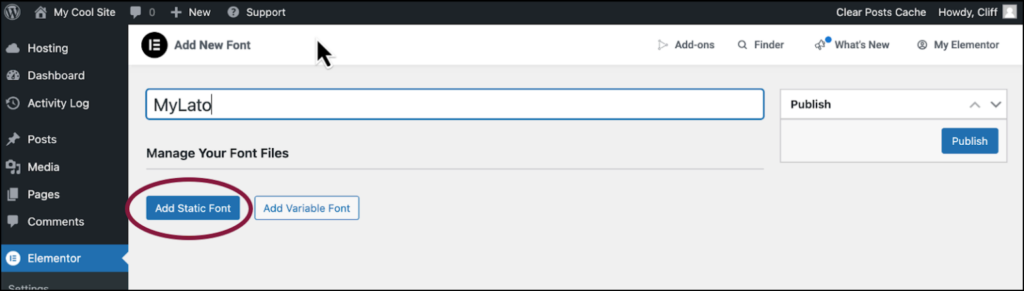
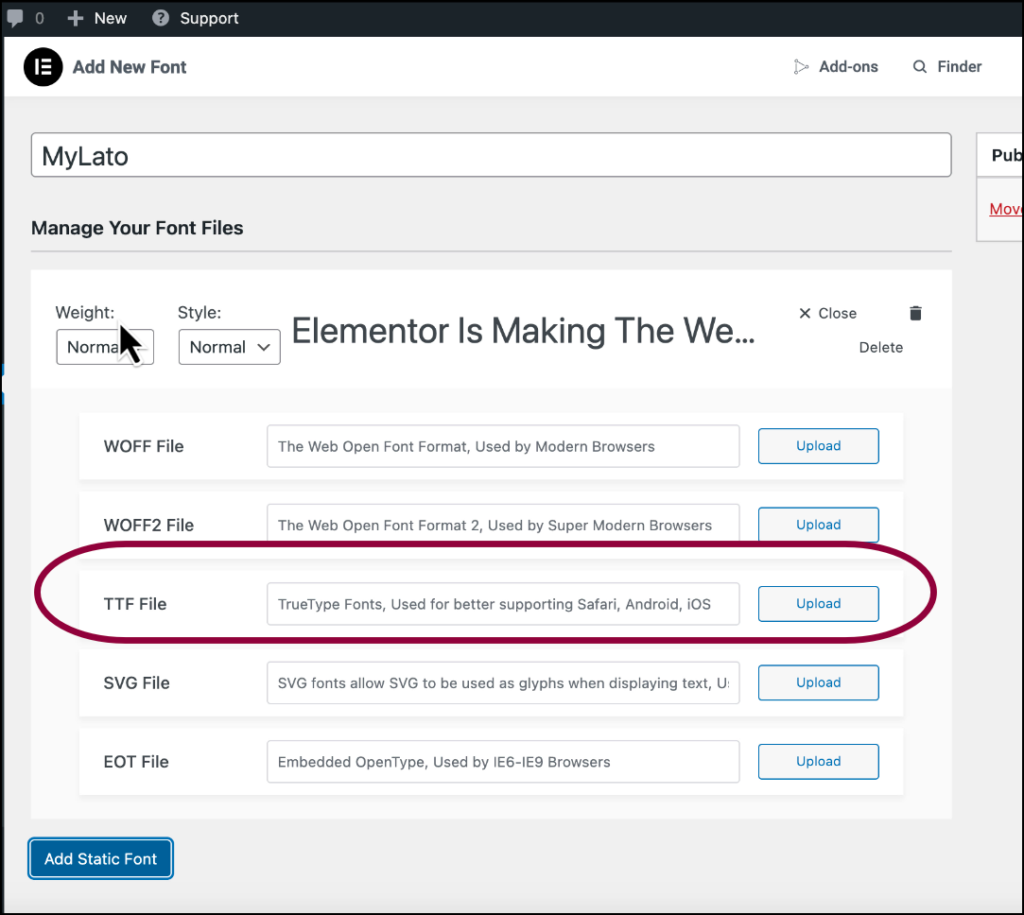
- Nhấp chuột Add Static Font.

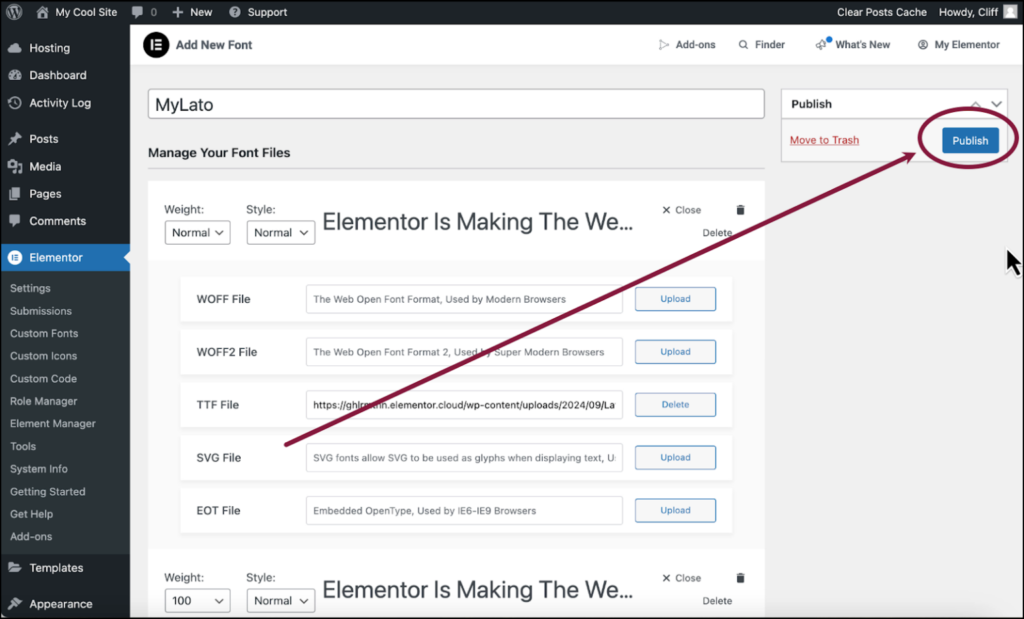
- Choose the font type you want to install. See below the font types supported by Elementor. In this example, we’ll use a ttf file.

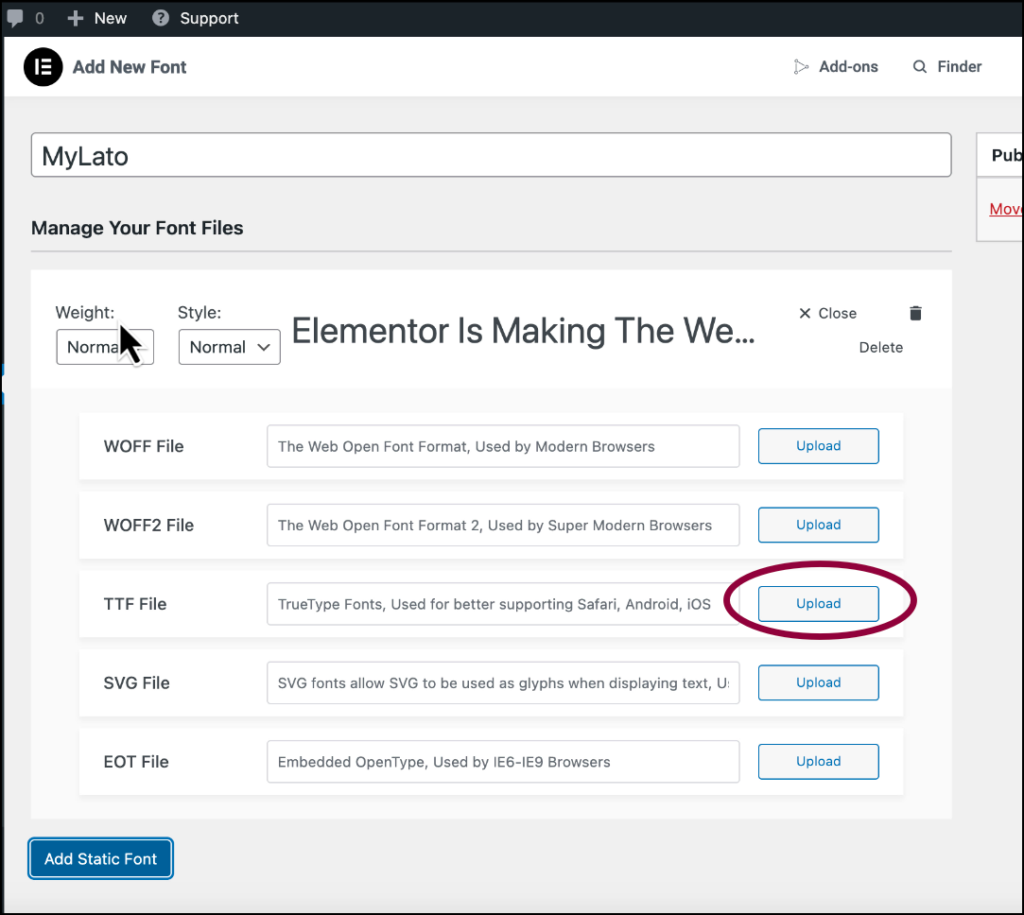
- Nhấp chuột Upload.

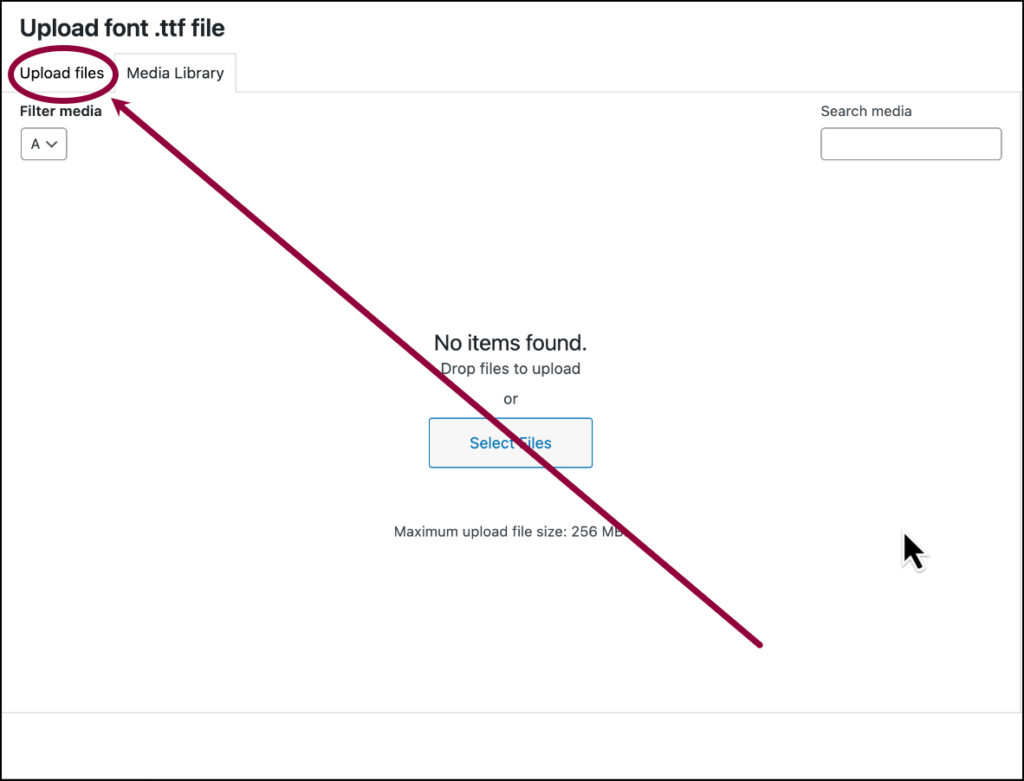
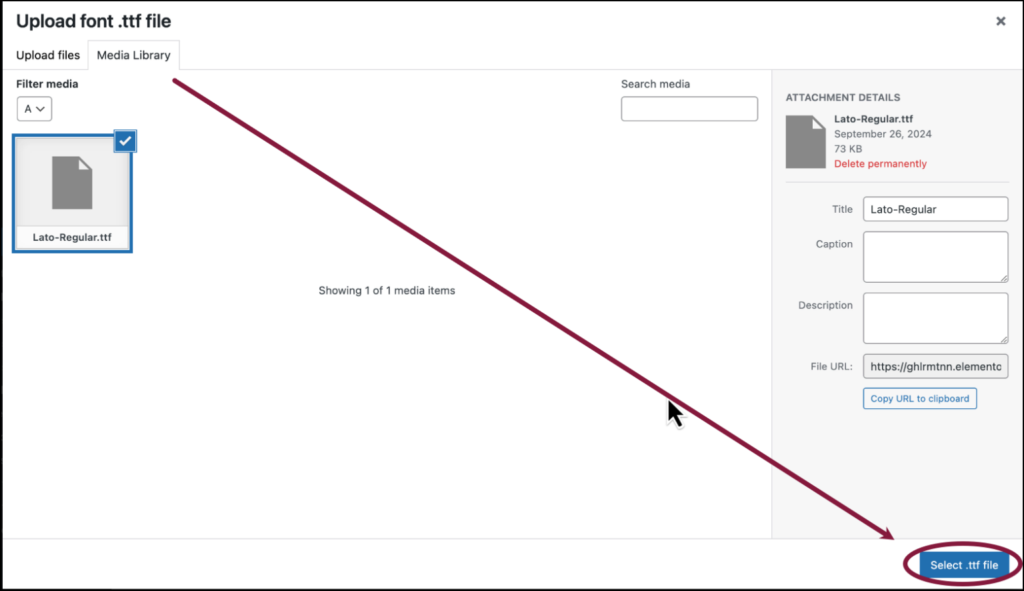
- Click the Upload files tab.

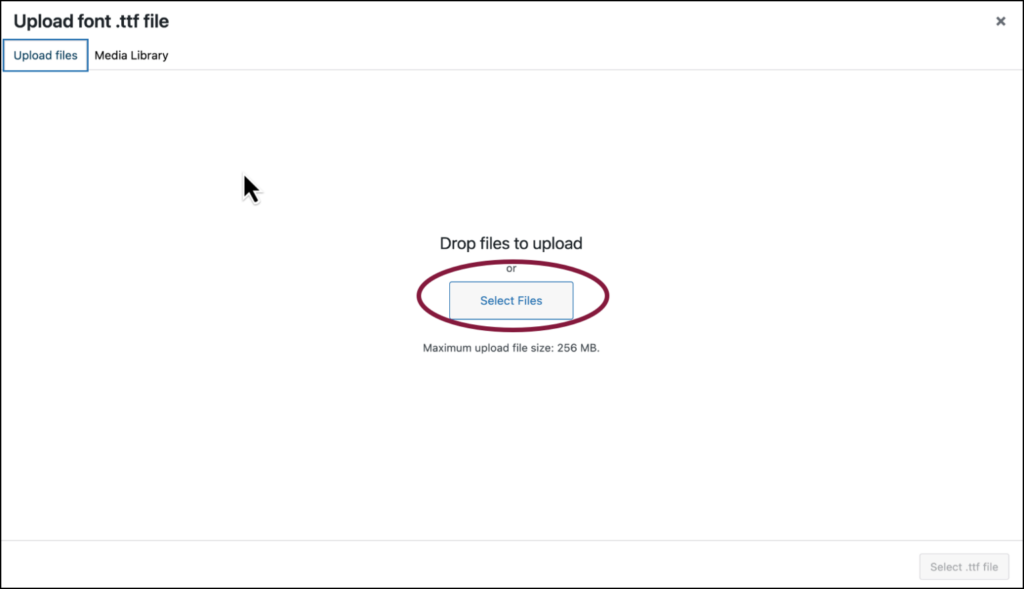
- Nhấp chuột Select files.
- Navigate to your font files and add to your Media Library.

- Nhấp chuột Select file.

- Nhấp chuột Add Static Font.

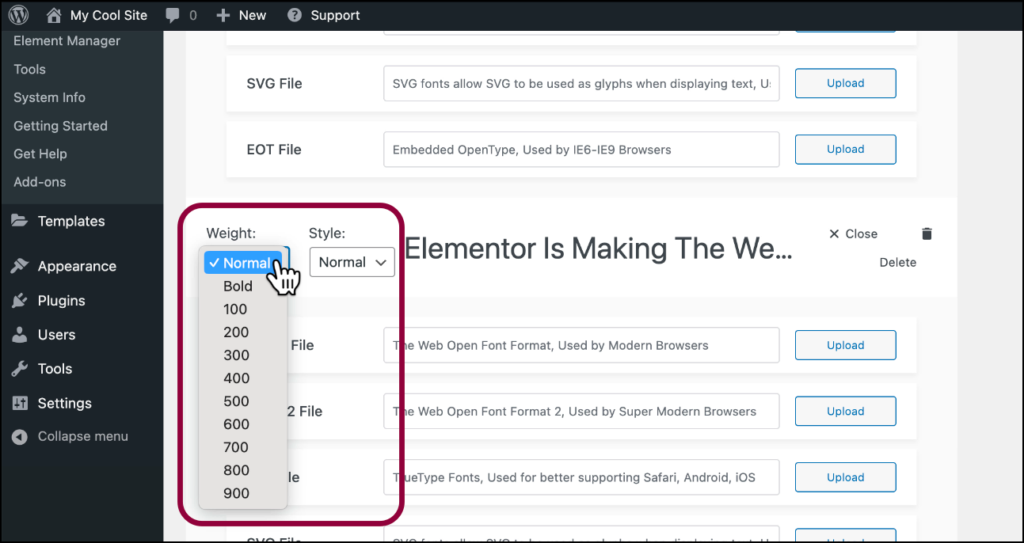
- Use the dropdown menus to select a Weight and or Phong cách for the font.
Ghi chú
You must add every font weight class and type you want to use as a separate file. For instance, if you want to use myfont as a regular font with a weight of 400 and as a regular font with a weight of 900 and as an italicized font, you will have to add them separately.

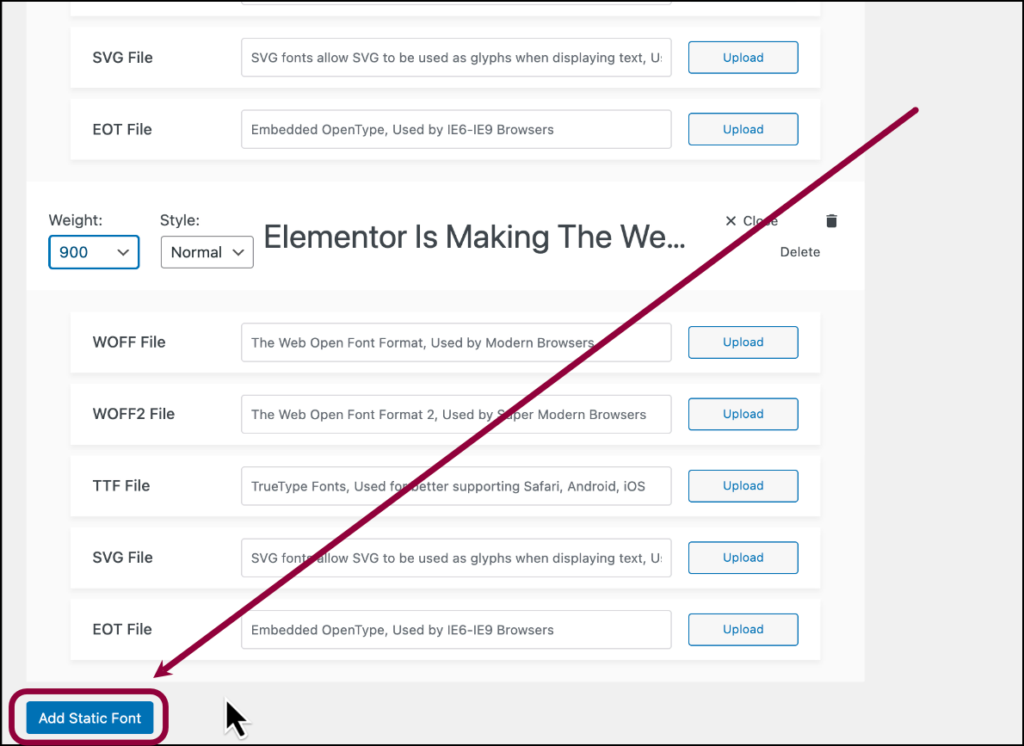
- (Optional) If you want to add another version of the font with a different Weight and/or Phong cách, click Add Static Font.
- Repeat until you’ve added all the fonts you need.

- Nhấp chuột Publish.
Use your custom fonts
After installing custom fonts, you can use them in the Elementor Editor.
To use custom fonts:
- Go to the Phong cách tab of an element that contains text.

- Click the pencil icon by Kiểu chữ. For details about changing typography,

- In the text box, enter the name of your custom font.
- Select that font.
- (Optional) If you added more than one weight/style of the font, use the menu to select one of them.
Ghi chú
Uploaded fonts are stored in the wp-content/uploads/ folder on your server.
Font types supported by Elementor:
- The Web Open Font Format (WOFF) – WOFF is the most recommended format to use, since it is supported by all modern browsers
- The Web Open Font Format (WOFF 2.0) – TrueType/OpenType font that provides better compression than WOFF 1.0
- TrueType Fonts (TTF) – This font was developed in the late 1980s, by Apple and Microsoft
- SVG Fonts/Shapes – SVG fonts allow SVG to be used as glyphs when displaying text. Make sure to use this format to support old versions of iPhone
- Embedded OpenType Fonts (EOT) – This font file works on IE, but not on other browsers. Make sure to use this format to support earlier versions of IE
Ghi chú
Different browsers support different font types so it’s important to test your site on a variety of browsers types.